WordPressで記事公開の承認フローを構築したいのですが「Peter’s Collaboration E-mails」というプラグインをWordPress5で動作するのかテストしてみました。
■承認フローに利用するプラグイン
Peter’s Collaboration E-mails:承認公開ワークフロー機能
Peter’s Post Notes:承認依頼メール、公開完了メール機能
User Role Editor:寄稿者にメディアアップロード権限を付与
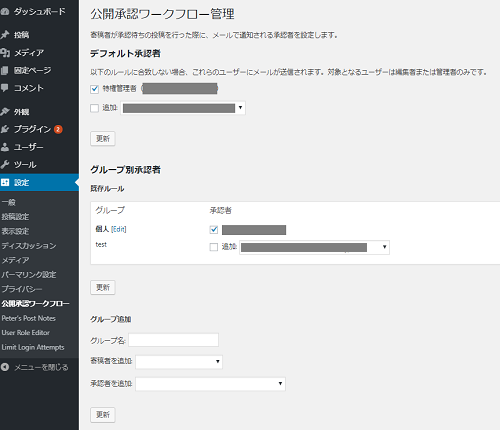
※寄稿者が承認待ちの投稿を行った際に、メールで通知される承認者を設定します。ということなので寄稿者は必ず承認フローを通ることになる。
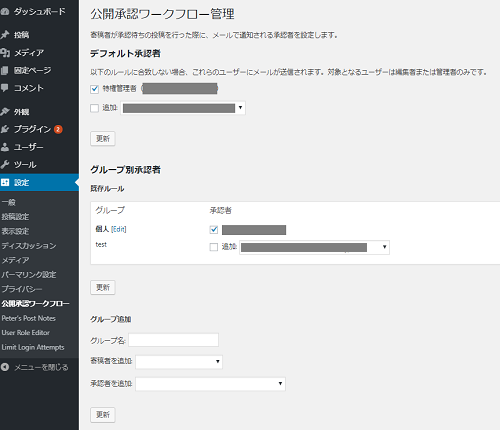
■公開承認ワークフローを設定する
とくにいじらなくても初期値のままで利用することが可能。個別ルールも可能

