Visual Studio 2015 でWebアプリケーションでMVCを初めてみることにしました。
初心者なのでHello,Worldからスタートしたいと思いますが、まずはどうやってプロジェクトを作るのかなっていうところからです。
Hello,Worldができるまでの道のり・・・。
(1)Visual Studioで「ファイル」→「新規」→「プロジェクト」をクリック。
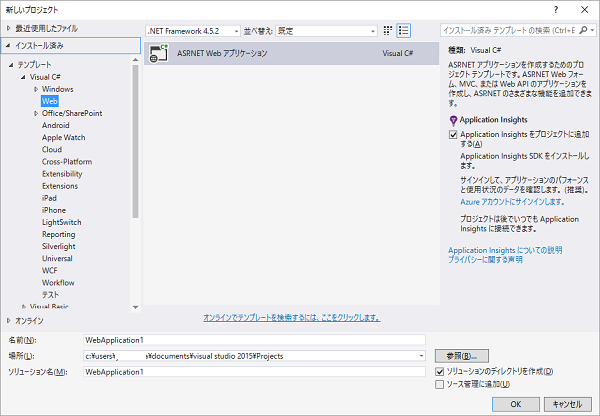
(2)「新しいプロジェクト」で「テンプレート」の中から「ASP.NET WEBアプリケーション」を選択し、OK

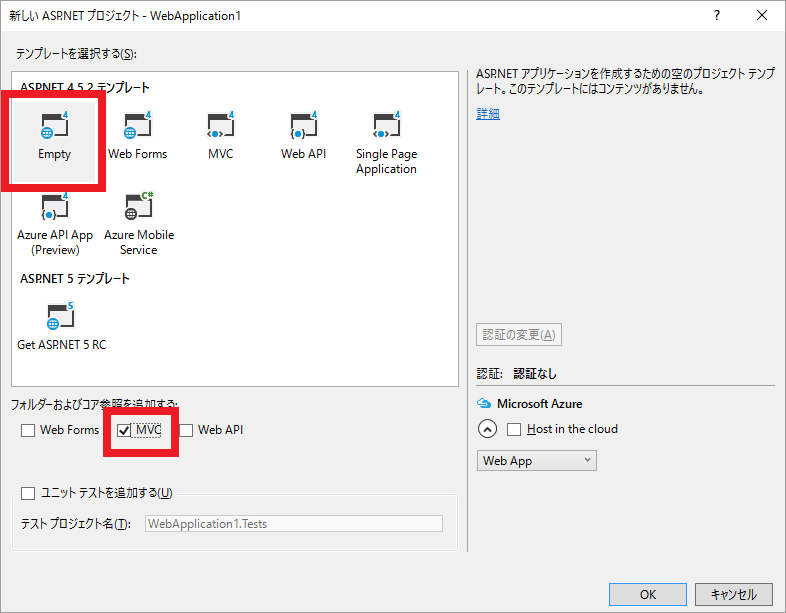
(3)テンプレートを「Empty」、「フォルダーおよびコア参照を追加する」で「MVC」にチェックしてOK

(4)空っぽのMVCの枠が出来がある。
(5)コントローラーの作成
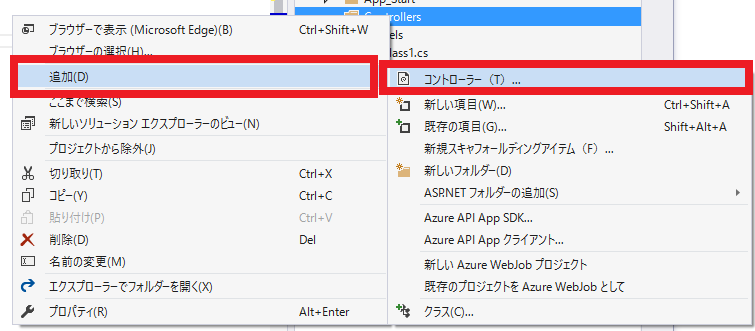
・「Controllers」右クリック→「追加」→「コントローラー」をクリック

