ログインしないで投稿できるプラグイン「WP User Frontend」を試してみます。
今回、最終目標としては
・タイトル、本文、画像をカテゴリ毎にフォームを設定する
・課金は行わない→無理かな。必要なものは買わないと。
それでは、初めて期待と思います。
■インストール
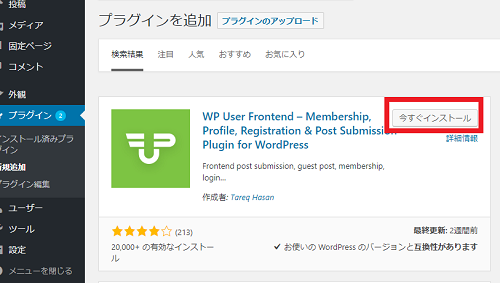
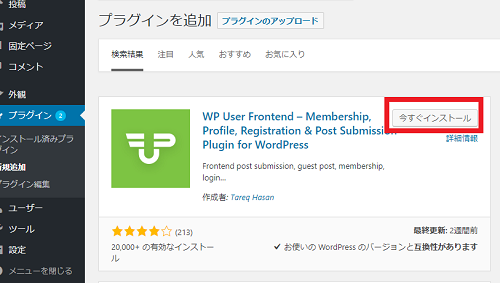
・「プラグイン」>「新規追加」で「WP User Frontend」を検索します。
・表示名は「WP User Frontend – Membership, Profile, Registration & Post Submission Plugin for WordPress」となりますのでこちらを「今すぐインストール」でインストールします。

・プラグインを「有効化」します。
・ウィザードが表示されますので「Let’s Go!」をクリックします。

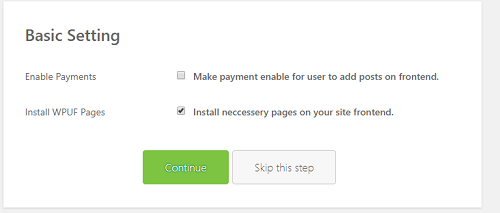
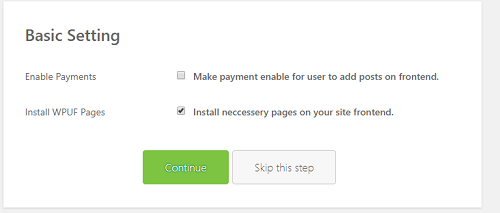
・今回「有料課金」は行わないので「Enable Payments」のチェックを外しました。

・設定画面に移動しました。

■投稿フォームの作り方
・「User Frontend」>「Post Forms」をクリックします。
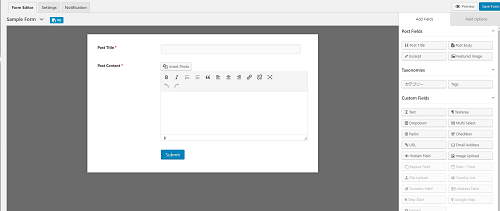
・サンプルがあるので開いてみます

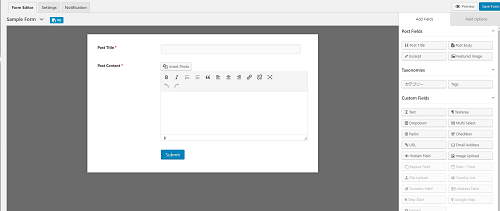
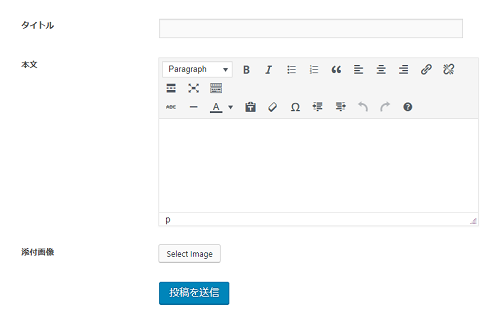
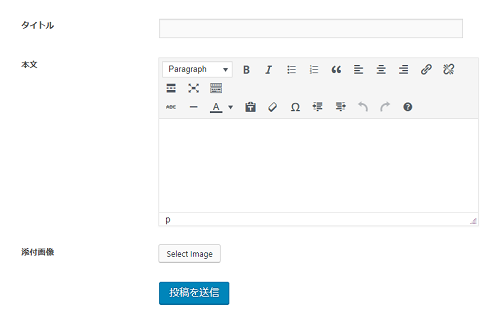
・下記の画面が基本画面となるようです。

