WordPressの時はTinyMCEのプラグインを入れれば何も気にすることがなくざくざく便利なエディタができると思うのですが、HTMLでカスタマイズして構築しているものはそうもいかないので導入の仕方から設定などメモ的なものを残していきます。
なぜ、TinyMCEかというと他のツールもありますがTinyMCEの方が便利なので・・。
目次
■設置の仕方 (https://www.tinymce.com)
(1)コードを張り付けるだけ
<script src="//cdn.tinymce.com/4/tinymce.min.js"></script>
<script>tinymce.init({ selector:'textarea' });</script>
textareaの対してエディタが適用される。

(2)ダウンロードファイルを読み込ませる
<script src="TINYMCEを保存したフォルダ/tinymce.min.js"></script>
<script>tinymce.init({ selector:'textarea' });</script>
※図は同じになるので省略
name=xxxxに対しての場合
<script src="TINYMCEを保存したフォルダ/tinymce.min.js"></script>
<script>tinymce.init({ selector:'[name="xxxxx"]' });</script>
■日本語化にする
やっぱり英語は苦手です。日本語にします。
(1)下記のURLから日本語をダウンロードする
https://www.tinymce.com/download/language-packages/
(2)TinyMCEのlangsのフォルダの中にダウンロード後に展開したja.jsファイルを入れる
(3)読み込みの設定を修正する
<script src="TINYMCEを保存したフォルダ/tinymce.min.js"></script>
<script>tinymce.init({ selector:'[name="xxxxx"]',language: "ja" });</script>
↓のように日本語になる

■ツールバーのボタンを変更する
ボタンの表示非表示の設定は下記のURLを参考にボタンを調べてください。
https://www.tinymce.com/docs/advanced/editor-control-identifiers/#toolbarcontrols
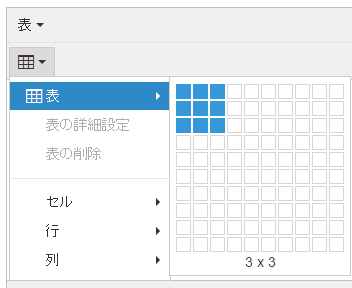
・テーブルを入れてみた
<script>
tinymce.init({
selector:'[name="xxxx"]',
language: "ja",
plugins: "table",
menubar: "table",
toolbar: "table"
});
</script>
あ、テーブルだけになってしまった。上記を見ての通り、プラグインを追記しないと動かないものやメニューやツールバーが変わってしまうので使うものを選択していきましょう。

さてどこまでやるかな・・・・。
<script>
tinymce.init({
selector:'[name="xxxxxxx"]',
language: "ja",
height: 600,
plugins: "table link hr code image media",
menubar: false,
toolbar: "code | undo redo | bold italic underline | alignleft aligncenter alignright | formatselect fontselect fontsizeselect | hr | link unlink | table | image | media"
});
</script>
↓こんな感じにしてみた

あ、テキストカラーが無かった。pluginsに「textcolor」、toolbarに「forecolor backcolor」追加した。
■画像の問題
やっぱり、イメージをWordPressみたいにアップしてやりたいな。。。
っていうことで、有料のプラグインを試してみるか・・・。
↓このあたりとか
https://codecanyon.net/item/tinymce-4-image-manager/4744204
うーん、フレームワーク使っているしそのままだとNGだな・・・改造改造・・・。
あれ、あれこれ改良しまくったら原型があまりにもなくなってしまった・・・。
■画像のURLの問題
いざ、画像を挿入!ってやったら相対パスになっていた。
この問題は
「relative_urls : false,」を追加することにより絶対パスで記述
<script>
tinymce.init({
selector:'[name="xxxxxxx"]',
language: "ja",
height: 600,
plugins: "table link hr code image media",
menubar: false,
relative_urls : false,
toolbar: "code | undo redo | bold italic underline | alignleft aligncenter alignright | formatselect fontselect fontsizeselect | hr | link unlink | table | image | media"
});
</script>