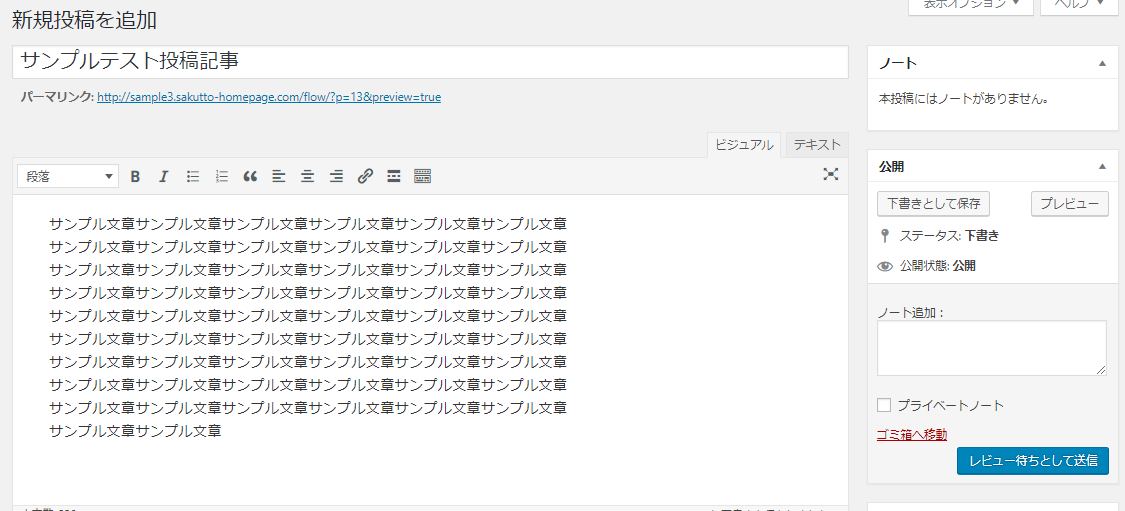
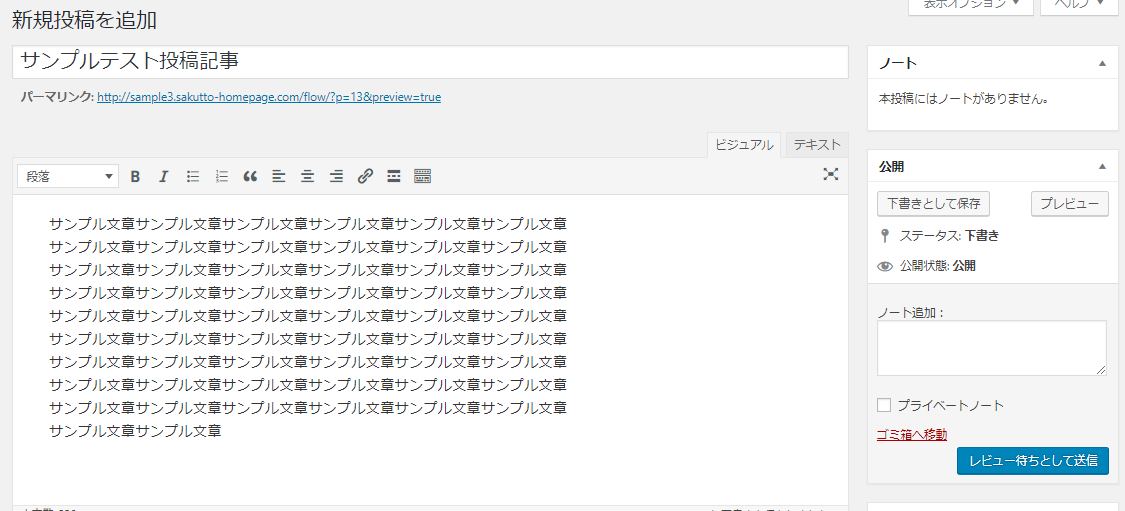
■実際に記事を書いてみる
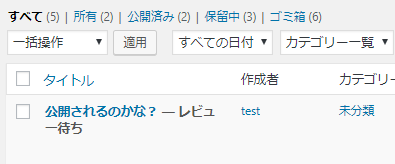
記事を作成してレビュー待ちとして送信

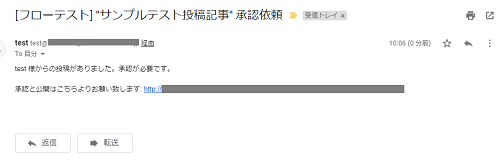
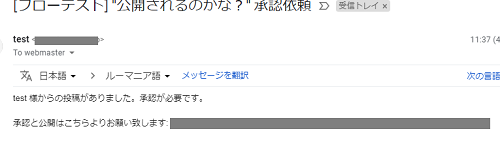
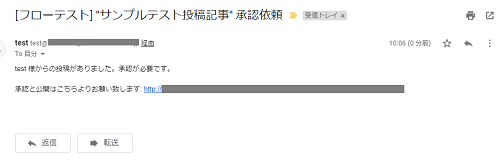
↓メールで下記の内容が送られてくる