これを見ると「タイトル」「画像」「本文」が用意されています。
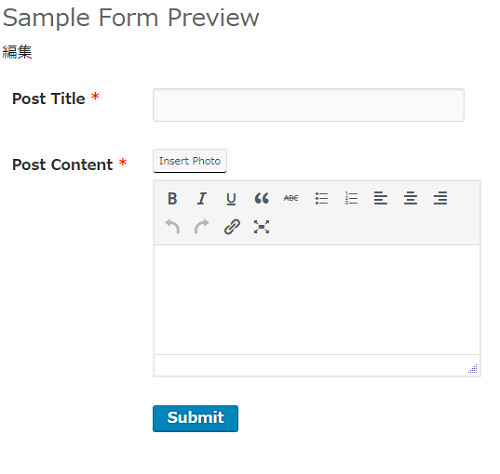
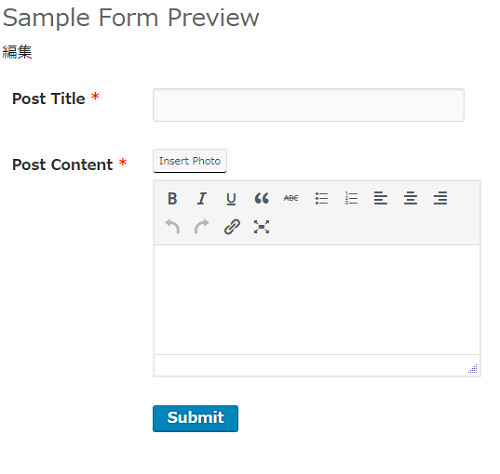
それなのでそのままサンプルを動かしてみます。「preview」ボタンをクリックします。
先ほどの内容のフォーム表示されます。
※Insert Photoは本文に写真を入れるためのボタンでした。

