いくつかさくらインターネットのVPSを利用して運用しております。
中にはもう不要だよっていうものも世代交代で出てきているのですがやっぱり消したくないな、でもVPSでいつまでも料金発生していても勿体ないしってなことでしばらく放置していたマシンを契約が切れる前にVMwareに移行させてみたいと思います。
今回は「Mondo Rescue」というツールを使ってみたいと思います。
ツール紹介
http://www.mondorescue.org/
http://www.mondorescue.org/ftp/
バックアップするOSによって追加のリポジトリが異なるので注意。
Centos6にインストールの場合
リポジトリ情報をダウンロード→インストール
■Centos6の場合
# cd /etc/yum.repos.d
# wget http://www.mondorescue.org/ftp/rhel/6/x86_64/mondorescue.repo
# yum install mondo
■Centos7の場合
# cd /etc/yum.repos.d
# wget http://www.mondorescue.org/ftp/rhel/7/x86_64/mondorescue.repo
# yum install mondo
バックアップの準備
1.バックアップ先のフォルダを作る
# mkdir /home/backup
バックアップをする
シングルモードでバックアップ。
# init 1
# mondoarchive -O -i -N -d /home/backup_img -E '/home/backup_img' -s 4480m
オプション(一部)
| オプション |
説明 |
| -i |
ISOファイルをバックアップメディアとして使用 |
| -O |
ISOファイルを出力 |
| -p |
出力するISOファイル名を指定 |
| -d |
除外するディレクトリを指定。
自動で(/mnt/floppy, /mnt/cdrom, /proc, /sys, /run, /tmp)は除外 |
| -s |
出力するISOファイルサイズを指定(例:4480m) |
エラー
Centos7で実行したときに発生したエラー
Mindi failed to create your boot+data disks.
Fatal error... Failed to generate boot+data disks
---FATALERROR--- Failed to generate boot+data disks
If you require technical support, please contact the mailing list.
See http://www.mondorescue.org for details.
The list's members can help you, if you attach that file to your e-mail.
Log file: /var/log/mondoarchive.log
Mondo has aborted.
rm: cannot remove '/tmp/mondo.tmp.VnGJF3/mountpoint.20849': Device or resource busy
Execution run ended; result=254
どうもmidiのスペースが小さいとかで
# vi /etc/mindi/mindi.conf
EXTRA_SPACE=240000
BOOT_SIZE=40960
バックアップしたファイルを取得
SCPなどでファイルをダウンロードします。
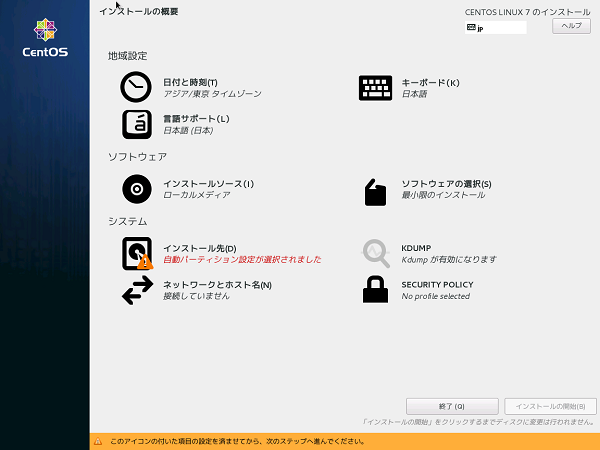
仮想マシン上で復元
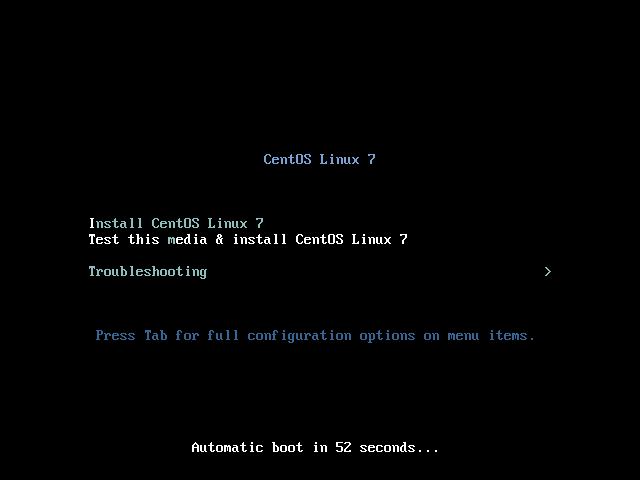
バックアップしたISOファイルをマウントしていざ起動!!
バックアップしたファイルの1番目のファイルから起動します。
boot:と出たらエンターキーを押します。
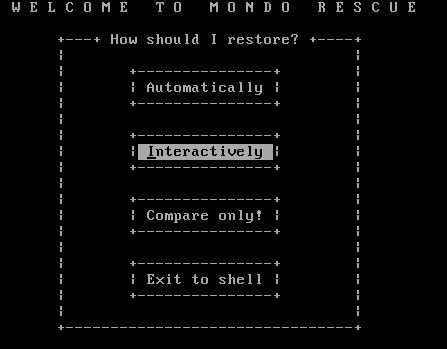
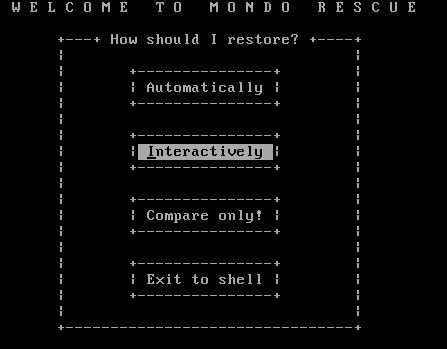
Automaticallyだとエラーになるので「Interactively」を選択。

