もうご存知かと思いますがホームページ開設してもアクセスや集客にはつながりません。だって、こんだけ情報量があるんですから人より目立たないと・・・。
そんなこんなで炎上しているものみるとわざと炎上させて名前を売って見に来てもらっているのかなって思ってしまいます。(普通に普通なことじゃ誰も見向きもしませんから・・・。)
ということでホームページアクセス数アップにつなげるために・・・
1.ホームページのテーマを決める
このサイトは、ITやパソコン関係ばかりの内容を扱うサイトってテーマを決めています。テーマを決めていたほうが見やすいので。
2.読みやすいコピペでない記事を作る
写真を入れて、読みやすい形に成形してオリジナルの文章で作成します。
コピペ文章は、大学の時のレポートと同じように評価点は低くなりますのでご注意ください。
写真は無料素材やら有料やら・・・フォントもフリーでもよいものがいっぱい出てきているので利用してみましょう。
3.記事をひたすら書く。
10や20ぐらいの記事であきらめてはいけません。100~300記事ぐらいは書かないと。記事を作成するときに記事の文章にきちんとキーワードを入れてコンテンツを生成します。めんどくさいとか文脈から読めばわかるでしょですと、NGです。
なんせ、記事を読んで検索の順位付けをしてくれる人はプログラムでできたロボットですが万能ではありません。日本人は「誰が何をどうしてどうした」という風な文章や日常会話をしていないのでいざ記事を書こうとするとその大事な部分が抜けていたりしますので気を付けて入れるようにしましょう。
国語の授業の時は「その」はどこのことを指示しているでしょうか?っていう問題がよくありましたが、ホームページ上では、「その」の部分はしっかりと伝えたいこと記述しましょう!
更新を途中で止まらないように(心がおれないように)ライト的(軽い感じ)の文章で書きましょう。
4.アクセス解析を見ながら新たに書く記事の内容を調整する
どのようなコンテンツだとアクセス数が多いのかチェックしながらホームページに掲載するコンテンツを調整します。ブームがありますのでうまく乗れるように頑張りましょう。
