WordPressでどのようなツールでキャッシュするとどうなのか比較してみました。
初期値のスペック。
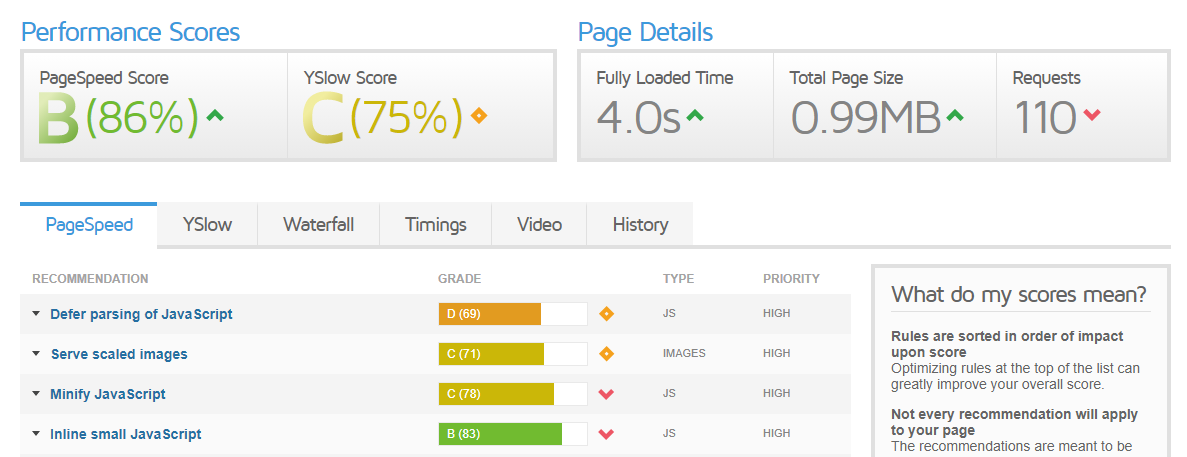
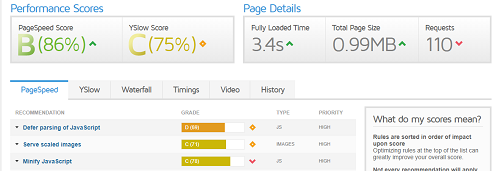
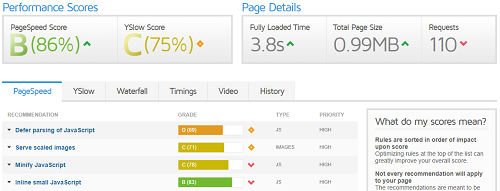
GTMETRIXで比較(https://gtmetrix.com/)
abコマンド(ab -n 1 -c 1):Requests per second: 1.67 [#/sec] (mean)
abコマンド(ab -n 10 -c 10):Requests per second: 2.39 [#/sec] (mean)
abコマンド(ab -n 100 -c 100):Requests per second: 1.78 [#/sec] (mean)
abコマンド(ab -n 1000 -c 100):NG
スペックをかなり落としているのでここまでらしい…
kusanagiのbcacheをON
abコマンド(ab -n 1 -c 1):Requests per second: 24.79 [#/sec] (mean)
abコマンド(ab -n 10 -c 10):Requests per second: 71.82 [#/sec] (mean)
abコマンド(ab -n 100 -c 100):Requests per second: 134.61 [#/sec] (mean)
abコマンド(ab -n 1000 -c 100):Requests per second: 362.26 [#/sec] (mean)
abコマンド(ab -n 10000 -c 1000):Requests per second: 274.28 [#/sec] (mean)
「onにします。失敗しました。WP_CACHE定数が重複して定義されています。完了しました。」と表示される場合
キャッシュはONではありません。ややこしいのですが「wp-config.php」に下記の行が必要です。重複でないのでメッセージがややこしくしてます。
define('WP_CACHE', true);
WordPressプラグインのWP Super Cacheを使用
※kusanagiのキャッシュはオフ
とりあえず、設定は初期値で。キャッシュを有効化
abコマンド(ab -n 1 -c 1):Requests per second: 95.30 [#/sec] (mean)
abコマンド(ab -n 10 -c 10):Requests per second: 137.31 [#/sec] (mean
abコマンド(ab -n 100 -c 100):Requests per second: 394.15 [#/sec] (mean)
abコマンド(ab -n 1000 -c 100):Requests per second: 744.06 [#/sec] (mean)
abコマンド(ab -n 10000 -c 1000):Requests per second: 886.51 [#/sec] (mean)
キャッシュの結果まとめ
| -N1 -C1 | -N10 -C10 | -N100 -C100 | -N1000 -C100 | -N10000 -C1000 | |
| 初期値 | 1.67 | 2.39 | 1.78 | – | – |
| bache | 24.79 | 71.82 | 134.61 | 362.26 | 274.28 |
| WP Super Cache | 95.3 | 137.31 | 394.15 | 744.06 | 886.51 |
あれ、kusanagiのbacheよりwp super cacheの方が1秒間あたりに処理できる数が多いことが判明!!
bacheにこだわっていたがそうでもないようだ。ただ、これは計測結果の一つなので環境やHP構成によっても異なるので注意を。