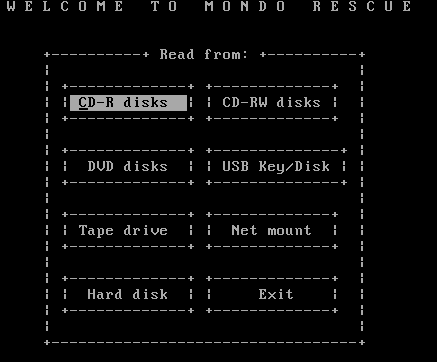
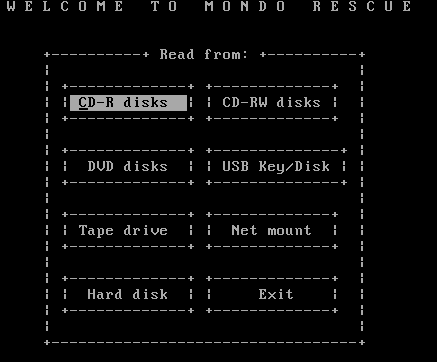
CD-Rを選択

バックアップ元で下記を確認しておく。
[root@~]# df -H
Filesystem Size Used Avail Use% Mounted on
/dev/vda3 209G 127G 72G 64% /
tmpfs 1.1G 4.1k 1.1G 1% /dev/shm
/dev/vda1 263M 56M 195M 23% /boot
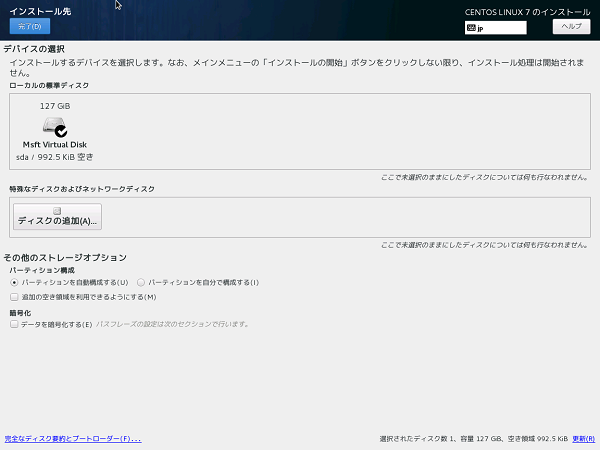
リストア先のドライブレターと容量を合わせる。容量がかなりいい加減なので自分で設定する。(ドライブレターだけ直すでもOK)
例:/dev/vda3 →/dev/sda3
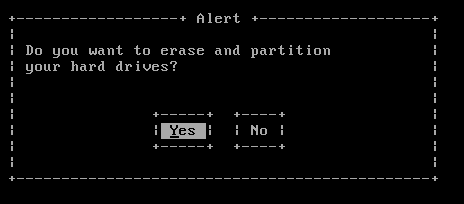
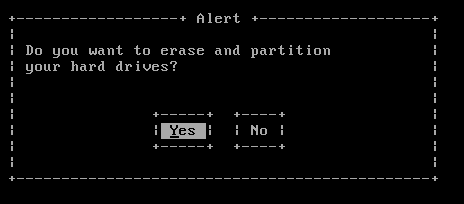
警告が表示されるけどYESで。

