WordPressのサーバーを追い求めていたらKINSTAに出会った。早速試してみようと思ったけど、いつも利用しているバックアッププラグイン「all in one migration」が利用できなく、「Duplicator」というプラグインを利用してくれとのことだった。
※バックアップとキャッシュ系プラグインはkinstaでは利用禁止のため、最初に削除しておく必要があります。
kinstaで公開されている方法になぞっています。
WordPress Duplicatorプラグインを使ってKinstaへ自力でサイトを移行する方法
1.kinstaへ移行するために。。。
1.まず本番と同じドメインでサイト準備する。all in one migrationでサイト複製
2.「1」のサイトで、「Duplicator」でデータを生成する
3.kinsta上は、WEBサイト追加だけを行い、WordPressはインストールしない。
4,「kinsta」のWEBサイトにSFTP等で接続して、「2」のデータ(installer.phpとZIPファイル)をアップロードする
5.「4」でアップロードしたinstaller.phpにアクセスする
6.kinstaのDB情報を入力する。
※先にPHPバージョンを合わせたほうが良い
7.サイトにアクセスする。一部停止になっているプラグインもあるので確認する。
8.「Duplicator」のファイルを削除する
これで、LIVE上にサイトが完了しました。やってみたら、すごく簡単でした。
2.kinstaで本番運用する
1.kinstaでドメインを追加する(ドメイン追加と確認のTXTレコードを追加する)。
2.プライマリドメインにする(ここでドメインの置き換えが行われる)
3.wp-config.phpの「WP_SITEURL」を確認する
前
define( 'WP_SITEURL', 'https://xxxxxxxxxx.kinsta.cloud/' );
↓
変更後
define( 'WP_SITEURL', 'https://本番用URL/' );
4.hostsをkinstaに向けて確認する
5.DNSレコードを変更して本番運用を行う。
3.kinstaから戻す・・・
「1.kinstaへ移行するために。。。」で行ってもよいかと思います。
あとは、Duplicatorプラグインの有料版で実施してもよいかと。
あれ・・・なんかみれない。。

悩んだ結果、自分のところのインターネット回線が問題だったようです。
別回線では問題なかった。
1時間以内にDNSレコードを切り替えたのがいけないかな???
時間が解決してくれた。
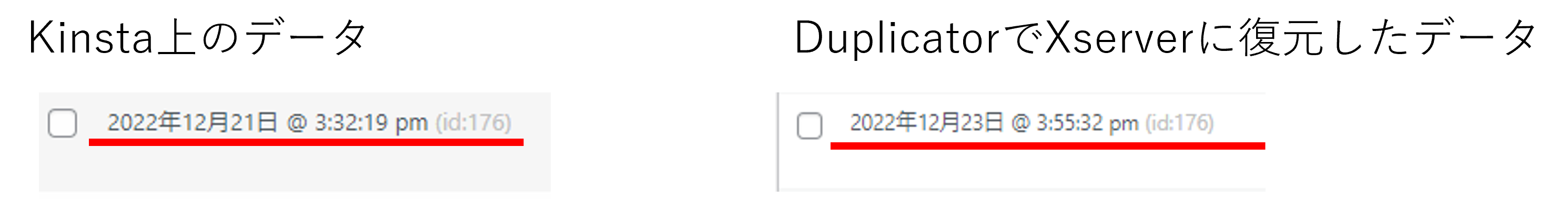
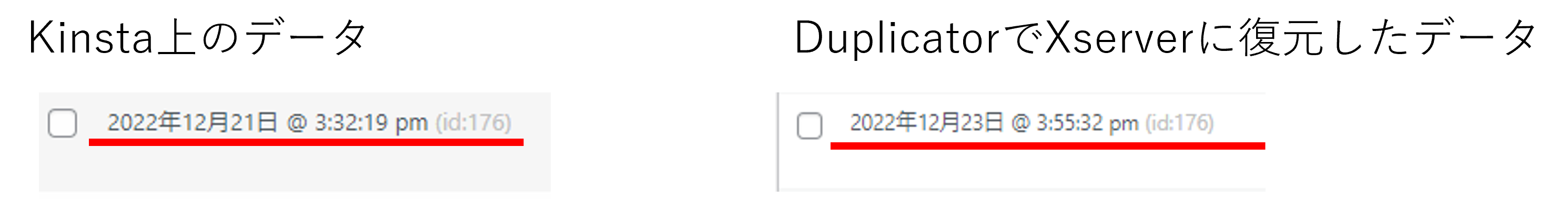
Email Logというプラグインでメール送信履歴を残しているのだが、kinsta→Xserverへ「Duplicator」プラグインで戻したときに、日時が変わっているものがいくつかあった。
同じIDだが日時が異なる・・・。さして影響は無いのだが・・・