とりあえず、WordPress5、PHP7でも動作するようです。
■WP User Frontendと組み合わせての承認フローは利用しても大丈夫なのか?
ユーザーには管理画面でなく、フロントサイトで投稿を行っていいただく、そして承認と流れを行いたいと思います。
それなのでWP User Frontendプラグインを使ってみます。
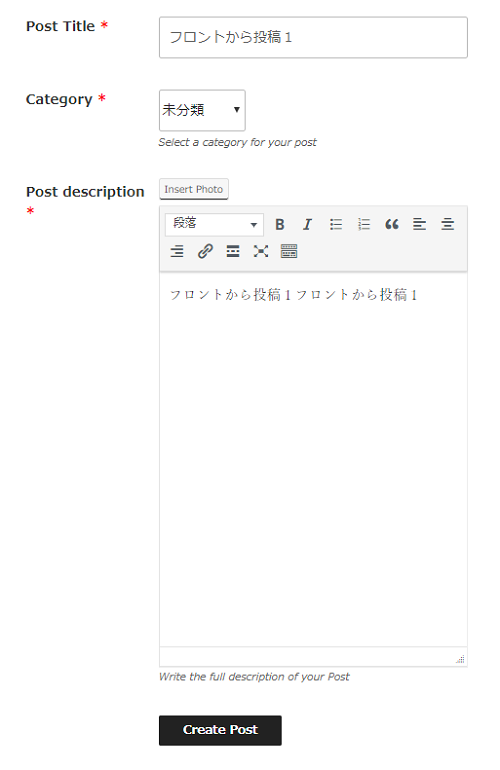
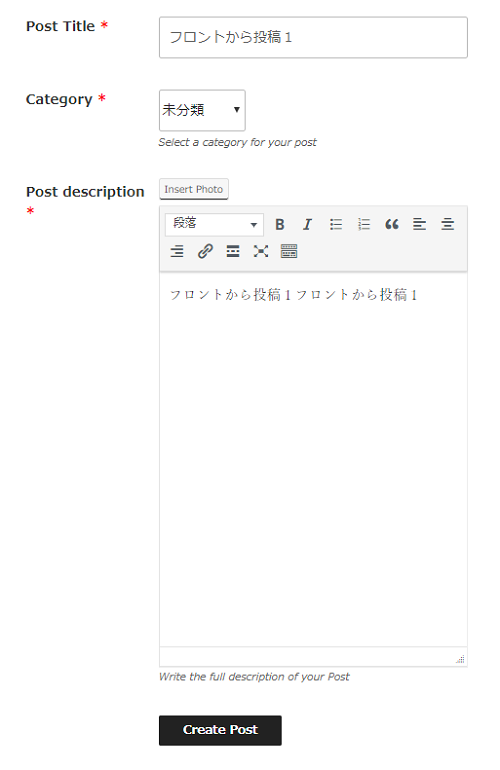
PostFromで適当な内容でさくっと作ります。
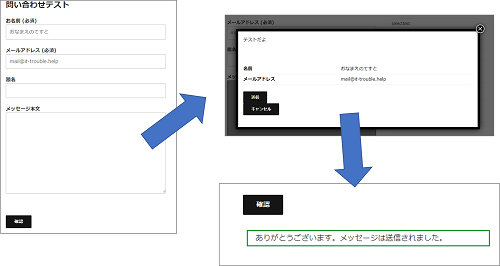
↓こんな感じでフォームを用意

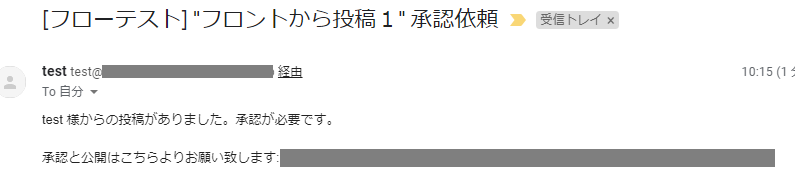
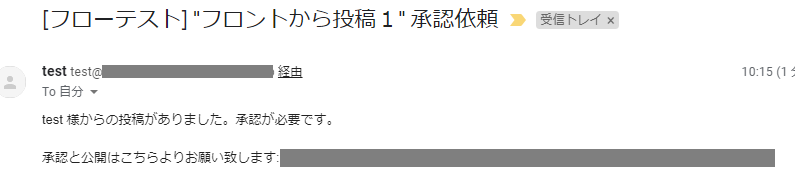
↓特に問題なくできました。

