reCAPTCHA V3の導入をしてみようと思ってテストしていたのですが、そのぐらいのそのサイトがスコアなのか閾値を決めるために知りたかったのでその方法を調べてまとめてみました。
基本的には、ダウンロードしたファイルをそのままアップロードして利用しようと考えています。
(「recaptcha-master/examples」フォルダの配下で動作させることが前提)
■reCAPTCHA のスコアを測定するためのツールの準備
reCAPTCHAのスコアを確認するツールですがGITHUBで公開されています。
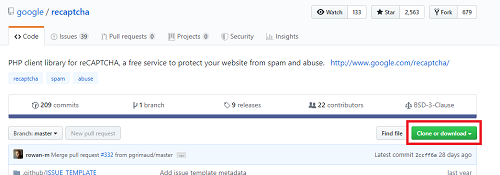
https://github.com/google/recaptcha
1.Clone or downloadをクリックしてZIPファイルでダウンロードします。

2.「recaptcha-master\examples」の「config.php.dist」→「config.php」にリネームします。
3.今回はV3を利用するのでV3のところに取得したサイトキーとシークレットキーを入れます。
'v3' => [
'site' => '取得したサイトキー',
'secret' => '取得したシークレットキー',
],
4.「autoload.php」のパス設定
require_once __DIR__ . '/../vender/autoload.php'; ↓ require_once __DIR__ . '/../src/autoload.php';
※該当ファイル「recaptcha-v3-request-scores.php」と「recaptcha-v3-verify.php」
5.「recaptcha-v3-verify.php」パスが「recaptcha-master/examples」にならないため、調整。
106行目の「recaptcha-v3-verify.php」のパスを変更
fetch('./recaptcha-v3-verify.php?action=<?php echo $pageAction; ?>&token='+token).then(function(response) {
※該当ファイル「recaptcha-v3-request-scores.php」
6.FTPで「recaptcha-master」毎アップロードします。
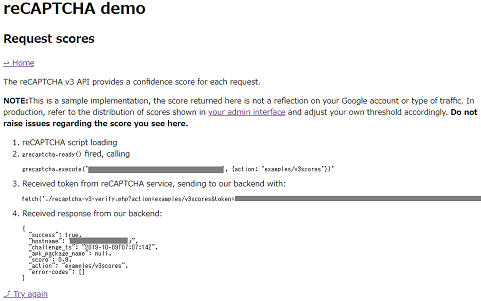
7.「設置したサイト/recaptcha-master/examples/recaptcha-v3-request-scores.php」にアクセスします。

これでreCAPTCHAのスコアが見えるようになりました。
スコアは、「4Received response from our backend:」の「”score”: 」の箇所を確認してください。
ホームページ作成にWordPressを利用していますが、コンタクトフォームとの組みあわせることによりスパム対策が強化になります。
また、利用するプラグイン(コンタクトフォームやコンタクトフォームの確認プラグイン)の組み合わせによってはコンタクトフォームが正常に動作しないケースがあるので注意が必要です。