Googleマップがオフラインが利用できるようになるとのこと。
https://japan.googleblog.com/2019/03/GoogleMapsRefresh.html
Google MAPを見ると今まではゼンリンの文字があったのだが、地図データがGoogleとなっている。
Google MAPの埋め込み地図等の関数に変更は今のところ影響ないみたいです。
Googleマップがオフラインが利用できるようになるとのこと。
https://japan.googleblog.com/2019/03/GoogleMapsRefresh.html
Google MAPを見ると今まではゼンリンの文字があったのだが、地図データがGoogleとなっている。
Google MAPの埋め込み地図等の関数に変更は今のところ影響ないみたいです。
Excel VBAでアルファベット、数字のフリガナの関数を作りました。用途的には、パスワード一覧を印刷すると英数字のままだと読みずらいので、フリガナとして使う用途をイメージしています。
また、変更することもあると思うので大文字、小文字の英字は別々にしました。
1.Excelを起動します。
2.「Alt」+「F11」キーを押して、VBAを開きます。
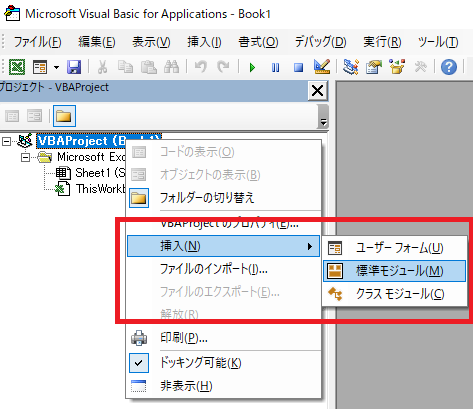
3.「VBA Project」を右クリックして、「挿入」>「標準モジュール」をクリックします。

4.追加した「標準モジュール」の「Module1」を開きます。
5.そこに下記のコードを貼り付けます。
Function alphanumeric(英数字 As String)
Dim targetWord As String
targetWord = 英数字
Dim dictionary As Variant
Set dictionary = CreateObject("Scripting.Dictionary")
Dim str As String
With dictionary
.Add "0", "ゼロ"
.Add "1", "イチ"
.Add "2", "ニ"
.Add "3", "サン"
.Add "4", "ヨン"
.Add "5", "ゴ"
.Add "6", "ロク"
.Add "7", "ナナ"
.Add "8", "ハチ"
.Add "9", "キュー"
End With
With dictionary
.Add "a", "エー"
.Add "b", "ビー"
.Add "c", "シー"
.Add "d", "ディー"
.Add "e", "イー"
.Add "f", "エフ"
.Add "g", "ジー"
.Add "h", "エイチ"
.Add "i", "アイ"
.Add "j", "ジェイ"
.Add "k", "ケー"
.Add "l", "エル"
.Add "m", "エム"
.Add "n", "エヌ"
.Add "o", "オー"
.Add "p", "ピー"
.Add "q", "キュー"
.Add "r", "アール"
.Add "s", "エス"
.Add "t", "ティー"
.Add "u", "ユー"
.Add "v", "ブイ"
.Add "w", "ダブリュー"
.Add "x", "エックス"
.Add "y", "ワイ"
.Add "z", "ゼット"
End With
With dictionary
.Add "A", "エー"
.Add "B", "ビー"
.Add "C", "シー"
.Add "D", "ディー"
.Add "E", "イー"
.Add "F", "エフ"
.Add "G", "ジー"
.Add "H", "エイチ"
.Add "I", "アイ"
.Add "J", "ジェイ"
.Add "K", "ケー"
.Add "L", "エル"
.Add "M", "エム"
.Add "N", "エヌ"
.Add "O", "オー"
.Add "P", "ピー"
.Add "Q", "キュー"
.Add "R", "アール"
.Add "S", "エス"
.Add "T", "ティー"
.Add "U", "ユー"
.Add "V", "ブイ"
.Add "W", "ダブリュー"
.Add "X", "エックス"
.Add "Y", "ワイ"
.Add "Z", "ゼット"
End With
For i = 1 To Len(targetWord)
If dictionary.Exists(Mid(targetWord, i, 1)) Then
str = str & dictionary.Item(Mid(targetWord, i, 1))
If i < Len(targetWord) Then
str = str & "・"
End If
End If
Next i
alphanumeric = str
End Function
※大文字や中黒でつないでいる部分等好きに変更してください。
6.Excelのシートに移動して、一般的な関数を利用するのと同じように使います。(関数名:alphanumeric)
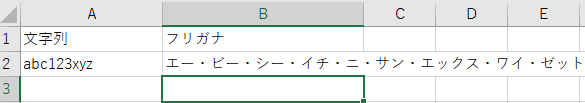
例:A列にアルファベット、数字を入れて、B列にフリガナを入れる場合
=alphanumeric(A2)
7.下記のようにフリガナが入ります。