■カスタム投稿+WP User Frontendでも利用することは可能?
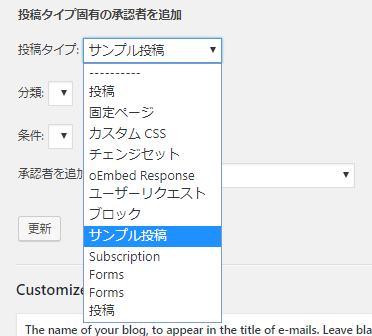
「Custom Post Type UI」で簡単にカスタム投稿を作ります。(サンプル投稿という名称を追加)
WP User Frontendで適当にフォームを作り、post type をCustom Post Type UIで作成した投稿を指定します。
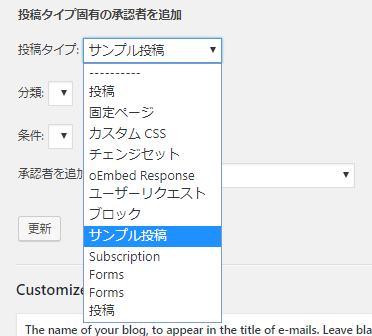
「設定」>「公開承認フロー」の設定を見てみると
「Custom Post Type UI」で追加した「サンプル投稿」があるので大丈夫( ゚Д゚)!

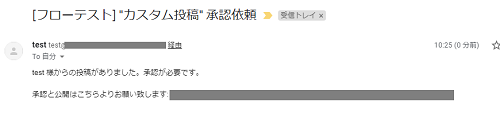
↓承認フローいけました。

■やっぱり、一部の投稿は承認不要で公開したい
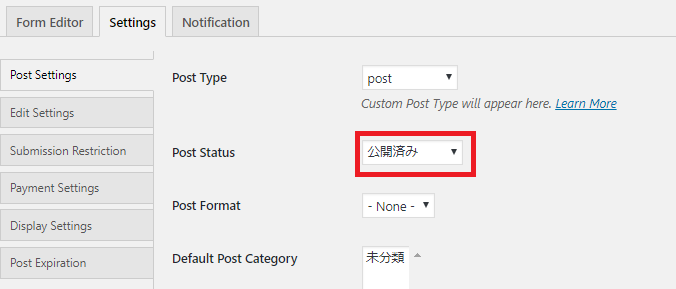
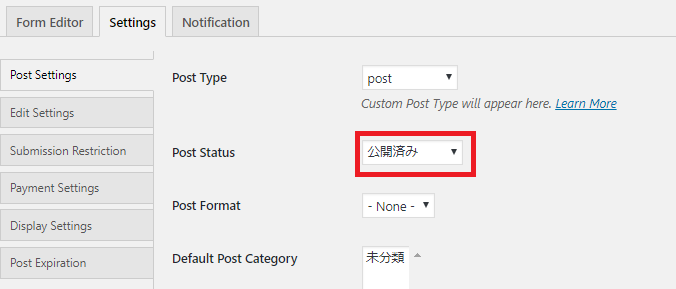
WP User FrontendのPostStatusを「公開済み」としてみた

記事はそのまま公開された。
「WP User Frontend」>「Peter’s Collaboration E-mails」という優先順位で動作するようだ。
■公開した記事の編集を行ったどうなるのか?
WordPressの基本動作:承認後の公開中の記事の編集→スルーで公開
ちょいこれは。。っていう動作です。
寄稿者ですから編集できないですよ。

