「小学の学校でプログラミング教室やってよう!」って娘から無茶ぶりな注文がありました。しかも、ロボットを使ってプログラミングもいいけど、やっぱり「スマホでゲームを作りたい」・・・。えー何も知識のないのにできないよーーって思いながら、「https://code.org/」でマイクラのプログラム体験をやってもらったら、まあそこそこできるんですね・・。それもスクラッチベースだから簡単ですけど。
ということで最近、アンドロイドもいじらないといけない空気になってきたので、アンドロイドを覚えるということも併せてちょっと「MIT AppInventor2」を体験してみようかなって思いました。
じゃあ、さっそく試してみる
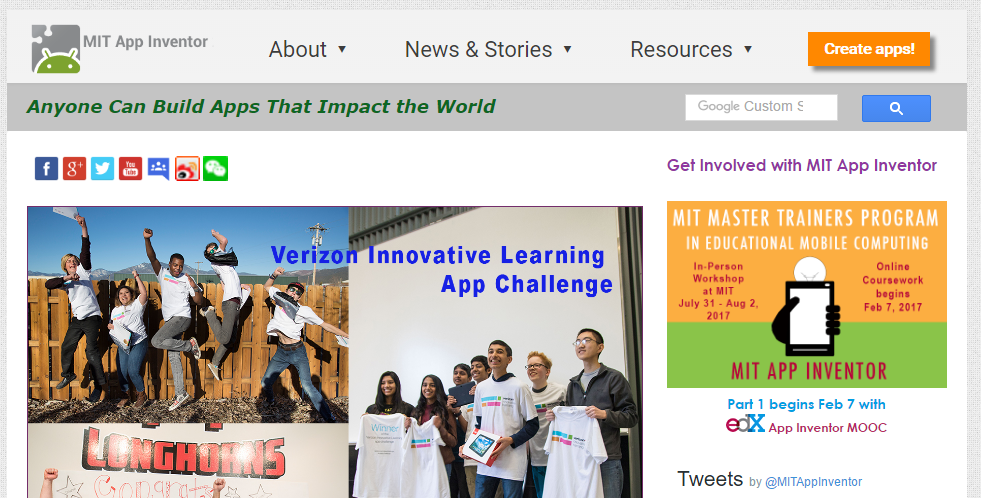
えーとツールをインストールして・・・、じゃなくて「http://appinventor.mit.edu/explore/」にアクセス!