こんな感じで出来上がりです。Excel VBAちょっと便利かなっと思ったところです。あ、保存するときはマクロ付きで保存してください。
「パソコンを無料で安全に処分します」っていうFAXが届きました。
パソコン処分するのにいろいろと面倒ですよね。タブレットもデータがいろいろと残っているので気を付けないといけない品物です。
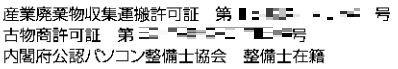
FAXの中身を見ていたところ下記の「産業廃棄物収集運搬許可証」「古物商許可証」「内閣府公認パソコン整備士協会」という文言が気になりました。

大きく分けて
「収集運搬業」
「処分業」
という2種類があるとのことです。都道府県毎に許可申請が必要なものです。
・番号の検索は下記のサイトから可能です。
https://www.env.go.jp/recycle/waste/sanpai/search.php
これも公安毎届け出になるようでこちらは番号を調べようとしたら一括で全国の番号を調べられないのでとても不便ですがGoogle先生に番号を入れて検索するとよいかもしれません
・東京都公安委員会
http://www.kouaniinkai.metro.tokyo.jp/kobutsu/index.html
・神奈川県公安委員会/古物商届出業者一覧
http://www.pref.kanagawa.jp/docs/ac7/cnt/f7/p646110.html
・埼玉県公安委員会
https://www.pref.saitama.lg.jp/kouaniinkai/kobutu/kobutu.html
ほんと、バラバラで検索できないのでGoogleで古物商許可番号を入れて検索すると簡単です。
ただ、サイトURLが掲載してありますが、情報が古い場合もあります。
つぎに
NPOって書類申請で成立する。
https://www.npo-homepage.go.jp/about/npo-kisochishiki/ninshouseido
書類申請しているから公認といえば、公認なんでしょうけど?そんなに公認っていう表現って過大な感じもしますけど。
何がよいのか判断が難しいのですが、上記のようなポイントも気になったら調べてみたらいかがでしょうか?
Python + scrapyで画像集めできるようにプログラムを組んでいたが、何か取れない画像があった。。
設定は初期状態のままだったのでROBOTSTXTテキストに従う場合、制限があったようだ。
っていうことで望ましくないが
ROBOTSTXT_OBEY = False
で取れた。
pythonでscrapyを実行したら「ModuleNotFoundError: No module named ‘win32api’」ってなり何だろうって調べたところ「pywin32」ないとエラーになるそうで・・・。
っていうことで
pip install pywin32
でインストールして片付けました。
python version 3.7
「WP REST API」を利用して別サイトから情報取得するなどやってみたいと思います。
テストしながらなのでざっくりとすすみます。
まず「WP REST API」プラグインはWordPress4.7以上からインストール不要で標準となっている
ということで何もしなくても下記のように記事取得が可能
自サイトURL/wp-json/wp/v2/posts
ドキュメントは下記のURL
http://ja.wp-api.org/reference/
「WP REST API」プラグインを入れれば、有効化になるのですが、初期は動かない?
このプラグインを入れたら、「/wp-json/wp/v2/users」にアクセスするとユーザー一覧が表示されるのできちんと処理しないと危険ですね。
そんなときは「Disable REST API」プラグインでざっくりと止めます。
↓元
http://ja.wp-api.org/guide/authentication/
認証方法は次の3つの方式があるとのこと。
・クッキー認証
・OAuth 認証
・アプリケーションパスワードまたはベーシック認証
1.プラグイン「Application Passwords」をインストールし、有効化する
プラグイン情報ページ:https://ja.wordpress.org/plugins/application-passwords/
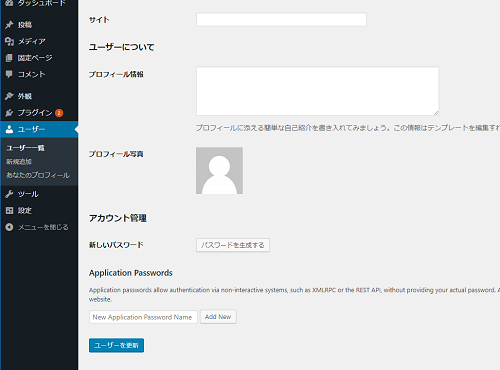
2.ユーザーにAPI用ユーザーを登録して、「Application Passwords」蘭に任意の名前を入力して「Add New」をクリックします。

