いくつかあるけど、これでよいのかな。
っていうかminじゃないのに圧縮されているとかどうなの??まあ、合ってな思い込みでした。。。。
https://www.10bestdesign.com/dirtymarkup
いくつかあるけど、これでよいのかな。
っていうかminじゃないのに圧縮されているとかどうなの??まあ、合ってな思い込みでした。。。。
https://www.10bestdesign.com/dirtymarkup
McAfeeのウェブアドバイザーでダウンロードファイルがブロックされるなど予期しない動作が発生した場合は下記の手順で信用サイトに対象サイトを追加して利用することが可能です。
※不用意に信用サイトを追加しないほうが良いです。
(1)「ツール」>「マカフィー ウェブアドバイザー」をクリックする
(2)信用サイトを追加する

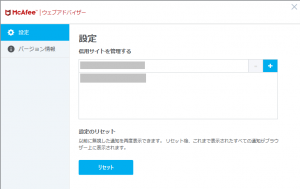
(1)マカフィーのアイコンをクリック→「オプション」をクリックします。

(2)信用サイトを追加する
※インターネットエクスプローラーと同じ。
elFinderとTinyMCE 4.xの連携ってどうしたらよいのか悩んだ・・・
って、下記のページ書いてあるではないか・・・?
https://github.com/Studio-42/elFinder/wiki/Integration-with-TinyMCE-4.x
ざっくりめも。本家をちゃんと見てください。
TinyMCEの方でコールバックを取得する関数↓
file_picker_callback : elFinderBrowser
あと、elFinderに記述するオプションの部分は「defaultOpts :」の中で指定してもOKだった。
getFileCallback : function(file, fm) {
// pass selected file data to TinyMCE
parent.tinymce.activeEditor.windowManager.getParams().oninsert(file, fm);
// close popup window
parent.tinymce.activeEditor.windowManager.close();
},
getFileCallbackを設定すると「elFinder」上で「ファイルを選択する」が追加される
「ファイルを選択する」→「getFileCallback」→TinyMCEで指定した「elFinderBrowser」で受け取りで処理。
って流れを理解していなかったので???だった。ちゃんと挙動は知るべきだな。
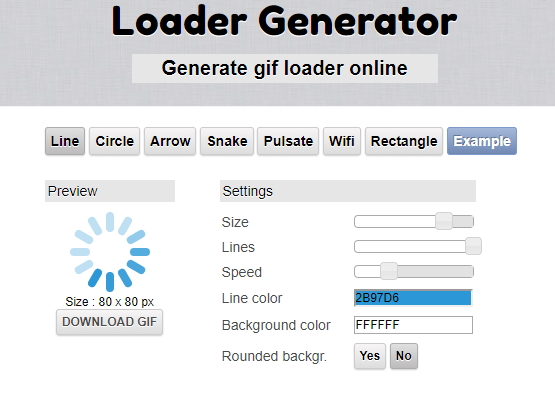
Loading表示を自分好みのサイズにしたり、回転速度を調整できたらって思って探していたらそんなサイトがありました。
サイトURL:http://loadergenerator.com/

円や矢印、WiFiなどあり簡単に好みに合わせて作れます。
こんな感じにつくってみました。

何となくPHPのつもりで配列を書いてしまい、後悔することが・・・・。
下記のような形で値を入れたい場合
array[KEY][0][ID]=値
array[KEY][0][VALUE]=値
array[KEY][1][ID]=値
array[KEY][1][VALUE]=値
array[KEY2][0][ID]=値
array[KEY2][0][VALUE]=値
array[KEY2][1][ID]=値
array[KEY2][1][VALUE]=値
var array =
{
KEY:
[
{
"ID":'値',
"VALUE":'値',
},
{
"ID":'値',
"VALUE":'値',
}
],
KEY2:
[
{
"ID":'値',
"VALUE":'値',
},
{
"ID":'値',
"VALUE":'値',
}
],
}
ってjavascriptを書けばOK。
新しいことを覚えるのには古いことを忘れて・・・っていうことにはいかないのでメモをします。
今回は、「JavaScriptの時の変数で複数行指定したいときの方法」。些細な事ですがなんだっけ~って多言語で開発していると忘れます・・・。年かな・・・?
↓こんなんで可能です。
var 変数名 = `ここに記述 ここに記述(2行名) ・・・・ 最後の行 `;
すぐに忘れちゃうのでメモです。
■ModalをClickイベントで開く場合
$(document).on('click','クラス名など', function(){ $('#modalのID').modal('show'); });
メモすると大したことないんですがなんだっけなって・・・・。
ついでに閉じたときにイベントを発動させる場合
$('#modalのID').on('hidden.bs.modal', function () {
alert("とじたよ");
});
| イベント名 | 概要 |
| show.bs.modal | Modaldialogを開くshowメソッドを呼び出した時に発動するイベンド |
| shown.bs.modal | ModalDialogが完全に表示されたときに発動するイベンド |
| hide.bs.modal | ModalDialogの閉じるメソッドを呼び出した時に発動するイベント |
| hidden.bs.modal | ModalDialogが完全に非表示になったときに発動するイベント |
テキストの内容を変更したときにJqueryのchangeイベントは発火しないのでその時の対象をメモしておきます。
値変更するときにChangeを付ける。
$('#ID名').val('変更値').change();
キャッチする側ではchangeで受け取る
$('#ID名').change(function() {
console.log("値変更がありました");
});
これでできました。
WordPressの時はTinyMCEのプラグインを入れれば何も気にすることがなくざくざく便利なエディタができると思うのですが、HTMLでカスタマイズして構築しているものはそうもいかないので導入の仕方から設定などメモ的なものを残していきます。
なぜ、TinyMCEかというと他のツールもありますがTinyMCEの方が便利なので・・。
(1)コードを張り付けるだけ
<script src="//cdn.tinymce.com/4/tinymce.min.js"></script>
<script>tinymce.init({ selector:'textarea' });</script>
textareaの対してエディタが適用される。

