今までコンタクトフォーム7を利用していましたが、今一つ、あのプラグインを導入するとこっちのプラグインが動かない等ちょっと面倒くさいことが多かったので「MW WP Form」を使ってみることにした。
プラグインについて
・無料
プラグイン本体(https://ja.wordpress.org/plugins/mw-wp-form/)
・有料
フォームジェネレーター
⇒追加スタイルあり
MW WP Form CAPTCHA
プラグイン販売(https://plugins.2inc.org/mw-wp-form/add-on/)
MW WP Formを利用してみて
フォームジェネレーター→今は販売停止
フォームジェネレーターは、簡単に作れるが、自由度は減る。でも、大抵は問題ないのでは??
ゴリゴリやってもいいんだけど変更も多いからGUIでちゃちゃっと変更したいから導入した
⇒スタイルはビジネスタイプがよかったので追加した。
独自バリデーションチェックについて
※XXXは、ルール名
「mwform_validation_rules」でフィルターを追加して独自の値チェックルールを作ることができた。
add_filter( 'mwform_validation_rules', 'mwform_validation_rule_XXX' );
「public function rule( $key, array $options = array() )」で$optionsに設定値を引き渡すのが最初よくわからなかった。
nameのところで最後に[XXX]で指定すればいいらしい。
name="<?php echo MWF_Config::NAME; ?>[validation][<?php echo $key; ?>][<?php echo esc_attr( $this->getName() ); ?>][XXX]"
初期値を入れたい
ログイン情報は「https://plugins.2inc.org/mw-wp-form/manual/」を参照すれば利用可能。
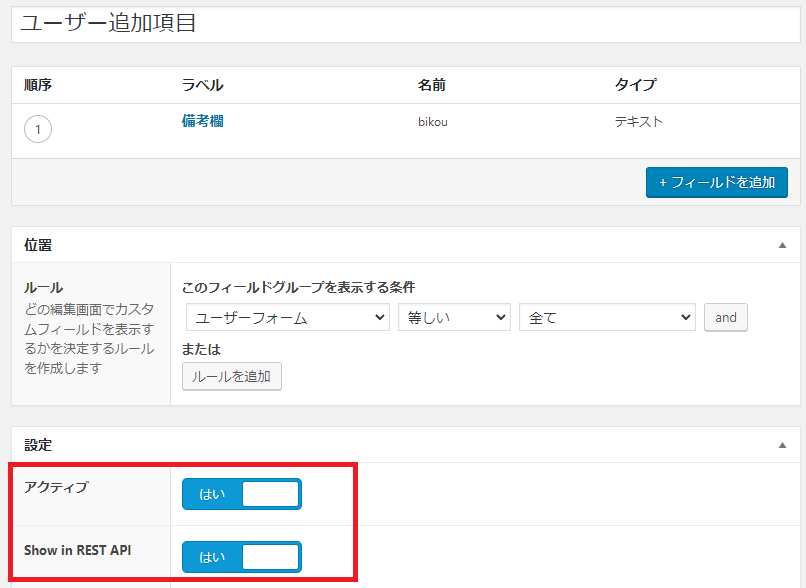
あとは、filterで自分で作れるのでACFで定義した値も取得することが可能
add_filter( 'mwform_value_mw-wp-form-フォームID', 'my_mwform_value', 10, 2 );
通し番号
用意されている。
出力
用意されている。
これで作りたかったフォームができるかな・・・?
