「WP REST API」を利用して別サイトから情報取得するなどやってみたいと思います。
テストしながらなのでざっくりとすすみます。
WordPress側にREST APIを用意する
まず「WP REST API」プラグインはWordPress4.7以上からインストール不要で標準となっている
ということで何もしなくても下記のように記事取得が可能
↓投稿の取得(JSON形式で取得)
自サイトURL/wp-json/wp/v2/posts
ドキュメントは下記のURL
http://ja.wp-api.org/reference/
「WP REST API」プラグインを入れれば、有効化になるのですが、初期は動かない?
このプラグインを入れたら、「/wp-json/wp/v2/users」にアクセスするとユーザー一覧が表示されるのできちんと処理しないと危険ですね。
そんなときは「Disable REST API」プラグインでざっくりと止めます。
認証はどうなんですか?
↓元
http://ja.wp-api.org/guide/authentication/
認証方法は次の3つの方式があるとのこと。
・クッキー認証
・OAuth 認証
・アプリケーションパスワードまたはベーシック認証
アプリケーションパスワードまたはベーシック認証の下準備をする
1.プラグイン「Application Passwords」をインストールし、有効化する
プラグイン情報ページ:https://ja.wordpress.org/plugins/application-passwords/
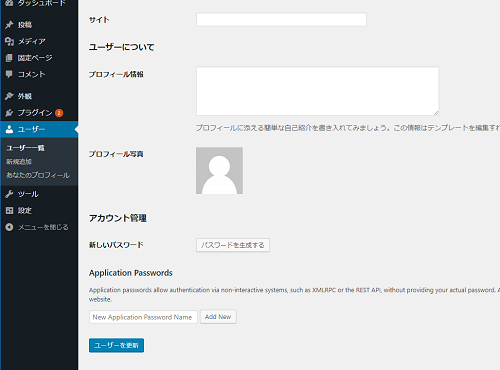
2.ユーザーにAPI用ユーザーを登録して、「Application Passwords」蘭に任意の名前を入力して「Add New」をクリックします。

パスワードが発行されるので保存します。(1回だけの表示なのでしっかりとメモします)

別ページで認証するためのHTMLを用意する
別に何でもよいのですが簡単にテストしてみたいと思います。
・おさらい
ユーザー名:WordPressのユーザー名
パスワード:Application Passwords で発行されたパスワード
認証するためのURL:あなたのウェブサイトのドメイン/wp-json/wp/v2/posts
認証は「Authorization」ヘッダーにbase64でエンコードした「ユーザー名:パスワード:」を認証するためのURLに送信をする
・結果
JSONで返ってくる
実際に適当ですけど、下記のようなコードを準備してHTMLを表示して「WordPressへ投稿する」をクリックすると投稿される。結果はコンソール上に表示しているのでそちらを参照
<a href="#" id="btnLogin">WordPressへ投稿する</a>
・スクリプト
<script>
var url ='ドメイン名/wp-json/wp/v2/posts';
var username='ユーザー名';
var password='パスワード';
$(function(){
$(document).on('click', '#btnLogin', function (){
login();
});
});
function login()
{
var authorizationToken = Base64.encode(username + ':' + password);
$.ajax({
type: "POST",
beforeSend: function(request) {
request.setRequestHeader("Authorization", 'Basic ' + authorizationToken);
},
url: url,
cache: false,
data: {
'title':'WP REST API サンプル',
'content':'投稿するサンプル文章です。',
'status' : 'publish',
},
success: function(msg) {
console.log(msg)
}
});
}
var Base64 = {
encode: function(str) {
return btoa(unescape(encodeURIComponent(str)));
},
decode: function(str) {
return decodeURIComponent(escape(atob(str)));
}
};
</script>
続きはまたこんど。
あとでやり直したらエラーになった。時間がなかったのでPHPでやった方が簡単だった。
アカウント作成、編集はリファレンス通りで問題なかった。
リファレンス:http://v2.wp-api.org/reference/users/
アカウント削除の時だけ「force」「reassign」は必須というのがわかりにくかったよ。
forceはtrue、reassignは削除対象アカウントの記事をどれに付け替えるかとかそういうことなので別のアカウントのIDを指定すればOK.
wp-jsonが404で返ってくる
パーマリンクが設定されていないだけ。WordPressのパーマリンクを設定しましょう。
ブログ上の表示名を設定したい
nameの項目を設定しましょう。