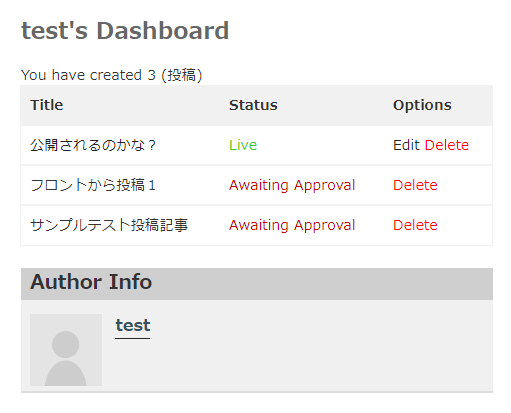
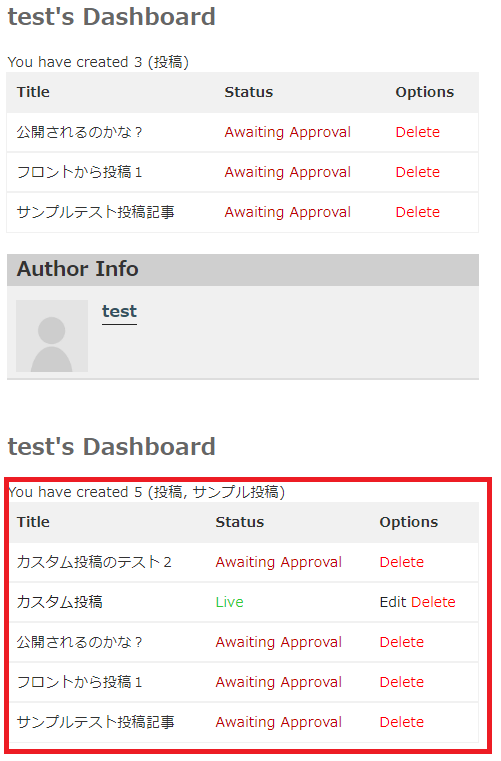
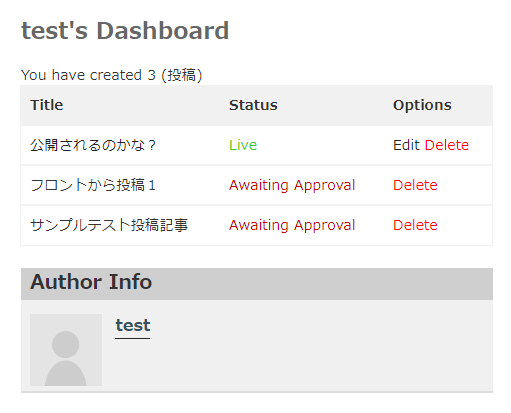
[wpuf_dashboard]のショートコードで投稿記事一覧が表示できます。
そう、「Edit」とあるが編集はできない。

「User Role Editor」で「edit_published_pages」「edit_published_posts」や「edit_published_(カスタム投稿タイプ)」を有効にします。
↓のように公開したら承認スルーパスで公開となります。

■公開後の記事を編集しても承認したい
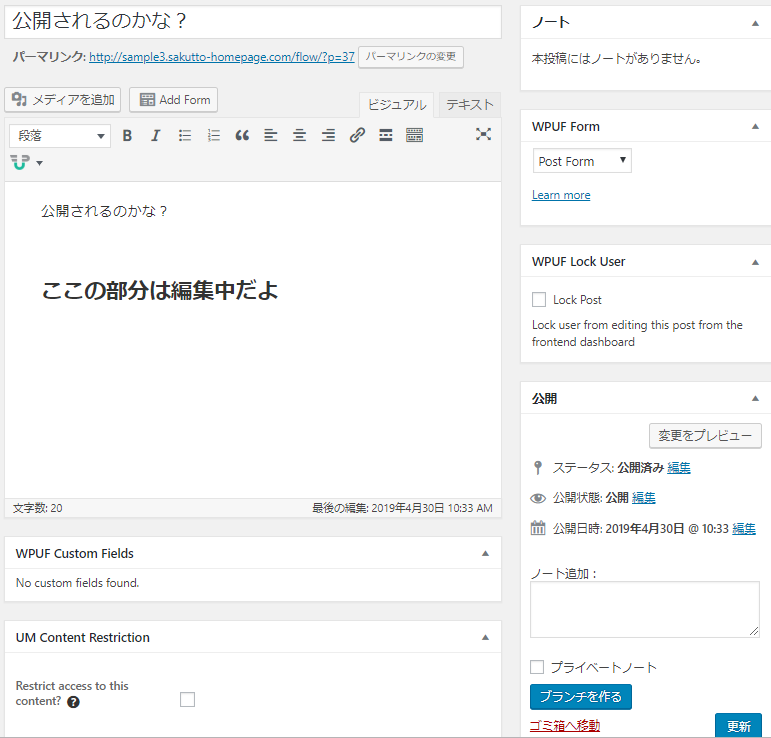
「WP Post Branches」というプラグインが公開中の記事はそのままでbranchを作成して編集できる機能があるとのこと。
↓のようにしてもbranchを作るにすると公開されない。