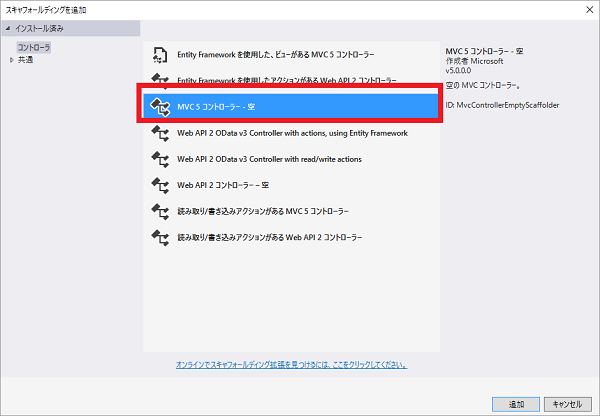
・「MVC5コントローラー 空」を選択し、OK。名前は「DefaultController」

DefaultController.csの中身
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WebApplication1.Controllers
{
public class DefaultController : Controller
{
// GET: Default
public ActionResult Index()
{
return View();
}
}
}
(6)Viewの作成
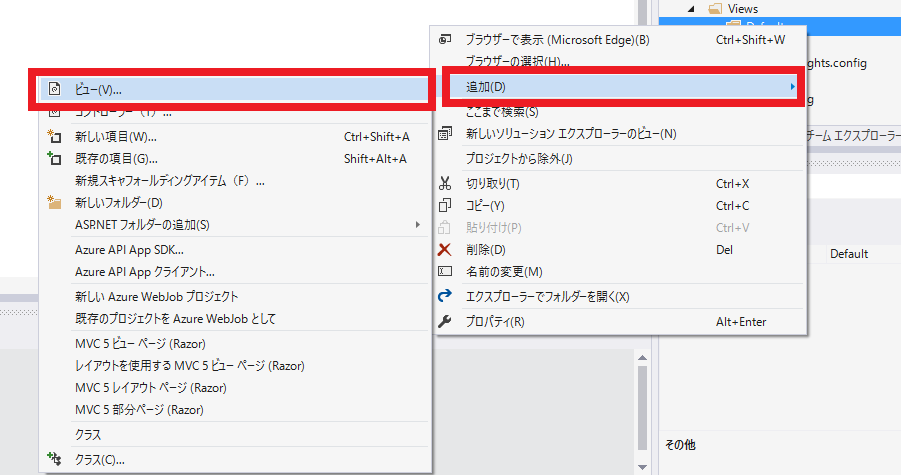
・Viewsの「Default」右クリック→「追加」→「ビジュー」をクリックする

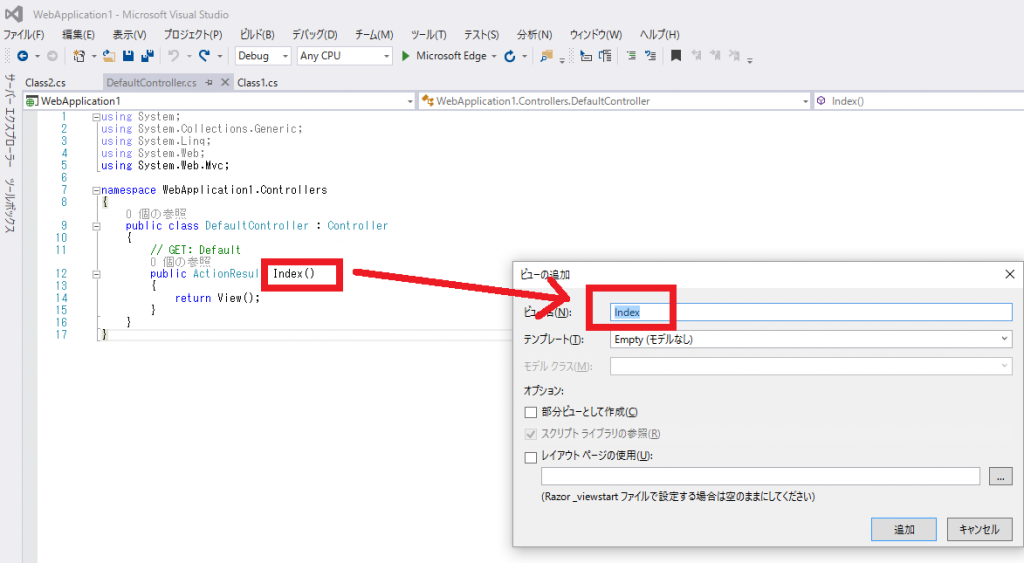
・Viewの名前をコントローラーのActionResultの名前を一致させて、「レイアウトページの使用」はチェックを外します。

・Index.cshtmlというファイルができあがります。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>
(7)とりあえず動かしてみる
・Viewの中身に適当に記述して表示されるか実行!!