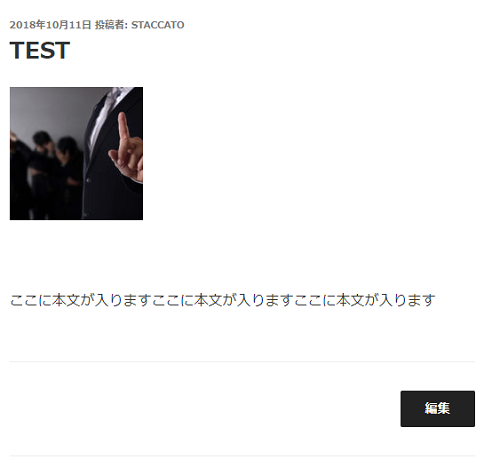
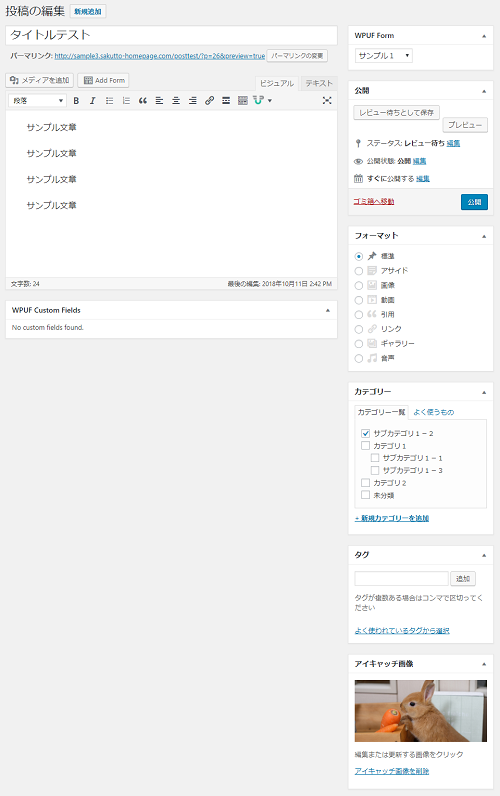
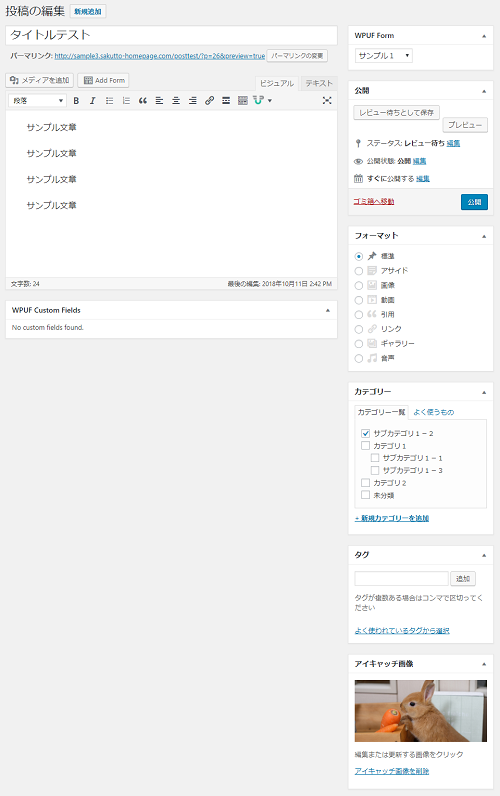
そのまま記事になりました。

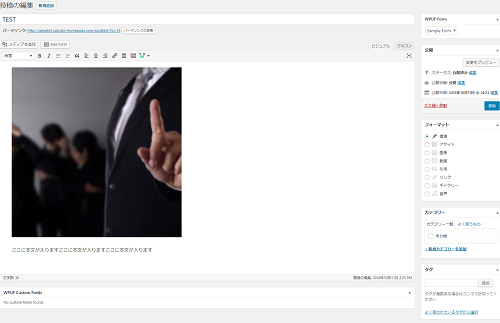
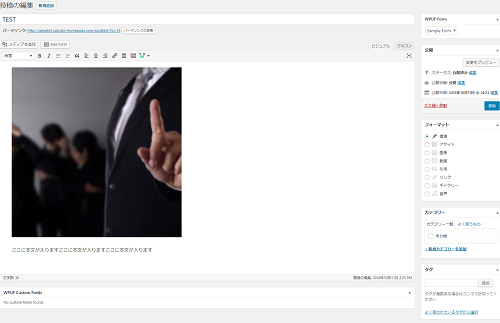
管理画面から見てみると普通の投稿と同じにようになっています。「WPUF Form」でSample Formが指定されていました。