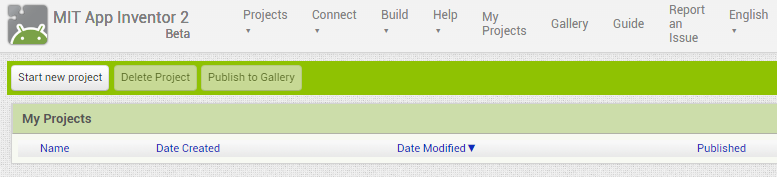
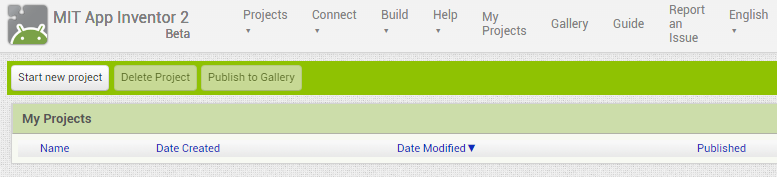
右上の「Create apps!」クリック。Googleアカウントが必要だそうです。許可などを行っていくと下記ページにたどり着きます。

「Start New Project」ボタンを押してプロジェクトを作ります。
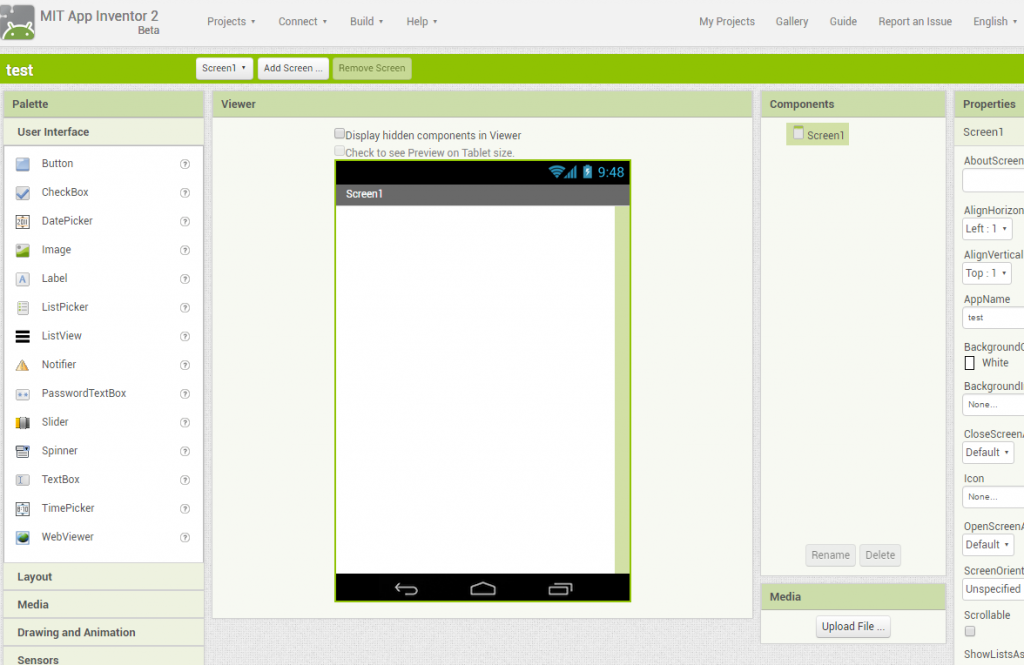
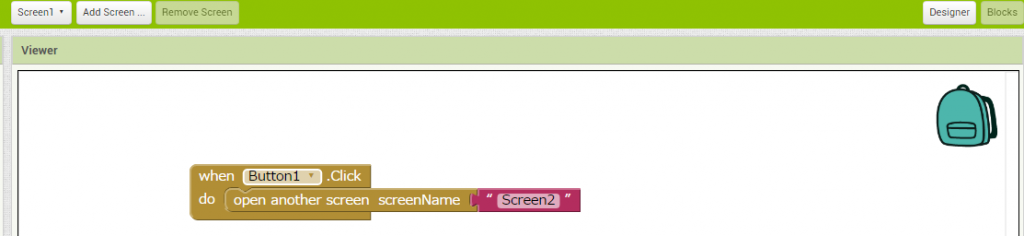
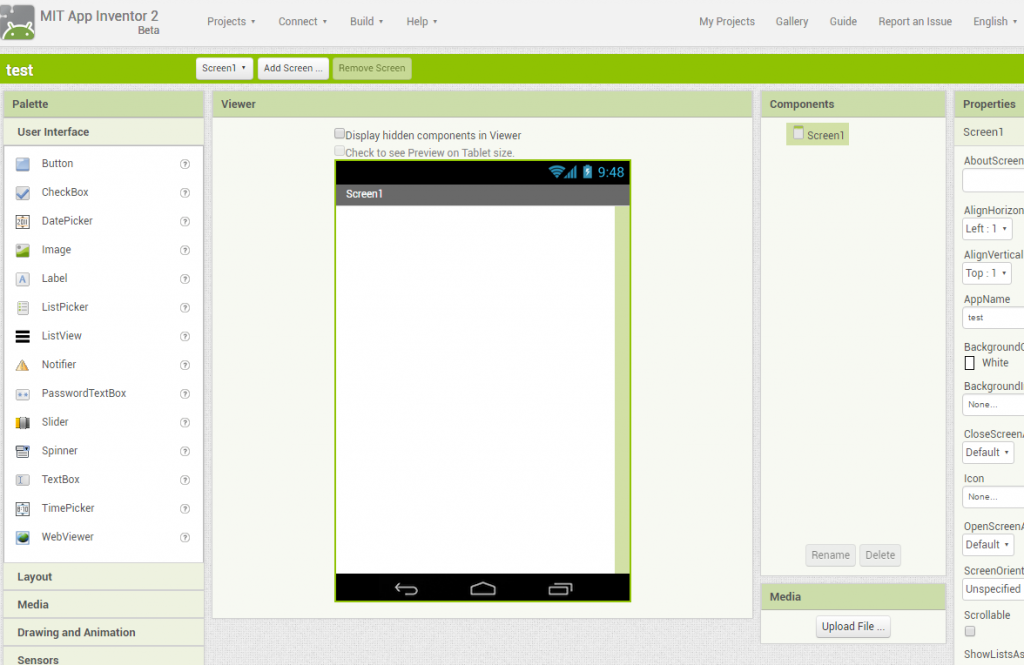
そうすると下記のように表示されてます。

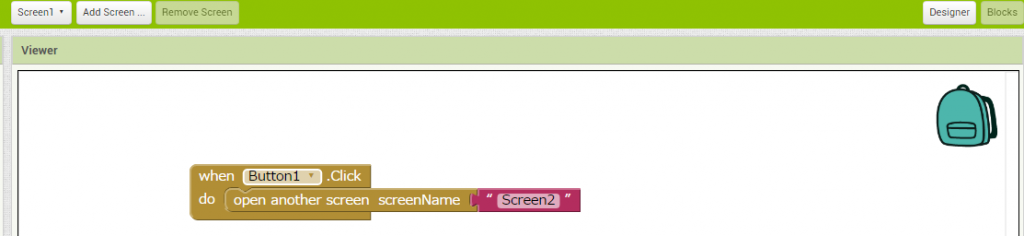
関数とかは「http://appinventor2.wiki.fc2.com/wiki/」がわかりやすいです。
