ホームページ制作時にやっぱ、印刷ボタンもつけてくれ~って言われることもあると思います。
WordPressの場合は気にすることないのですが独自で作っている場合はちょっとめんどいです。
目次
ホームページの印刷プレビューのデバッグに役立つ方法
ブラウザのエミュレーターのCSSをPRINTにする
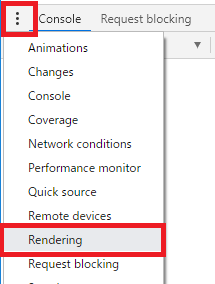
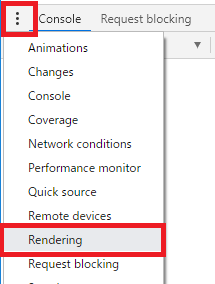
chromeの場合は、「F12」を押した後、下部の「・・・」から「Redering」>「Emulate media」を「PRINT」にする


これでPRINTのCSSが適用された状態で画面が表示される。
ホームページ制作時にやっぱ、印刷ボタンもつけてくれ~って言われることもあると思います。
WordPressの場合は気にすることないのですが独自で作っている場合はちょっとめんどいです。
目次
chromeの場合は、「F12」を押した後、下部の「・・・」から「Redering」>「Emulate media」を「PRINT」にする


これでPRINTのCSSが適用された状態で画面が表示される。