■フォームの設定
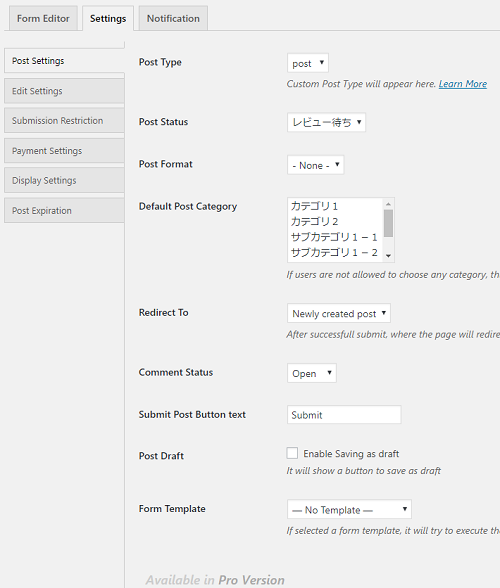
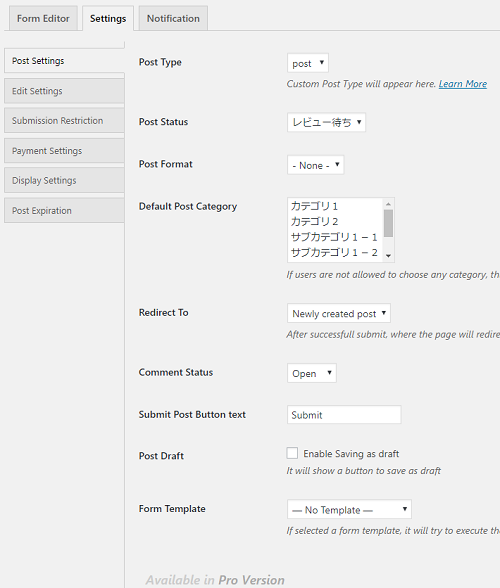
PostFromsの「Settings」タブを開くと多々設定があります。
| post type |
post or page
投稿か固定ページ |
| Post Status |
投稿後のステータス |
| Default Post Category |
投稿後にどのカテゴリに属するか |
| Rdirect To |
投稿後にどこにジャンプするか |
| Comment Status |
コメント枠 |
| Submit Post Button text |
投稿ボタン名 |
| Post Draft |
投稿の下書き許可? |
| Form Template |
|

■下記の条件でフォームを作ってみる1
※ゲストからの投稿で指定したカテゴリだけにPOSTして、レビュー待ちで止めたい。投稿ページはWordPressの基本機能のパスワードで保護したい。(固定ページにフォームのショートコードを入れてパスワード設定する)
・Post Settings
Post type :post(投稿)
PostStatus:レビュー待ち
Default Post Category:サブカテゴリ(サブカテゴリ1-2)
Redirect To: To a Page(投稿フォームページ)
・Submission Restriction
Guest Post: Enable Guest Post
※投稿時にユーザー名、Eメールは不要とした
投稿フォームはタイトル、本文の他に「Featured Image」を用意した
※本文に画像を入れるボタンは「Post Body」の「Advanced Options」の中の「Enable image upload in post area」にチェックを入れる

これで投稿したところ下記のようになった。
「Featured Image」は、アイキャッチに入るようだ

※メール通知は最初から有効となっております。
■メタスライダー(metaslider)と合わせ技を試してみる
metaslider Proだと投稿のカテゴリを指定して自動スライドができるのだが問題なく動作するのかチェックする
「Featured Image」の「Advanced Options」の「Max. file size」ファイルサイズは初期値は小さいので適度なファイルサイズにを変えておく。
metaslider でpost feedで指定したカテゴリでスライド表示は特に問題なかった。
■カスタムフィールドを組み合わせられるのか
「Advanced Custom Fields」と組み合わせて投稿できるのか。Advanced Custom Fieldsプラグインをインストールしてカスタムフィールドを準備しておきます。
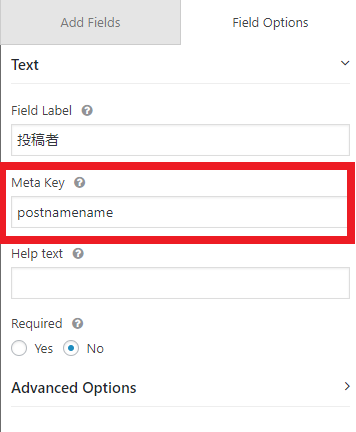
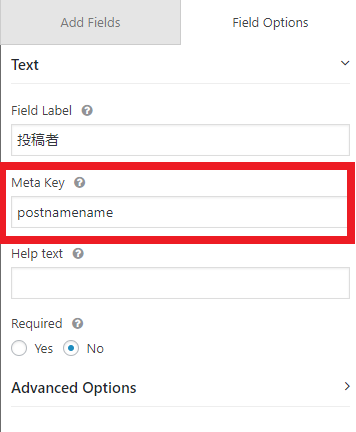
カスタムフィールドを使う場合は、項目の「Meta Key」をカスタムフィールド名にしてあげばそのまま入る。