既に指定されたフォームに投稿済みなのか調べる
重複禁止!っていうフォームを用意したいと思ったのでちょっと実現できるのか調べてみました。
基本的にはデータは「post」「postmeta」で構成されているようなのでカスタム投稿と投稿者、フォームIDで抽出可能。
あとは「get_post_meta」で「tracking_number」を取得すれば、問い合わせ番号がわかる。
※ログインユーザー限定。
「このページには直接アクセスできません」って表示される件
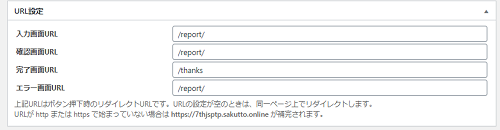
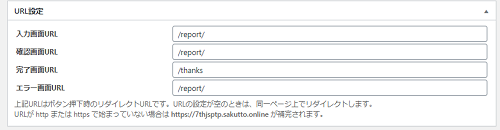
完了画面URLだけ指定していたら、確認画面等でこのメッセージが表示されるようになった。
対処としては、全ての画面のURLを入れればよいようだ。
例:reportというページでフォームを作っていて、完了ページをthanksとした場合は下記のような感じ

ラジオボタンやチェックボックスの並びをランダムの順番にしたい
「mwform_choices_mw-wp-form-xxx」フィルターフックすれば可能「xxx」はフォームID
表示される毎に並び順が変わります。クイズや選択肢の位置を固定したくない場合に利用可能
あれ、確認画面で表示が異なることがある・・・なんだろうか..
function func_choices_random( $children, $atts ) {
if ( $atts['name'] == 'フォームのネームの値' ) {
shuffle($children);
}
return $children;
}
add_filter( 'mwform_choices_mw-wp-form-xxx', 'func_choices_random', 10, 2 );
→これだと呼び出される毎にランダムになってしまう。そのため、確認画面でもずれてしまう。
POSTしたときに送っている値は自動的に出力されてる「0,1,2…」の値である。
単純にシャッフルしただけだとフォームの戻り値が0,1,2…ってなってしまう。
っていうことでいっそのこと、VALUEと表示値を指定して返すことにしてみた。
フォームのVALUEの値が指定した値になり、ランダムが実現したよ~。
function func_choices_random( $children, $atts ) {
if ( $atts['name'] == 'フォームのネームの値' ) {
$shuffle = $children;
shuffle($shuffle);
$children = array();
foreach ($shuffle as $value)
{
$children += array($value => $value );
}
}
return $children;
}
add_filter( 'mwform_choices_mw-wp-form-xxx', 'func_choices_random', 10, 2 );
mwform_complete_content_mw-wp-form-xxxは、2回通る?
完了画面へのコンテンツ渡しのフィルターですが2回通るようです。
wp_insert_userを利用すると完了画面が一瞬表示されるが最初のフォーム状態に戻される
MW WP Formでユーザー登録までしてしまおう!っていう鬼畜仕様?の場合の事象が発生した。やるべきではないと思うが・・・。
MW WP Form version 4.4.2で試した。
今後のためにもメモとして残しておくがどうなんだろうか・・・。
「mwform_complete_content_mw-wp-form-xxx」を利用したいと思うが「wp_insert_user」を利用すると完了画面が一瞬しか表示されないし、2回何故か通っていた??なんだかわからない。
っていうことでちょっと創意工夫してみたもんだ。
「mwform_after_send_mw-wp-form」というアクションフックがある。メール送信後の追加処理らしい。
このアクションフックで「wp_insert_user」を実施してみた。
その後、入力画面へリダイレクトさせる。
ざっくりと下記のようなイメージ。
なぜか、「registration」はフォームの入力画面。やってみた結果ベースさ。
※一度、結果を表示しないと次に「registration」アクセスしたときに結果が表示されたので矯正リダイレクトしてみた。
これだと完了画面にエラー内容を表示できないという問題はあるけどそれは諦めです。
add_action( 'mwform_after_send_mw-wp-form-xxx', 'my_mwform_complete_useradd' );
function my_mwform_complete_useradd( $Data ){
//ユーザー追加
$userdata = array(
'user_login' => $user_id,//ユーザ名
'user_pass' => $password,//パスワード
'last_name' => $last_name,//ユーザー姓
'first_name' => $first_name,//ユーザー名
'user_email' => $email,//email
);
$user_id = wp_insert_user($userdata);
wp_redirect( '/registration/' );
exit();
}
ときにはシステムのルールなんてっていう事象が多いのが現状!!