かねてからラズベリーパイを試してみたいと思っていましたがなかなか時間がなくて・・・
ちょっと思い切ってやってみることにました。
何を買ったらというのがよくわからないのでざっくりと調べて下記のアイテムを購入!
まず、ラズベリーパイの本体


電源


ケース


マイクロSD


をまとめて購入。
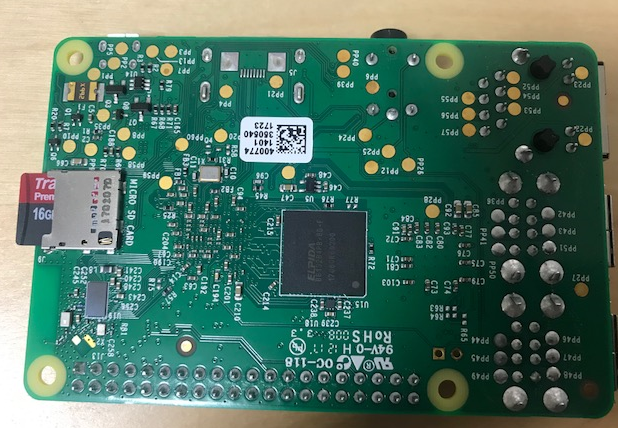
組み立て
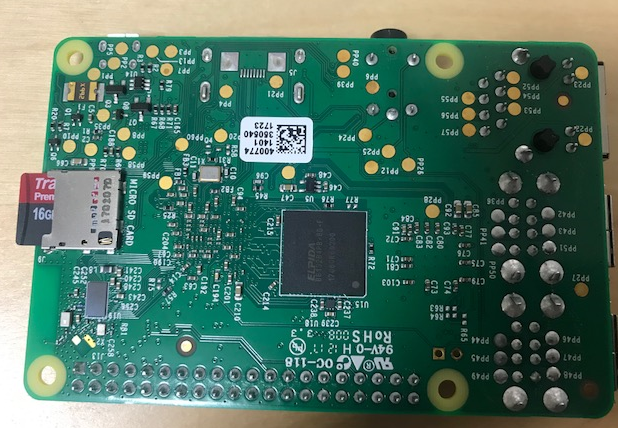
マイクロSDは、ラズパイの裏面にスロットがあります。あ、マイクロSDはOSを入れてからさしましょう!!

ヒートシンクを付けました(2つ)

あとはケースに入れて完成!!
セットアップ!
OSをインストールします。
下記のサイトにいき、必要なファイルをダウンロードします。ラズパイ初心者は「NOOBS」らしいですが、
マインクラフトが最初から入っている「raspbian」にします。
https://www.raspberrypi.org/downloads/raspbian/
・ダウンロードが遅い場合。下記のサイトでも試してみましょう。
http://ftp.jaist.ac.jp/pub/raspberrypi/NOOBS/images/
http://ftp.jaist.ac.jp/pub/raspberrypi/raspbian/images/
SDに書き込むために「Etcher」をダウンロードします。
https://etcher.io/

マイクロSDをパソコンに接続します。
ダウンロードした「Etcher」を起動し、インストールを行います。その後起動
ダウンロードしたラズベリーパイのOSイメージを解凍してその中の「.img」ファイルをを選択します。
マイクロSDも選択されるので「Flash!」ボタンを押して書き込みします。終わるまでしばらく待ちます。

これでOSの準備ができましたのでマイクロSDをラズベリーパイにセットし、HDMIや電源を接続して起動します。
電源LEDは光るので電源供給されているのかのチェックはできます。
えーとこれで画面に何か映るはず!!
さらっとデスクトップが表示されます。
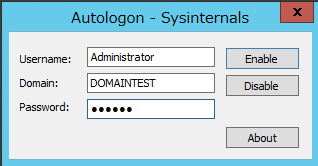
初期情報
初期ユーザーとパスワード
*何かと使うのでメモしておきます。
キーボードの設定
初期は、英語キーボードになっていて不便なので日本語キーボードに変更します。
下記のコマンドを入力します。
$ sudo raspi-config
「4.Localisation Options」を選択します。
下記の内容を変更
・Change Locale→ja_JP.UTF-8 UTF-8
・Change Timezone→Asia/Tokyo
・Change Keyboard Layout→Generic 105-key(intel)PC→Other→Japanese→「The default for the keyboard layout」→「No compose key」→「Finish」
日本語入力をインストールする
anthyというツールを利用します。
$ sudo apt-get install ibus-anthy
iBusの設定をクリックします。


「OK」ボタンをクリックします。
入力方法をCtrl+スペースにします。

設定後、ラズベリーパイを再起動します。
これで日本語入力ができるようになりました。
ネットワーク接続
DHCPで行うのでLANケーブルをそのままさすだけ。
遠隔操作設定:TEAM VIEWER
そのままの操作でもよいのですがリモートツールをインストールします。使うのはTeam Viewer Host
下記のサイトからTeamViewerをダウンロードします。
https://www.teamviewer.com/ja/download/linux/#downloadAdditionalDownloads

ダウンロードしたファイルをダブルクリックしてインストールを開始します。
アカウントの割り当てを行い、これでリモートで操作ができるようになります。
→Minecraft -Pi Editionを起動したところ画面が真っ黒なので遠隔だとだめでした・・・。
で、マインクラフトでプログラムをするには?
「ゲーム」>「Minecraft Pi」で起動します。
操作方法
| キー |
アクション |
| W |
前 |
| A |
左 |
| S |
後 |
| D |
右 |
| E |
インベントリ |
| スペース |
ジャンプ |
| 2連打スペース |
飛ぶ・降りる |
| ESC |
ポーズ・ゲームメニュー |
| Tab |
マウスカーソルの解放 |
であそべます・・・・
でなくて、プログラム方法は
本題のプログラミング方法は?
マインクラフトの起動中、Worldが生成されたあと、Tabキーを押してマウスを解放します。
そこでPythonウィンドウを開いて操作を行うようになります。(Pyton2ね)
まずは初歩のHello Worldから。
from mcpi import minecraft
mc = minecraft.Minecraft.create()
mc.postToChat("Hello world")
うまくキャプチャーできなったので画像はありませんが「Hello world」が画面上に表示されます。
自分がどこにいるのか知る
どこにいるのか知らないで、ブロックを置くことはできません。それなのでこのコマンドを使って場所をしる方法を覚えます。
x, y, z = mc.player.getPos()
*x,y,zの値を持っているとのことなのでそれぞれを取得する
スクラッチで利用するには
Scratch2MCPIのインストールを行います。
$ curl http://scratch2mcpi.github.io/install.sh | sh
インストールが完了するとデスクトップの下記のアイコンが表示されます。

緑の旗アイコンをクリックすると実行されて「hello…」が表示されればOKです。

とのことで、また次回へ。
マインクラフトAPIは下記のサイトにリファレンスがあるとのこと。
http://www.stuffaboutcode.com/p/minecraft-api-reference.html