WordPressのショッピングサイトツールのWelcartでPaypalエクスプレスチェックアウトの決済を設定してみたいと思います。
※Paypalアカウントが登録されていることが前提。
■本番用のAPI情報を取得する
・PayPalのサイトにアクセスします
・右側の設定アイコンから「アカウント設定」をクリックします。
・APIアクセスの更新をクリックします。
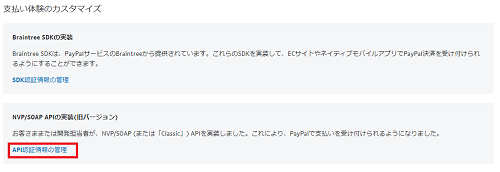
・「NVP/SOAP APIの実装(旧バージョン)」の「API認証情報の管理」をクリックします。
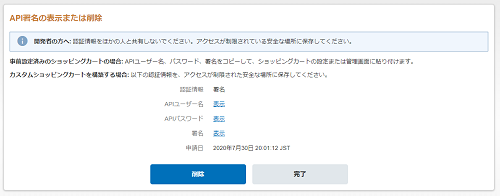
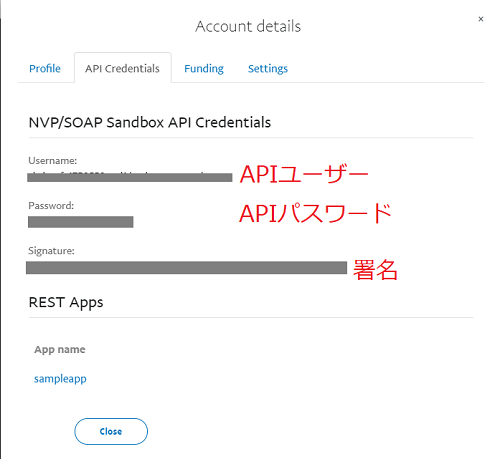
・APIの情報が表示されます。
この内容は本番用として、何かにメモとして保存しておきます。
■ウェブペイメントの設定
ウェブペイメント設定ページを開きます。
https://www.paypal.com/businessmanage/preferences/website
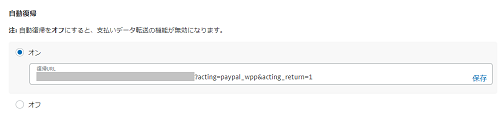
自動復帰の設定
顧客がペイパルで決済を完了した際、ペイパルの決済画面から自動的にECサイトに戻るよう設定を行います。とのこと。
↓自動復帰の説明(Paypal)
https://www.paypal.com/jp/webapps/mpp/developer/paypal-button/checkout-setting
・自動復帰のURL(?acting=paypal_wpp&acting_return=1を付けるとのこと)詳しくはこちら
https://ECサイトURL?acting=paypal_wpp&acting_return=1
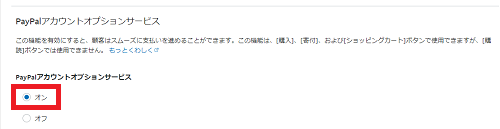
PayPalアカウントオプションサービス
「オン」にする。アカウントが無い人でも支払いできるようにするためのオプション
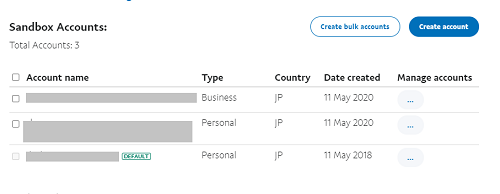
■テスト用アカウントの準備
Sandbox test accountsは下記のURLから。
https://developer.paypal.com/developer/accounts/
アカウントが無い場合は「Create Account」から作成する。TypeがBusinessは販売、Personalは買う人
「Manage accounts」欄からAPIに必要な情報を記録する。あとメールアドレスも。
■Welcartの設定手順
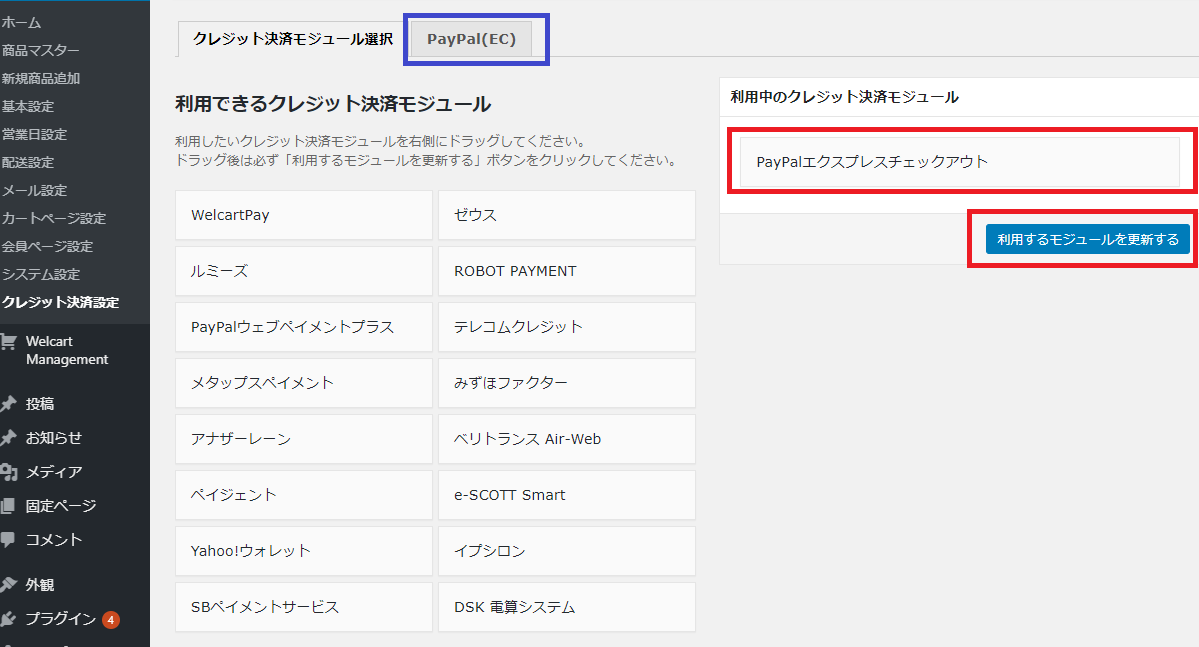
・WordPressの管理画面で「Welcart Shop」>「クレジット決済設定」をクリックします。
・利用できるクレジット決済モジュール欄から「Paypalエクスプレスチェックアウト」を右側の「利用中のクレジット決済モジュール」に移動させて「利用するモジュールを更新する」をクリックします。
・そうすると「Paypal(EC)」タブが表示されます。
・上記の作業で本番用とテスト用のAPIを取得しているので利用する用途に合わせて入力します。
※最初はテストで動作させて動くか確認します。
・「Welcart Shop」>「基本設定」で支払い方法にPaypalを追加する。
■動作確認
実際に適当な商品をカートに入れて決済に移動します。Paypalで支払うと表示されたら、テスト用のアカウントでログインして決済します。
正しくできていればよいのですがエラーメッセージが表示された場合は、「Welcart Management」ページを開き、上部に「決済エラーログ」の文章が表示されているのでそこでエラーを確認できます。
一度できてしまえばそんなもんというところですがPaypalの設定は、マニュアルと実際の画面が異なったり、新旧の情報が散乱しているので、ほかと比べて面倒くさいと感じてしまいます。
こんなところです。