■同意を押したのちにフォームを表示するはできるのか?
うーむ、方法がなさそうなのでスクリプトでフォーム非表示→同意ボタン押したら表示って簡易的な感じではどうかと・・・
プラグイン:Custom CSS and JS
Custom CSS and JSでスクリプトを作成します。
フォームに対してhide(display noneで消してみました)
jQuery(function(){
jQuery('.wpuf-form-add').hide();
});
・functoin.phpで「Custom CSS and JS」を読み込ませます。
/**
* JavaScriptを追加
*/
function custom_scripts() {
// スクリプト追加
wp_enqueue_script( 'custom-script', 'Custom CSS and JSプラグインで作成したJSファイル名' );
}
add_action( 'wp_enqueue_scripts', 'custom_scripts' );
あとは、「同意する」ボタンを作成してクリックしたら、フォームを表示させれば、とりあえず完成です
ちらって見えてしまうのが嫌な場合は、フォームのショートコードをdisplay:noneで消してってことをすればよいかな
組み合わせることにより幅広がるプラグインですね。
フォームを呼び出されるときにフックする場合
「wpuf_add_post_form_top」でhookするとフォーム呼び出し時にキックされる。
フォーム毎に何か追加する場合はこれを使ってもよいかも。
function wpuf_add_custom_fields( $form_id, $form_settings ) {
var_dump($form_id);
exit();
}
add_action( 'wpuf_add_post_form_top', 'wpuf_add_custom_fields', 10, 2 );
※編集時は「wpuf_edit_post_form_top」でhookできる
例えば、フォームID毎に追加処理を足したい場合
えーと、こっそりと追加情報を一緒に保存するとかなどなど…
新規投稿or更新する前にというhookが見つからなかったのでafterのフックで、カスタムフィールドの「_wpuf_form_id」を取得することによりフォームIDを取得することが可能
function wpuf_update_ummeta( $post_id) {
$form_id = get_post_meta( $post_id ,'_wpuf_form_id',true);
var_dump($form_id);
exit();
}
add_action('wpuf_add_post_after_insert', 'wpuf_update_ummeta' );
add_action('wpuf_edit_post_after_update', 'wpuf_update_ummeta' );
アイキャッチを取得したい場合はpost_metaの値で「_thumbnail_id」を参照すればIDが取得できる
Ultimate Memberのアクセス制限を利用したい
WP USER FRONTENDプラグインでも記事ページのホームページへのアクセス制限をすることができますが、「Ultimate Member」の機能のホームページへのアクセス制限したい場合はちょっと一工夫が必要です。
管理者画面でアクセス制限はこちらから設定できますが、
フロントで投稿した場合にはアクセス制限のフックがかかりません。
それなので一つ上の「wpuf_add_post_after_insert」「wpuf_edit_post_after_update」に対してのフックを利用します。
UM Content Restrictionに対して
Restrict access to this content?:チェックあり
誰がこのコンテンツにアクセスできますか ?:Logged in Users
とし、権限にチェックを入れる場合は下記のようにする
_um_access_rolesでアクセスを許可する権限名で指定する
$um=array();
$um["_um_custom_access_settings"] ="1";
$um["_um_accessible"] ="2";
$um["_um_noaccess_action"]="0";
$um["_um_access_roles"] = array(
"権限ロール名1" => true,
"権限ロール名2" => true,
);
$um["_um_restrict_by_custom_message"]="0";
$um["_um_restrict_custom_message"]="";
$um["_um_access_redirect"]="0";
$um["_um_access_redirect_url"]="";
$um["_um_access_hide_from_queries"]="0";
update_post_meta( 記事ID , 'um_content_restriction', $um );
もっと詳しく知りたい方はDBのPOSTMETAの「meta_key:um_content_restriction」の内容がどのように変わるか調べてみてください。
プロファイルフォームをカスタマイズしたい
「Registration Forms」でフォームを作成すれば設定で選択できるようになる
メール通知をカスタマイズしたい
「WP User Frontend」内に通知機能があるがこれでは不足という場合は、「Post Status Notifier Lite」を使ってもよいかと。有料版だとメールテンプレートが利用できる。基本的には有料版を使う前提かと思う。
Post Status Notifier Lite
よいのだが、添付ファイルができないみたいだ。それで表示悩んだ。結果function.phpでwp_mail関数で自分で送信してしまうのも一つの手ではないかと気づいた。
<?php wp_mail( $to, $subject, $message, $headers, $attachments ); ?>
※添付ファイルのときはheadersでfromを指定したほうが正常に送信できそうだ。CCはheadersで指定する。
まあ、それなりに動作するが、カスタムフィールドを動的に表示・非常時しているときはコードが残ってしまう。
IFなどの分岐を使えるようだが、今のところうまく動作しない。英語のみなのか?
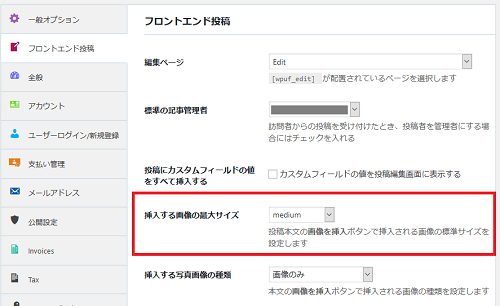
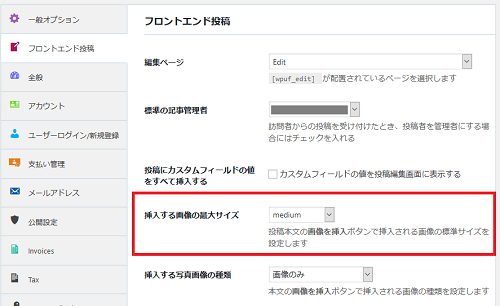
投稿画面での画像挿入サイズを変更したい
「フロント投稿」>「挿入する画像の最大サイズ」を自分好みのサイズにする