(2)ダウンロードファイルを読み込ませる
<script src="TINYMCEを保存したフォルダ/tinymce.min.js"></script>
<script>tinymce.init({ selector:'textarea' });</script>
※図は同じになるので省略
name=xxxxに対しての場合
<script src="TINYMCEを保存したフォルダ/tinymce.min.js"></script>
<script>tinymce.init({ selector:'[name="xxxxx"]' });</script>
やっぱり英語は苦手です。日本語にします。
(1)下記のURLから日本語をダウンロードする
https://www.tinymce.com/download/language-packages/
(2)TinyMCEのlangsのフォルダの中にダウンロード後に展開したja.jsファイルを入れる
(3)読み込みの設定を修正する
<script src="TINYMCEを保存したフォルダ/tinymce.min.js"></script>
<script>tinymce.init({ selector:'[name="xxxxx"]',language: "ja" });</script>
↓のように日本語になる

ボタンの表示非表示の設定は下記のURLを参考にボタンを調べてください。
https://www.tinymce.com/docs/advanced/editor-control-identifiers/#toolbarcontrols
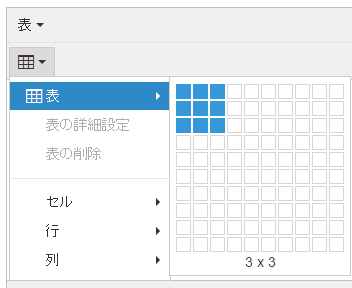
・テーブルを入れてみた
<script>
tinymce.init({
selector:'[name="xxxx"]',
language: "ja",
plugins: "table",
menubar: "table",
toolbar: "table"
});
</script>
あ、テーブルだけになってしまった。上記を見ての通り、プラグインを追記しないと動かないものやメニューやツールバーが変わってしまうので使うものを選択していきましょう。

さてどこまでやるかな・・・・。
<script>
tinymce.init({
selector:'[name="xxxxxxx"]',
language: "ja",
height: 600,
plugins: "table link hr code image media",
menubar: false,
toolbar: "code | undo redo | bold italic underline | alignleft aligncenter alignright | formatselect fontselect fontsizeselect | hr | link unlink | table | image | media"
});
</script>
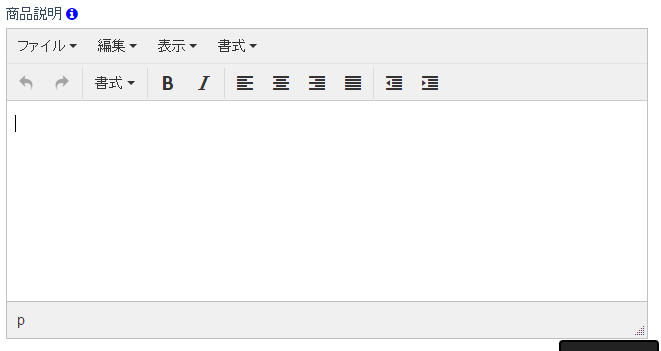
↓こんな感じにしてみた

あ、テキストカラーが無かった。pluginsに「textcolor」、toolbarに「forecolor backcolor」追加した。
やっぱり、イメージをWordPressみたいにアップしてやりたいな。。。
っていうことで、有料のプラグインを試してみるか・・・。
↓このあたりとか
https://codecanyon.net/item/tinymce-4-image-manager/4744204
うーん、フレームワーク使っているしそのままだとNGだな・・・改造改造・・・。
あれ、あれこれ改良しまくったら原型があまりにもなくなってしまった・・・。
■画像のURLの問題
いざ、画像を挿入!ってやったら相対パスになっていた。
この問題は
「relative_urls : false,」を追加することにより絶対パスで記述
<script>
tinymce.init({
selector:'[name="xxxxxxx"]',
language: "ja",
height: 600,
plugins: "table link hr code image media",
menubar: false,
relative_urls : false,
toolbar: "code | undo redo | bold italic underline | alignleft aligncenter alignright | formatselect fontselect fontsizeselect | hr | link unlink | table | image | media"
});
</script>
よく使うのですが最近覚える気がないのか忘れていってしまうのでメモを。。。
$("適用したい要素").addClass("追加クラス");
$("適用したい要素").removeClass("削除するクラス");
$("適用したい要素").toggleClass("対象のクラス");
入力のエラーを出す場合は、「3」の方法でよいかなと思う。いちいち記述するの面倒だし。