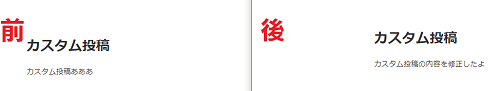
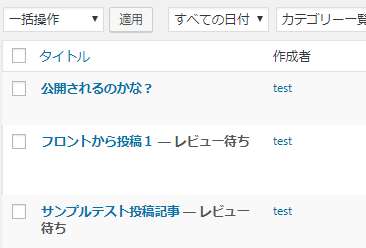
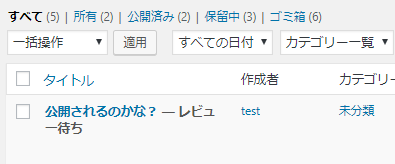
ブランチを作ると下記のように一覧は表示される

ブランチを公開すると1本かになる

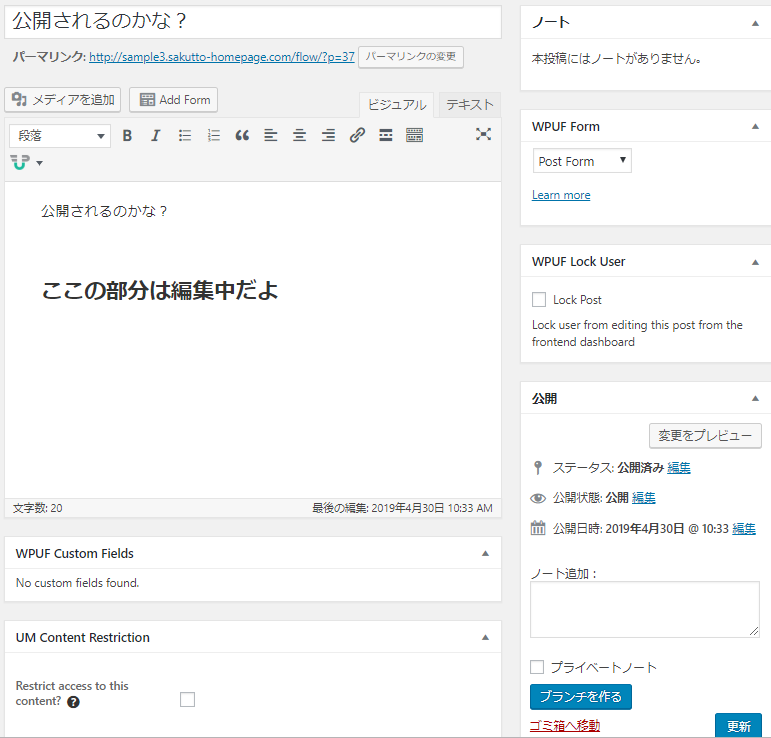
寄稿者の画面上でもブランチを作成するボタンがでるのだが、「更新」ボタンもある。
もちろん「更新」を押すとそのまま公開画面に反映される。更新ボタンがじゃまである。
■WP User Frontendの記事編集機能の設定があったじゃないか
「固定ページ」>「タイトル:記事編集」で本文に下記のショートコードを入れたページを作る
[wpuf_edit]
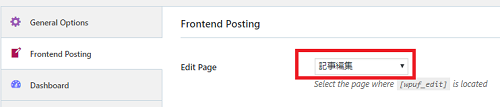
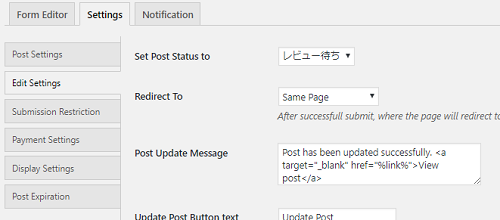
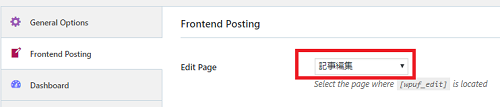
「User Frontend」>「Settings」>「Fronted Posting」の「Edit Page」を作成した固定ページに設定する。そうするとフロント画面で記事編集ができるようになる。