カスタムタクスソノミーは項目追加できるのに、メール送信機能では送れない
サポートに問い合わせてもまともに回答がこない。カスタムタクソノミーはフォームに設定できるが、メール本文には利用できない。
カスタムタクソノミーをメール通知に含めたければメール通知部分を自作せよ!!
記事本文のアップロードできる画像ファイルサイズは2MB
記事本文は2MBだそうです。
「wp-user-frontend/assets/js/frontend-form.min.js」で2MBに設定している。これを変更した場合は、プラグインがアップデートされるたんびに問題ありです。
もしこの方法ならば既存(プラグインの)ファイルを「wp_deregister_script」で解除してから再度読み込み直しかな。。。
function register_wp_user_frontend() {
wp_deregister_script('wpuf-form');
wp_register_script( 'wpuf-form', get_template_directory_uri() . '/assets/js/wp-user-frontend/frontend-form.min.js', array( 'jquery' ) );
}
add_action('wp_enqueue_scripts', 'register_wp_user_frontend');
ファイルサイズを大きくするならばphp.iniの下記の項目も調整が必要なことは言うまでもない
post_max_size POST データの最大サイズ
upload_max_filesize アップロードできるファイルの最大サイズ
memory_limit スクリプトが利用可能できるメモリの最大容量
max_input_time スクリプトが POST、GET などの入力をパースする最大時間(秒)
max_execution_time スクリプトの最大実行時間(秒)
投稿本文のTINYMCEの高さが短いので長くしたい
tinymceのfilterで調整が可能。管理画面では適用しないのでis_adminでWordPressの管理画面を除外
add_filter('tiny_mce_before_init',function($settings){
if(!is_admin())
{
$settings['height'] = '500px';
}
return $settings;
});
カスタムフィールドやタームのドロップダウンテキストを非表示にした場合の編集
実は選択させたいがいろいろあって、非表示にしたい。でもシステム上は必要なとき…
投稿だけでなく編集機能もあるwp userfrontendですが、編集時にドロップダウンを非常にしていると値が消えて保存されました。
っていうことで下記のようにしたところ、ドロップダウンも保存された
選択項目を表示:はい
公開状態:非表示にする
カテゴリで親と子にチェックを入れたい場合は、複数選択できる選択方式が必要
カテゴリをドロップダウン式の選択にした場合、値は1個となります。それなので親と子のカテゴリにチェックを入れたい場合は向いていません。
子だけなら問題ないのですが、複数の値となるので、そうなると編集時に呼び出したときに親カテゴリだけが選択されてしまいます。
両方を維持したいのであれば複数チェックできるもので対応する必要があります。
下書き保存した記事の内容をプレビューしたい!
そうですね、post→ajaxの戻り値を見ているとできそうな気がします。
「wp-user-frontend/assets/js/frontend-form.min.js」で306行目付近の「draftPost: function (e) {」の中にそのあたりのことがかかれています。
下書きを保存したときに「post save」っていう部分が日本語にならないなって思ったらこのあたりにそのまま書かれてました。
戻り値に「url」がありそれがプレビューのURLとなっている。あとは、下書きのボタンの後あたりにプレビューを配置する
