せっかくなのでWordPressのECカートの「woocommerce」にチャレンジしてみる。っていうことにした。
まずは、のーがきから入ると、2011年にリリースされたそうな。
テンプレートテーマもそれなりにあり、プラグインも無料、有料含めてそれなりになるとな…(ウィキペディアより)
「woocommerce(ウーコーマース)」略して、「う○こちゃん」。。。すみませんでした<m(__)m>

それでは、プラグインのインストールから準備を始めたいと思いおます。
1.WooCommerceのインストール
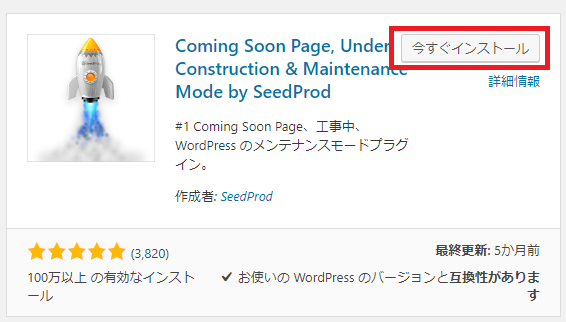
・プラグインから新規追加で「WooCommerce」と検索して、「今すぐインストール」をクリックする。
・「有効化」

・初期の設定を行っていけるので指示に従います。「はい、お願いします。」をクリックする

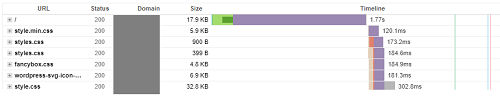
・・・・チーン。500番エラーだとよ。幸先の悪いスタートとなりました…

ログをみると、imagickがunableだと。
PHP Warning: PHP Startup: imagick: Unable to initialize module
あれ、有効なんだけどな

あー、WordPressのバージョンが5.2以上だったよ。手抜きしてたからバージョンが古かったよ。
PHPのバージョン7.0→7.2にしてみた。ちと、デフォルトバージョンがWordPressもPHPも古かったよ
気を取り直して続きのセットアップを…
・店舗の地域情報を入力

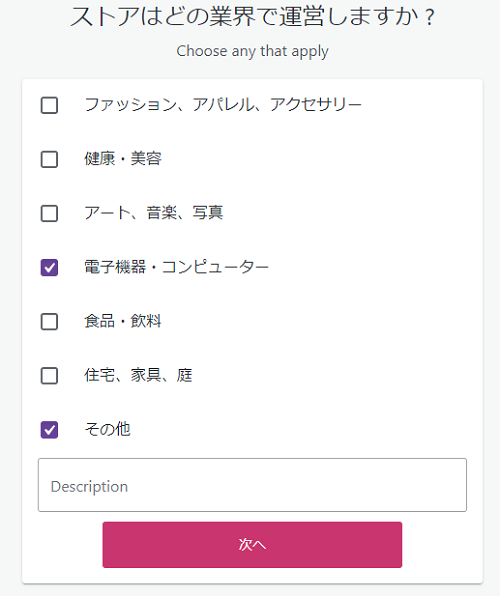
・販売するジャンルを選択

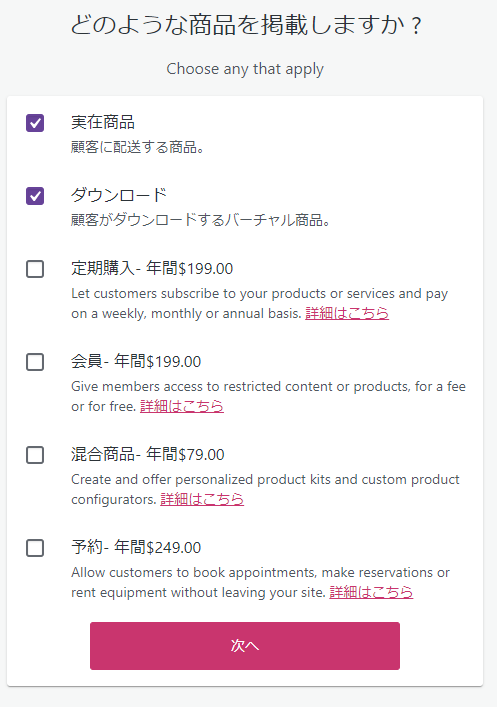
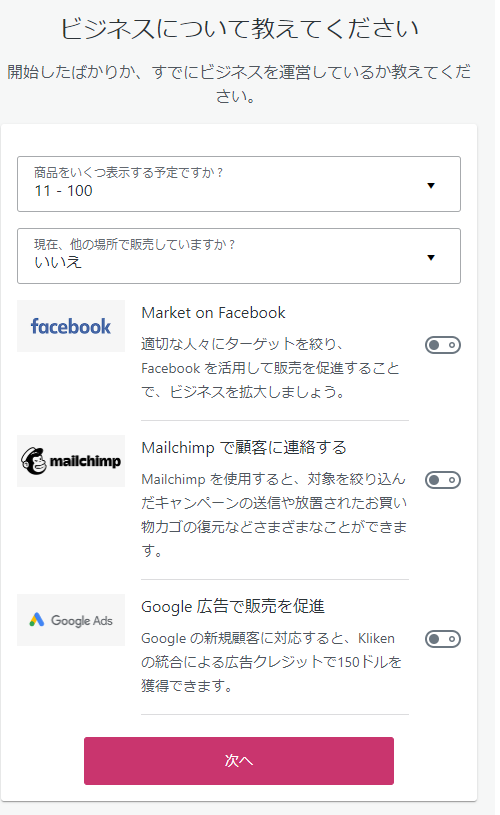
・で、次に販売する商品の種類