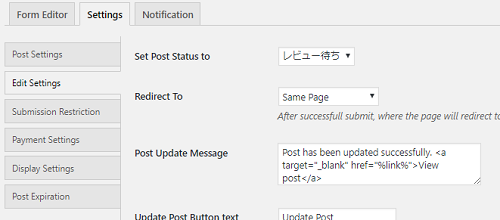
「WP User Frontend」で対象のフォームのステータスをレビュー待ちにする
※「Edit Settings」の「Set Post Status to」を「レビュー待ち」にする

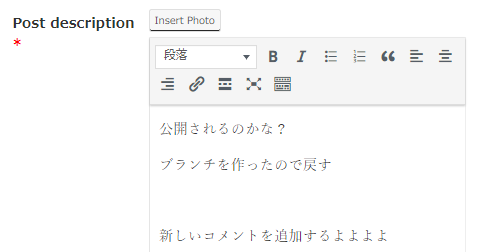
記事を修正する


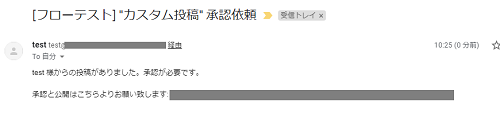
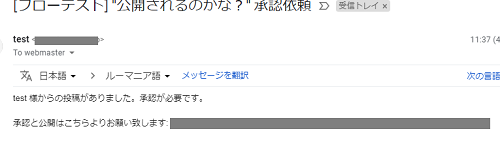
↓承認依頼のメールが届きました。

WP User FrontendでEditも設定すればよいのかと思います。ブランチ機能は利用したいけど。。。WP User Frontendとの組み合わせはエラーになるのでやめとこ。
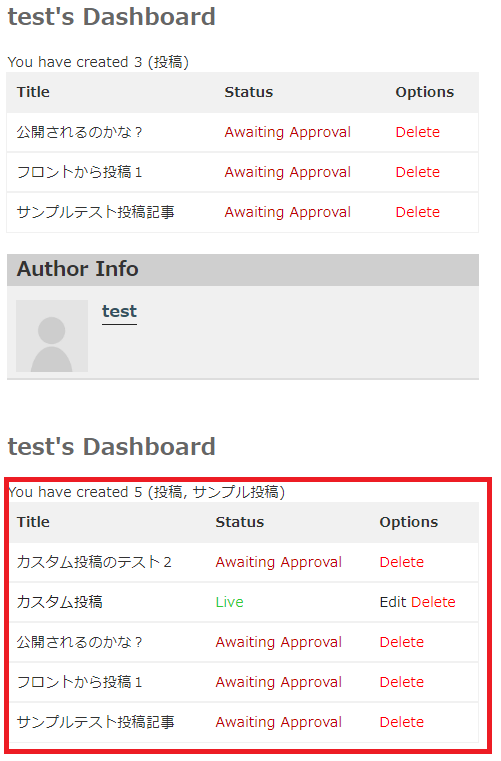
あれ、カスタム投稿で投稿した一覧がないことに今更ながら気づいた
投稿一覧を表示するショートコードにpost_typeでカスタム投稿名を指定する必要があった。
[wpuf_dashboard post_type="post,samplepost"]
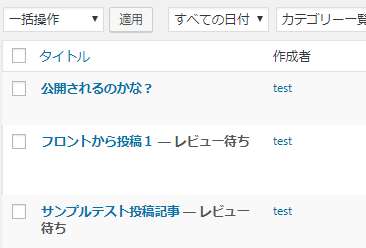
↓上はpost_type指定なし。下はあり。

こんなところでどーにか?
いや。「Peter’s Collaboration E-mails」の設定でカスタム投稿を設定しようとしたら「**** エラー: この投稿タイプには指定した分類が存在しません ****」と表示されるようだ。
「WP User Frontend」でメール送信先指定があるのでそれでよいのでは?
結論として「WP User Frontend」で新規or更新された場合は「レビュー待ち」でOK