EDITの場合は、パーマリンクで取得したIDにプレビューフラグを付ければリンクの完成
カレンダーが英語のまま
日本語化したい!え?そんなことはできないってよ。
じゃあ、wp_headにdatepickerを追加で記述してしまおう。詳しくはこちらで
記事に画像を挿入するときに初期値を左寄せにしたい
WordPress管理画面では、「image_default_align」で「left」に値をセットすれば、記事に画像を挿入したときに何も考えずに左寄せになります。
フロント画面で投稿するwp userfront endでは、その値は無効みたいなのでちょっと困りました。
「frontend-form.js」で画像アップロード処理の部分を書き換えてみました。
imageUploader.bind('FileUploaded', function(up, file, response) {
~ 略 ~
// tinyMCE 4.x
var mce = tinyMCE.get( 'post_content_' + form_id );
if ( mce !== null ) {
var res_iamge = $(response.response).addClass("alignleft");
var html = $('<div>').append(res_iamge.clone(true)).html();
mce.insertContent(html);
とりあえず、画像をアップロードしたときにIMGタグが返ってくるのでそこで、「alignleft」クラスを追加してみましたww
結局、調べてみましたが、最終的にパワープレー修正で落ち着きました。
WPUP Formのカスタムフィールドキーが知りたい
「_wpuf_form_id」でいける。
ショートコードを使う
「Shortcode」の項目を追加すればよいのだが、なぜかラベルの設定が無い。そしてラベルは「Shortcode」と表示される。
wp_postsの中に格納されているデータを強制的に直してしまえ!って思っただがNGだった。
それなので、jQueryでフォームを読み込み完了時点でラベル名を強制的に上書きするようした。
⇒サポートに問い合わせてみたが、英語を日本語に訳すと..
デフォルトでは、フォームに特定の何かを表示するために使用できるショートコードを管理者が挿入するためのフィールドがあります。 ラベルは、ショートコードフィールドの該当する部分ではありません。 したがって、WPUFからそのラベルを提供することはできません。
え?設定できないってこと?
↓ショートコードの設定は下記のURLを参照
https://weformspro.com/docs/form-field-types/shortcode/#a_aid=weDevs&a_bid=179e9c0a
あとで考えたんだけど「Action Hook」が指定できるのでhookでよかったのかも。
公開日設定ができない
できないようです。できないです。いやそれじゃ困るよ。うむ。保存時にフックだな。
動作を見てみると、下書き保存時に日付が更新されている。更新の場合は、日付は変更されない。それなので、公開⇒下書き⇒公開とした場合は、最後の下書きの日付が公開日となる。ややこしいな。
日付けは、編集ページを読み込み時に自動的に更新されているようだ。
公開したときだけ、調整するようにしたので「wpuf_add_post_after_insert」「wpuf_edit_post_after_update」のフックで対応
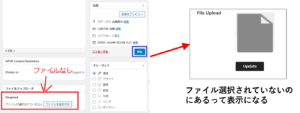
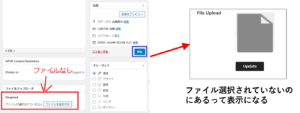
ファイルアップロードしていないのにアップロード表示になる(ver 3.3.1)
ややこしいですね。
動作としては、ACFでカスタムフィールドのファイルを作り、管理画面から記事を保存します。
その後、WP USER FRONTENDで編集しようとするとファイルをアップロードしていないのにファイルの表示がされてしまいます。