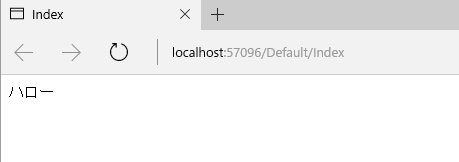
とりあえずは「ハロー」がでた!!
直書きなので当たり前っちゃあたりまえですね・・・。
(8)コントローラーから値を渡してみる。
えーとよくわからないけど「ViewBagとViewData」というものがあるらしい。ControllerとView間でデータの受け渡すためとのこと。まあ、これを使えばいいんだなっということで。
・コントローラーに追記
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WebApplication1.Controllers
{
public class DefaultController : Controller
{
// GET: Default
public ActionResult Index()
{
ViewData["Message"] = "HELLO,HELLO,";
return View();
}
}
}
・Viewに追記
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@ViewData["Message"]
</div>
</body>
</html>
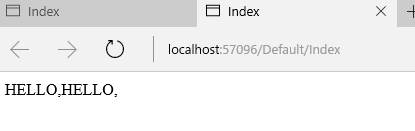
コンパイルしたらうまくいきました。

で、Modelって
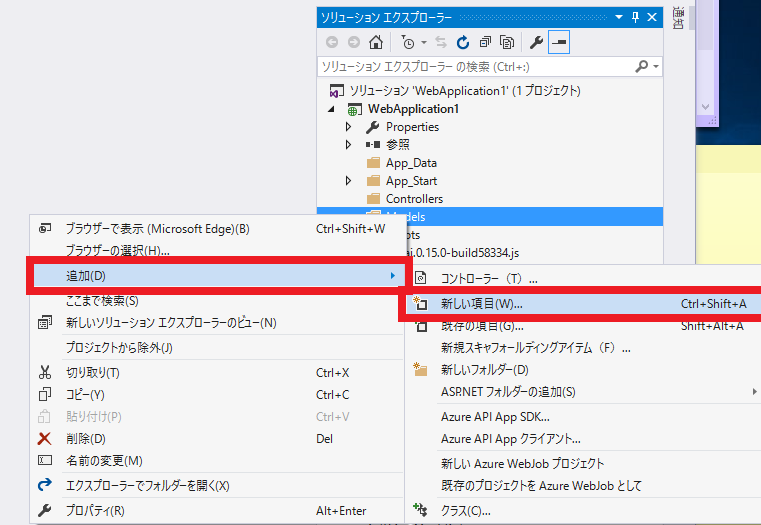
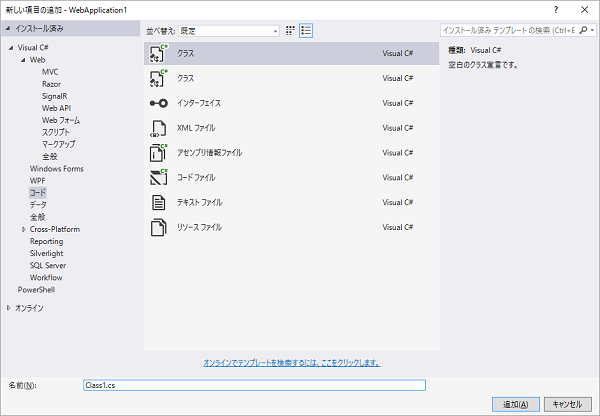
・まずはモデルをつくって。クラスを追加でいいんだと。


・Messageという変数を定義して。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WebApplication1.Models
{
public class Class1
{
public string Message { get; set; }
}
}
・コントローラーに使うよと値を入れちゃうけんと定義。でViewでmodelを使うよと渡す。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WebApplication1.Controllers
{
public class DefaultController : Controller
{
// GET: Default
public ActionResult Index()
{
ViewData["Message"] = "HELLO,HELLO,";
Models.Class1 model = new Models.Class1();
model.Message = "モデルでのメッセージ";
return View(model);
}
}
}
・で、Viewで「@Model」で値を出力するよーって指定。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@ViewData["Message"]
<br />
@Model.Message
</div>
</body>
</html>
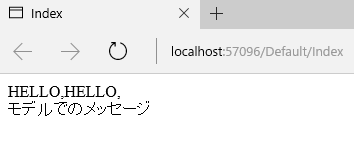
で結果は、

やっとモデルでのメッセージが表示された。。あとDBってどーするんだ?