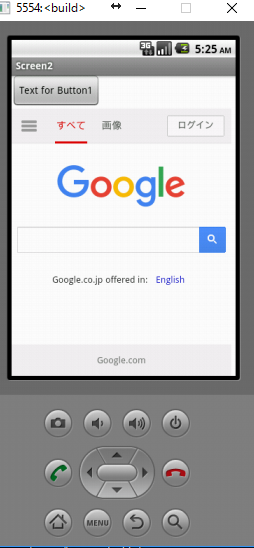
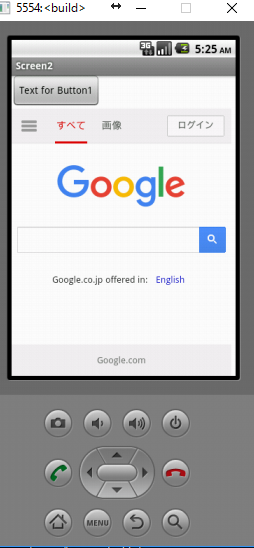
とりあえず作ったものをエミュレーターでよいので動かしたいなって思ったら
「http://appinventor.mit.edu/explore/ai2/setup-emulator.html」にアクセスしてエミュレーターをインストールします。
エミュレーターの初回のみ更新がありますが、プログラムやレイアウトを変えるとリアルタイムに変更されるので便利ですね・・・


実際に小学生にやってもらったら、考えることがいっぱいで面倒だ・・・おいおい・・・。
それよりも以前のICHIGO JAMが簡単でキーボードで打ったものがそのまま出るからよいとか・・・。
そんなんじゃ、スマホアプリは作れんぞって思いながら、今度はロボットを試してみるかなと思いつつ、また次回へ。