・販売する商品の数や場所など。

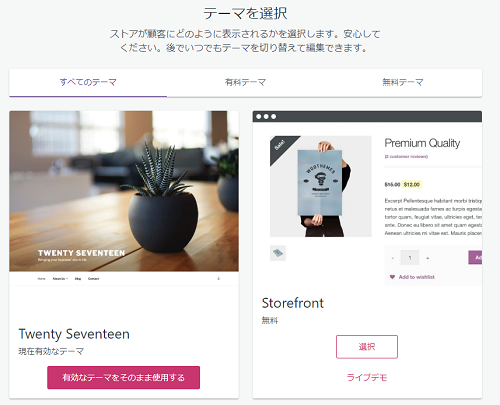
・次にテーマを決めるんだと。

でおちまい。あ、いきおいでjet packを入れてしまった…
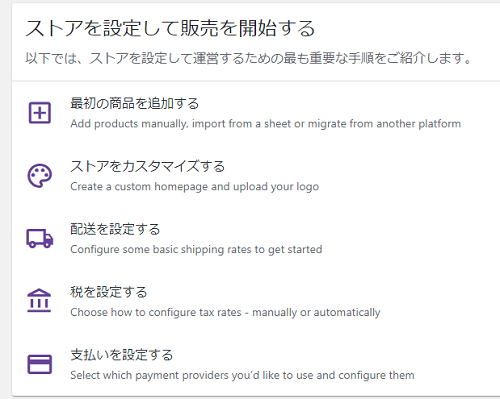
ストアの設定

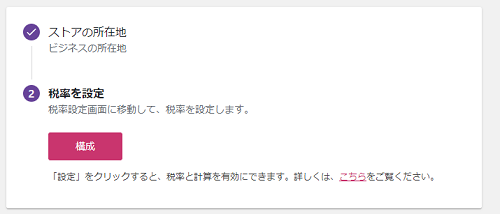
まずは、税金の設定をしておきます。
「税を設定する」→次へ進めていく。

自動って便利~~って思ってたら、、やっぱり、何も入っていない

っていうことで手動で税(10%)を設定
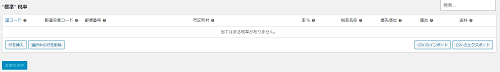
CSVにすると↓の感じ。
国コード,都道府県コード,郵便番号,市区町村,率 %,税率名称,優先順位,複合,送料,税区分 JP,,,,10,消費税,1,0,0,
つぎに送料を設定しておきます。
「設定」>「送料」から設定ね。

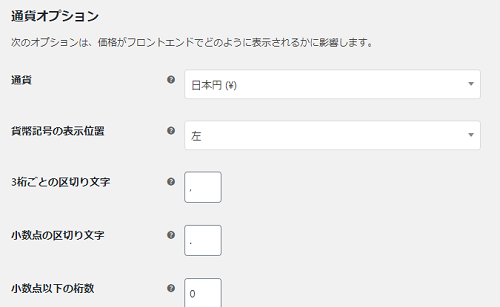
通貨オプションを設定します。最初はドルになっているので円に変更

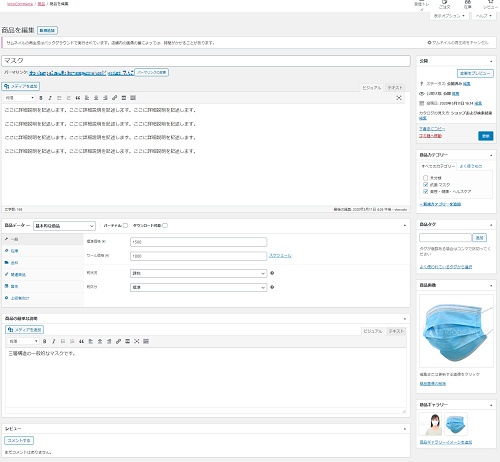
この後は手動で1つ商品を追加してみます。

で、販売サイト上を見ると,..

こんな感じでできあがりました。
決済を設定する

stripe押しのようですのでstripeを作ってみます。(まずはテスト用で)
・アカウントの登録
https://dashboard.stripe.com/register
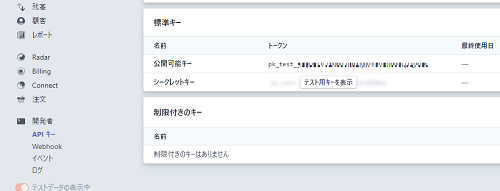
「開発者」>「APIキー」をクリックします。

公開可能キーとシークレットキーをメモします。
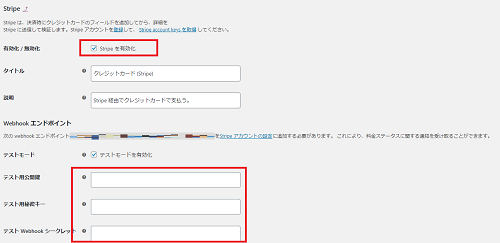
「設定」>「決済」>Stripe(クレジットカード)の右側のボタン(セットアップもしくは管理)をクリックします。
![]()
Webhookは、Stripe側でキャンセル、返金などを行った情報が、WooCommerceに反映されるとのことなので登録します。

・連携した後、テスト注文してみたところ簡単に連携できました。