WordPressでがりごりがごり、コーディングしてできた~~!っていったら速度がおそ~い。っていうときにちょっと調べた内容をメモ程度に残しておきます。
速度測定サイトでもブラウザでも何でもよいのですが検証「F12」を押したときに出てくる「DevTools」の「ネットワーク」を利用します。
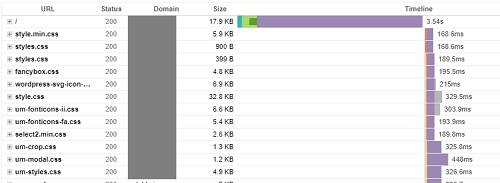
下記のような読み込み速度が見れるかと思います。スタイル、画像、スクリプトが遅いのかはこれでさくっとわかるかと思います。
下記のだと「/」の反応がすでに遅いです。

WordPressを分解してみたところ、「index.php」「single.php」「page.php」に入る前の状態が一番上の行に表示されています。
このあたりでは何をしているのかというとプラグイン系を読み込んでいると考えてよいです。
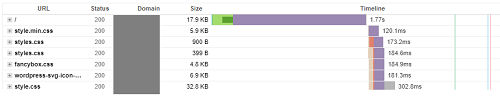
っていうことで遅そうなプラグインを停止したところ、「3.54s」→「1.77s」まで改善されました。

最終的には停止したプラグインのアップデートしたところ、速度の原因をプラグインの開発者の方で修正したみたいです。
目次
気を付けるプラグイン
・Acunetix WP Security
設定で「Enable Live Traffic tool.」とすると遅い。そりゃそうだ。
・プラグインのバージョン
まれにプラグインのバージョンで遅いものがある。チェックしてから本番に反映しよう。