WordPressのコンタクトフォーム7は定番で利用されている問い合わせフォームかと思いますが、確認画面を表示したいという日本式?のフォームがどうしても必要になるときがあるかと思います。
その時は「Contact Form 7 add confirm」を利用して確認画面を簡単に表示させることができます。
ですが
目次
今回は、それではダメ!確認画面をポップアップで!!
というケースです。
ひさびさにどーするか悩んでみました。コンセプトはざっくり簡単に、忘れても後で見ればなんとなく思い出せるように?って感じです。
では、早速料理を始めたいと思います。
■必要な材料(プラグイン)
・Contact Form 7:コンタクトフォーム
・Contact Form 7 add confirm:コンタクトフォームの確認画面表示用プラグイン
・Popup Maker:ポップアップを作るプラグイン
・Simple Custom CSS and JS:スクリプトを作るプラグイン
上記のプラグインをWordPressにインストールしておきます。
■下準備1:コンタクトフォームを用意する
初期の簡単なものでOKです。「確認」のボタンを追加します。
ざざっといい加減なのでこんなところです。
<label> お名前 (必須)
[text* your-name] </label>
<label> メールアドレス (必須)
[email your-email] </label>
<label> 題名
[text your-subject] </label>
<label> メッセージ本文
[textarea your-message] </label>
[submit "送信"]
[confirm "確認"]
あとは、このコンタクトフォームを表示できるようにしておいてください。
■下準備2:ポップアップを作ろう!
「Popup Maker」>「Add Popup」で新規に作ります。
中身としては
<table> <tr> <th>名前</th> <td id="popup_name"></td> </tr> <tr> <th>メールアドレス</th> <td id="popup_email"></td> </tr> </table> <input type="submit" value="送信" id="pop-submit"> <input type="submit" value="キャンセル" id="pop-cancel">
※外観などは後ほど変更してくださいね。
https://docs.wppopupmaker.com/article/42-popup-maker-jquery-api
作成したら一覧に戻って「popmake-xxx」の「xxx」の数字を控えてください。
■メイン作業として
「Custom CSS & JS」>「Add Custom JS」をクリックして新規に作ります。
下記のコードを貼り付けます。「popupnum_id」に下準備で入手したIDを入れてください
popupnum_id=ここにPOPUPMAKERのIDを記述;
popupcancelflg=true;
document.addEventListener('wpcf7submit', function (event) {
switch (event.detail.status) {
case 'wpcf7c_confirmed':
jQuery('#popmake-'+popupnum_id+' #popup_name').html(jQuery('[name="your-name"]').val());
jQuery('#popmake-'+popupnum_id+' #popup_email').html(jQuery('[name="your-email"]').val());
PUM.open(popupnum_id);
break;
}
}, false);
jQuery(document).on('pumBeforeClose', '.pum', function () {
popupcancel();
});
jQuery(document).on('click', '#pop-cancel', function () {
popupcancel();
PUM.close(popupnum_id);
});
function popupcancel()
{
if(popupcancelflg)
{
wpcf7c_to_step1(jQuery("form"), true);
}
}
jQuery(document).on('click', '#pop-submit', function () {
popupcancelflg =false;
PUM.close(popupnum_id);
jQuery('.wpcf7-submit').click();
});
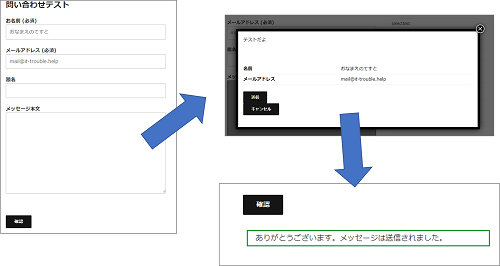
■ということで完成です。
フォームに内容を入力して、「確認」ボタンを押すとポップアップで確認が表示され、そのまま「送信」も可能!!

悩み始めて数時間で何とか料理できました。出来上がってみると大したことないってところ???