5.めんどくさかったらライターに依頼。
いつまでのネタが続くわけではありませんので、ライターに依頼してみるのも手かもしれません。自分とは違った書き方内容に文章がまとまることがありますので気晴らしにそのようなことでもOKです。
6.ランキングを入れる
日本人?だけかはわかりませんが、ランキングが大好きです。なぜか、上位の記事は見てしまうなどランキングを好む傾向になります。そう、作業効率を上げたければランキングを取り入れてもよいでしょう。
話は脱線しますが、作業効率のランキングをシステム上ではじき出すものをつくり、作業者に作業させたところ初期段階よりも1/3程度時間短縮なったこともあります。ある程度のランキングに入れない人は自動的に脱落してしまう傾向もありました。時と場合によっては非常に効果的なものです。
7.みんな読んでくれるとは限らないのでタイトルに神的なチカラを入れましょう
すべてはタイトル次第(メルマガとかSNSとか検索結果も)です。魅力あるタイトルを身につけましょう。簡単にはできないかもしれませんがひたすらやっていれば何となく見えてくるでしょう(いい加減かもしれませんが・・・)
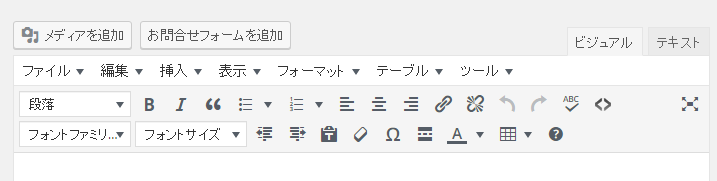
8.ツールなどは自分の使いやすいものを
基本的にはWordPressを利用してい記事を書いていますが、記事を各部分のエディタは自分好みのものを利用するとより書きやすくなるでしょう。
ずいぶんと昔のことになりますが、パソコンもDOSの時代では、VZエディタや秀丸エディタなど多種多様なエディタというものがありました。ワードもWordだけでなく、一太郎・・・あ、思い出せない・・・。
ざっくりな8個の内容でピックアップしてみました。偏りがあるかも知れませんがそれはそれで個性ということで。
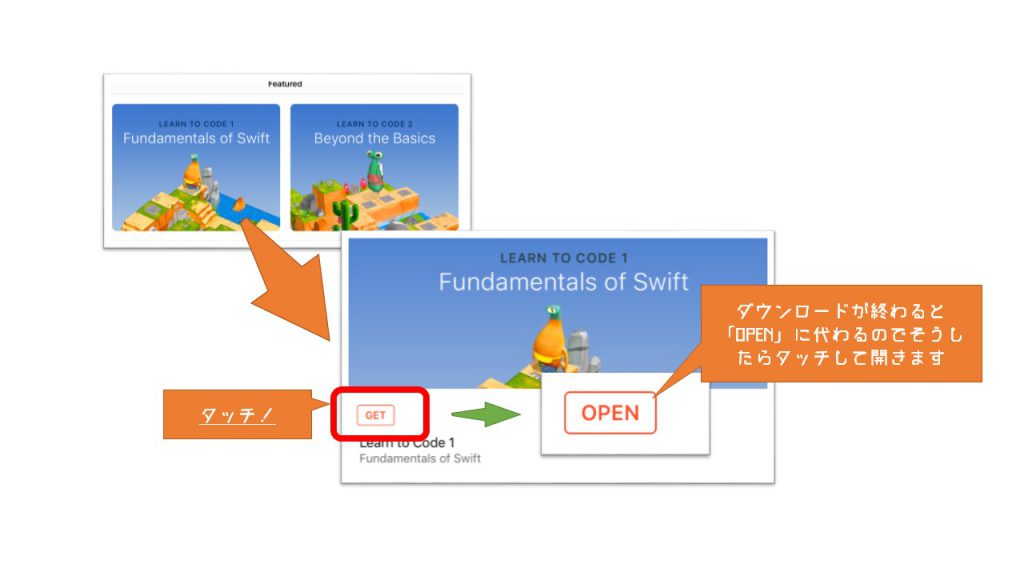
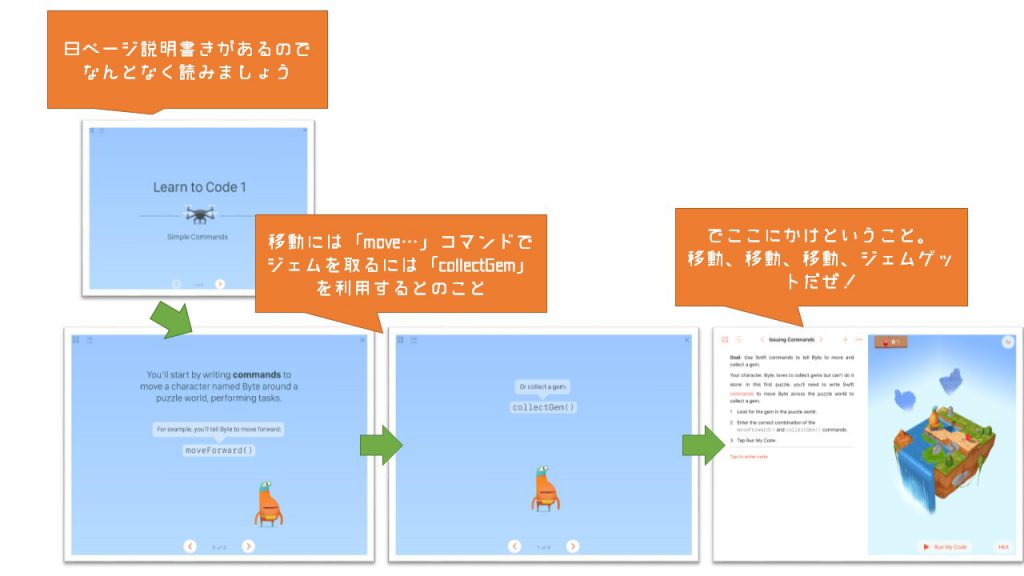
Swift Playgroundsはやってみましたが脳トレになりますね。。。