「Do you want me torestore all of your data?]は「YES」を押す。
ROMを交換しながら、リストアを実行していく。
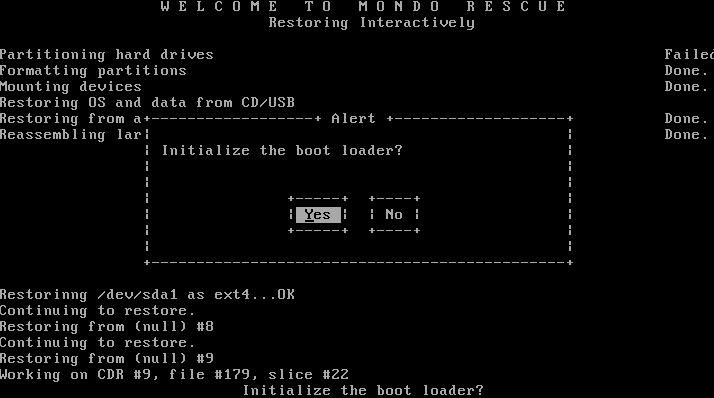
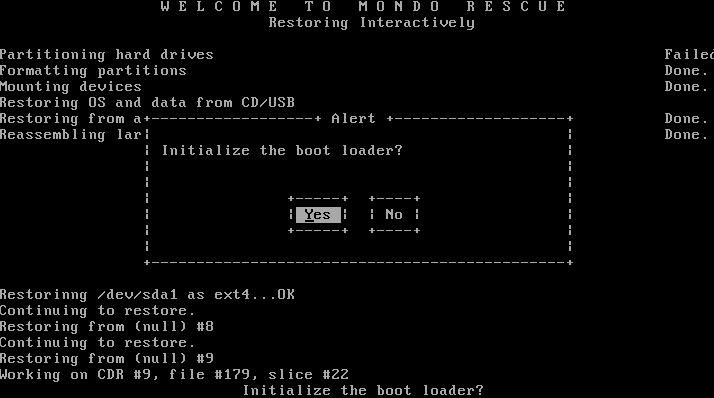
「Initialize the boot loader ?」っとメッセージが表示されたら「Yes」を押す。

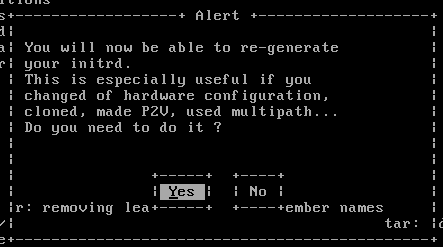
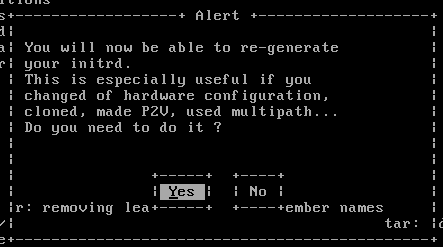
アラートが表示された場合は「Yes」を押す。

コマンド入力が可能になったら下記のように行う。
# cd /boot
# mkinitrd -f -v initrd-2.x.y.img 2.x.y
例:
mkinitrd -f -v initrd-2.6.32-220.13.1.el6.x86_64.img 2.6.32-220.13.1.el6.x86_64
# exit
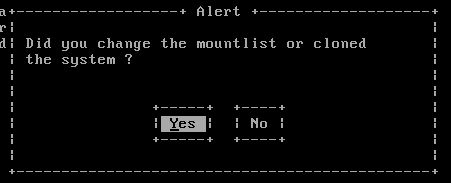
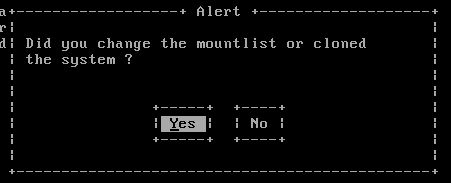
「Did you change the mountlist or cloned the system ?」とメッセージが表示され「Yes」を押す。

「/dev/vda」→「/dev/sda」に変更。その後も同じようにレターを変更。
※NANOエディタが起動するので「CTRL」+「コマンドキー」を押して処理をする。
コマンドプロンプトに戻ったら再起動をする。
ログインプロンプトが表示されるまで待ちます。

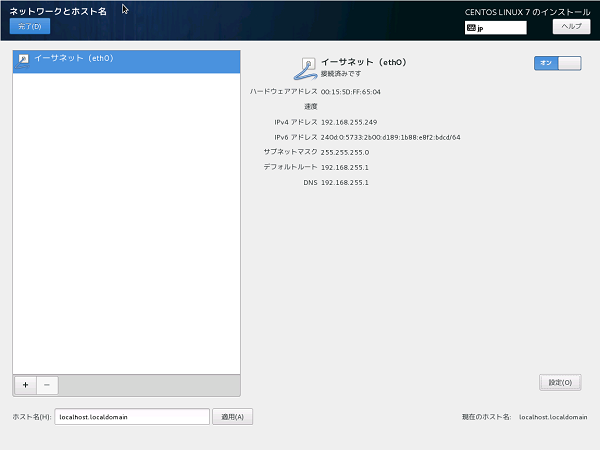
ネットワークアダプタの変更をする
# ifconfig -a
ここで表示されたeth?に合わせて設定をする
# cd /etc/sysconfig/network-scripts
# vi ifcfg-eth3
# /etc/init.d/network restart
ファイアウォールがある場合は停止やルール変更をする
これで利用可能になるはず。イメージでVPSからリストアできるって便利だな。
やっぱり、有料のバックアップソフトのほうが簡単でリストアも便利?