パスワードが発行されるので保存します。(1回だけの表示なのでしっかりとメモします)

別に何でもよいのですが簡単にテストしてみたいと思います。
・おさらい
ユーザー名:WordPressのユーザー名
パスワード:Application Passwords で発行されたパスワード
認証するためのURL:あなたのウェブサイトのドメイン/wp-json/wp/v2/posts
認証は「Authorization」ヘッダーにbase64でエンコードした「ユーザー名:パスワード:」を認証するためのURLに送信をする
・結果
JSONで返ってくる
実際に適当ですけど、下記のようなコードを準備してHTMLを表示して「WordPressへ投稿する」をクリックすると投稿される。結果はコンソール上に表示しているのでそちらを参照
<a href="#" id="btnLogin">WordPressへ投稿する</a>
・スクリプト
<script>
var url ='ドメイン名/wp-json/wp/v2/posts';
var username='ユーザー名';
var password='パスワード';
$(function(){
$(document).on('click', '#btnLogin', function (){
login();
});
});
function login()
{
var authorizationToken = Base64.encode(username + ':' + password);
$.ajax({
type: "POST",
beforeSend: function(request) {
request.setRequestHeader("Authorization", 'Basic ' + authorizationToken);
},
url: url,
cache: false,
data: {
'title':'WP REST API サンプル',
'content':'投稿するサンプル文章です。',
'status' : 'publish',
},
success: function(msg) {
console.log(msg)
}
});
}
var Base64 = {
encode: function(str) {
return btoa(unescape(encodeURIComponent(str)));
},
decode: function(str) {
return decodeURIComponent(escape(atob(str)));
}
};
</script>
続きはまたこんど。
あとでやり直したらエラーになった。時間がなかったのでPHPでやった方が簡単だった。
アカウント作成、編集はリファレンス通りで問題なかった。
リファレンス:http://v2.wp-api.org/reference/users/
アカウント削除の時だけ「force」「reassign」は必須というのがわかりにくかったよ。
forceはtrue、reassignは削除対象アカウントの記事をどれに付け替えるかとかそういうことなので別のアカウントのIDを指定すればOK.
パーマリンクが設定されていないだけ。WordPressのパーマリンクを設定しましょう。
nameの項目を設定しましょう。
PHPで定番のvar_dumpを別の言語でやったときになんだっけ?ってなるのでまとめてみる。
※徐々にだから、そのうち、いろいろと埋める予定
{$hoge|@debug_print_var}
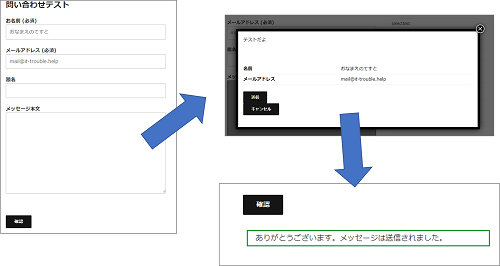
WordPressのコンタクトフォーム7は定番で利用されている問い合わせフォームかと思いますが、確認画面を表示したいという日本式?のフォームがどうしても必要になるときがあるかと思います。
その時は「Contact Form 7 add confirm」を利用して確認画面を簡単に表示させることができます。
ですが
というケースです。
ひさびさにどーするか悩んでみました。コンセプトはざっくり簡単に、忘れても後で見ればなんとなく思い出せるように?って感じです。
では、早速料理を始めたいと思います。
・Contact Form 7:コンタクトフォーム
・Contact Form 7 add confirm:コンタクトフォームの確認画面表示用プラグイン
・Popup Maker:ポップアップを作るプラグイン
・Simple Custom CSS and JS:スクリプトを作るプラグイン
上記のプラグインをWordPressにインストールしておきます。
初期の簡単なものでOKです。「確認」のボタンを追加します。
ざざっといい加減なのでこんなところです。
<label> お名前 (必須)
[text* your-name] </label>
<label> メールアドレス (必須)
[email your-email] </label>
<label> 題名
[text your-subject] </label>
<label> メッセージ本文
[textarea your-message] </label>
[submit "送信"]
[confirm "確認"]
あとは、このコンタクトフォームを表示できるようにしておいてください。
■下準備2:ポップアップを作ろう!
「Popup Maker」>「Add Popup」で新規に作ります。
中身としては
<table> <tr> <th>名前</th> <td id="popup_name"></td> </tr> <tr> <th>メールアドレス</th> <td id="popup_email"></td> </tr> </table> <input type="submit" value="送信" id="pop-submit"> <input type="submit" value="キャンセル" id="pop-cancel">
※外観などは後ほど変更してくださいね。
https://docs.wppopupmaker.com/article/42-popup-maker-jquery-api
作成したら一覧に戻って「popmake-xxx」の「xxx」の数字を控えてください。
■メイン作業として
「Custom CSS & JS」>「Add Custom JS」をクリックして新規に作ります。
下記のコードを貼り付けます。「popupnum_id」に下準備で入手したIDを入れてください
popupnum_id=ここにPOPUPMAKERのIDを記述;
popupcancelflg=true;
document.addEventListener('wpcf7submit', function (event) {
switch (event.detail.status) {
case 'wpcf7c_confirmed':
jQuery('#popmake-'+popupnum_id+' #popup_name').html(jQuery('[name="your-name"]').val());
jQuery('#popmake-'+popupnum_id+' #popup_email').html(jQuery('[name="your-email"]').val());
PUM.open(popupnum_id);
break;
}
}, false);
jQuery(document).on('pumBeforeClose', '.pum', function () {
popupcancel();
});
jQuery(document).on('click', '#pop-cancel', function () {
popupcancel();
PUM.close(popupnum_id);
});
function popupcancel()
{
if(popupcancelflg)
{
wpcf7c_to_step1(jQuery("form"), true);
}
}
jQuery(document).on('click', '#pop-submit', function () {
popupcancelflg =false;
PUM.close(popupnum_id);
jQuery('.wpcf7-submit').click();
});
フォームに内容を入力して、「確認」ボタンを押すとポップアップで確認が表示され、そのまま「送信」も可能!!