データを追っていくとPOSTMETAに項目がNULLでも追加される。

WP USER FRONTENDで指定された項目がPOSTMETAに存在するというだけでそうするとファイルがあるように表示される仕組みのようだ。これだとちと気持ち悪い。
調べてみたところ下記のファイルの1か所を修正すればOK
・includes/fields/class-field-file.phpの71行目あたり
foreach ($uploaded_items as $attach_id) {
echo WPUF_Upload::attach_html($attach_id, $field_settings['name']);
↓
まあ、attach_idがあるかどかの判定を足せばよい。
foreach ($uploaded_items as $attach_id) {
if($attach_id) {
echo WPUF_Upload::attach_html($attach_id, $field_settings['name']);
}
アップデートしてくれるのを待つ。サポートに連絡し何度もやり取りしたけど結局かみ合わない。あー、英語力あればな…
画像、ファイルをアップロードすると登録できなくなったぉ
調べていくと「reCAPTCHA」を有効にしていたのだが、これが邪魔していた。
フロントで投稿後に日時指定で予約投稿にしようと思ったらエラーで処理登録できなかった件
以下のフック後に予約投稿になるようにステータスを変更して「wp_update_post」したら、エラーで終わった。試したものがちょっとバージョンが古いのかもしれない。
プラグインをバージョンアップすると多方面を修正しないといけないのでupdateの方式を変更してみた。
エラーファイル:wp-user-frontend-pro\admin\coupon.php
add_action('wpuf_add_post_after_insert', 'wpuf_new');
add_action('wpuf_edit_post_after_update', 'wpuf_up' );
エラーで失敗したバージョン:
問題箇所は「’edit_date’=>true」があるとwp user frontendプラグインのsave_postのフックにヒットして、エラーとなる。
フォーム作るときに日付の設定に「Set this as publish time input」とあったが、これにチェック入れても同様にエラー。
$publish_date = date( 'Y-m-d H:i:s', strtotime( '+ 7 days' ) );
$my = array(
'ID' =>$post_id,
'post_status' => 'future',
'post_date' => $publish_date,
'post_date_gmt' => get_gmt_from_date($publish_date),
'edit_date'=>true,
);
$id = wp_update_post( $my );
「Advanced Schedule Posts」のプラグインのバージョンが古かったため発生したようです。
ということでクエリで処理してしまおう!
$publish_date = date( 'Y-m-d H:i:s', strtotime( '+ 7 days' ) );
global $wpdb;
$result = $wpdb->update(
$wpdb->posts,
array(
'post_status' => 'future',
'post_date' => $publish_date,
'post_date_gmt' => get_gmt_from_date($publish_date),
),
array( 'ID' => $post_id ),
array(
'%s',
'%s',
'%s',
),
array( '%d' )
);
まあ、あとwp-cronに登録が必要か・・・