悩み始めて数時間で何とか料理できました。出来上がってみると大したことないってところ???
Windows10で設定を開いたらウィンドウがシュゥーンって一瞬だけ表示されて閉じてしまうようになりました。
ネットワークのプロパティやらなんやら何も開きません。それなのでどーしたらよいのかと思ってますねん。
対処にチャレンジしてみた内容をまとめてみましたのでご参考に。
→設定は開かないのでコマンドプロンプトでユーザーを追加してみます。
(1)「ここに入力して検索」に「CMD」を入力する
(2)表示された「コマンドプロンプト」を「右クリック」>「管理者として実行」をクリックする
(3)とりあえず、maintenanceというユーザーを作る
net user maintenance /add
(4)管理者グループに先ほどのアカウントを追加する
net localgroup administrators maintenance /add
(5)作成したアカウントでログインしてみる。
→結果として何も変わらない
Windows10は高速モードで起動なのでF8キーでなんてものはできないです
(1)「ここに入力して検索」に「shutdown /r /o /t 0」を入力し実行する
(2)「オプションの選択」が表示されたら「トラブルシューティング」をクリックする
(3)「詳細オプション」をクリックする
(4)「その他の修復オプションを表示」をクリックする
(5)「スタートアップ設定」をクリックする
(6)「再起動」をクリックする
(7)「スタートアップ」設定が表示されるので「F4」を押す
→結局、「設定」は開けなかった・・・。
(1)「検索するには、ここに入力します」で「コントロールパネル」と入力し、「コントロールパネル」をクリックする
(2)「システムとセキュリティ」の中の「セキュリティとメンテナンス」をクリックする
(3)「回復」をクリックする
(4)「システムの復元を開く」をクリックする
(5)「システムファイルと設定を復元します」ウィンドウで、「別の復元ポイントを選択する」を選択し、「次へ」をクリックする
(6)いくつか状態が表示されるので自分でよさそうなポイントを選んで「次へ」をクリックする。そして実行する
(7)終わるまでしばらく待ちます。
→あれ、ほんと時間がかかっているのでこのまま様子見・・1日経過してもこのままなので強制終了・・・。
→再度、復元ポイントを変更してチャレンジ!
システム復元のエラーが発生してエラー番号は「0x8007005」でした。
→じゃあ、セーフモードで起動して「システム復元」をやってみよう!
→結局、Windows10の初期化状態に戻すを実行したら、PCが起動できなくなった・・・。
どんどんひどくなるんだけど。もしかして初期不良??よし、メーカーに聞いてみよう!
→いやいや自分で対処しろよ・・・って。
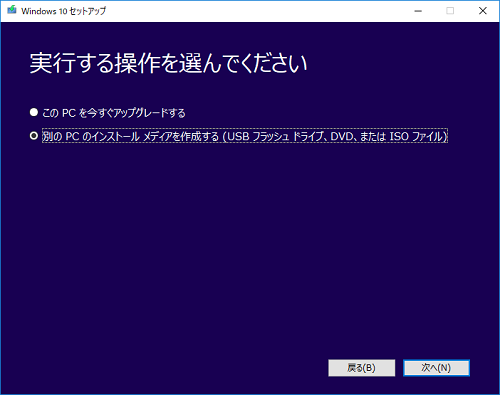
1.インストールメディアの作成
↓からインストール用の媒体を作成するためのツールをダウンロードする(媒体としては、DVD、USBメモリ、ISOファイル)
https://www.microsoft.com/ja-jp/software-download/windows10
「別のPCのインストールメディアを作成する」を選ぶ

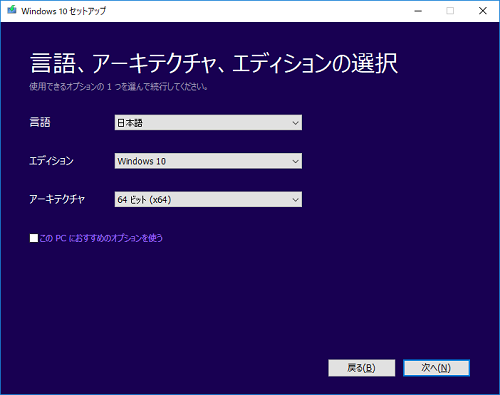
「アーキテクチャ」等を好みに合わせて設定します。

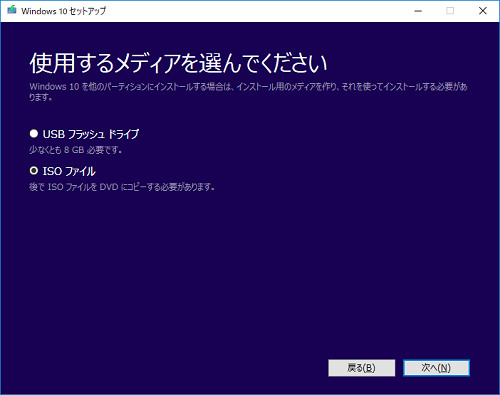
今回はISOファイルを指定。後にISOファイルからDVDを作成

保存先を指定して実行する
進行状況が完了すれば、ISOファイルの完成でROMへ焼きます。
ROMができたのでROMブートで再セットアップの実施!!
これで初期化してどうにか・・・?
WordPressの投稿で記事を作成するときにセレクト文を記述したいと思うときがあるかと思います。(何の時ってなにかプルダウンで選択させてたいとき)
記述の注意としては
テキストモードで編集
セレクトテスト:<select> <option></option> </select> セレクトテスト2:<select></select>
↓問題なく下記のように表示された。

コードをそのままでエディタをビジュアルモード →テキストモードタブの切り替えを行っていると。。。
セレクトテスト:<select> <option></option> </select> セレクトテスト2:
そうすると「select」のコードが消えた。

<option>がある場合は残るみたいだが、optionが無い場合は消えてしまう。
標準のエディタでこのようになるので仕様っぽいですね。WordPressは4.9系
javascript等でoptionを自動で記述したい場合は気を付けいたい点ですね。