簡単なクローズドサイトをワードプレスで作りたいので「Members」のプラグインを使ってみました。
まずはプラグインのインストールを行います。

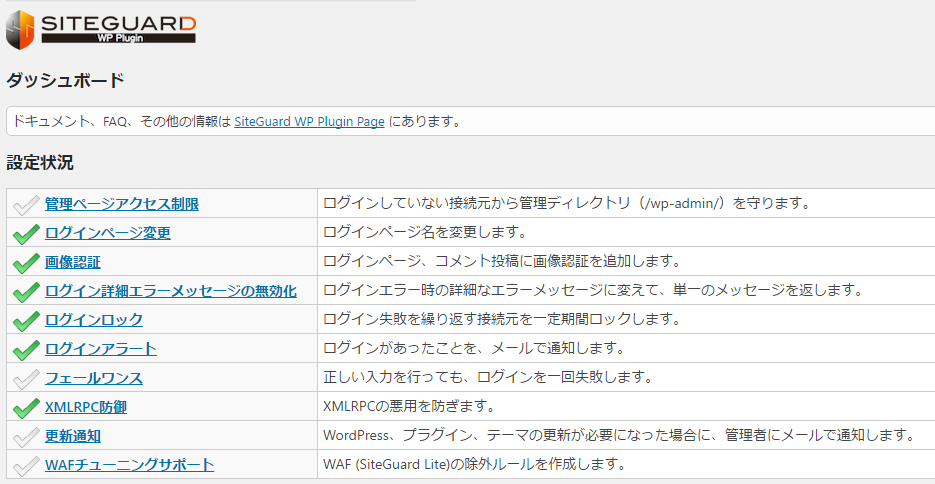
プラグインを有効化したのち「設定」>「Members」に設定項目が追加されます。
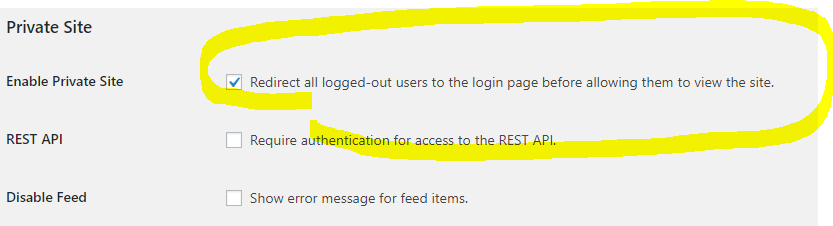
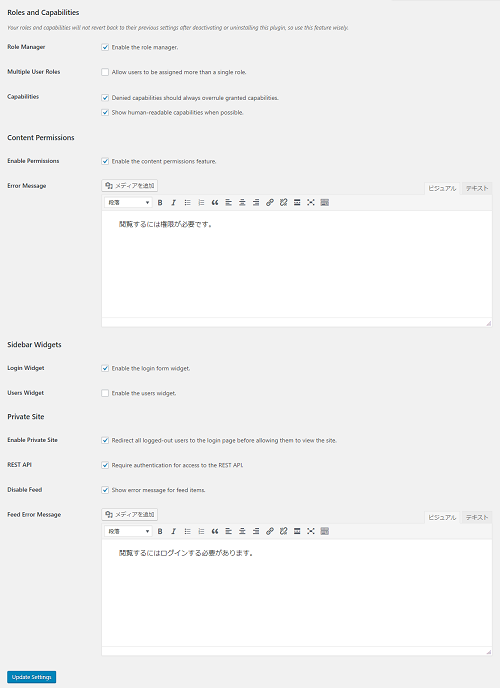
Pricate Site の「Enable Private Site」にチェックを入れるとログインしたユーザー限定にすることができます。


↓の個所を設定すると非公開(会員サイト)になります。
Private Site
| Enable Private Site | チェックあり | Redirect all logged-out users to the login page before allowing them to view the site. |
| REST API | チェックあり | Require authentication for access to the REST API. |
| Disable Feed | チェックあり | Show error message for feed items. |
↓は好みで設定
Enable Permissions:記事ごと閲覧権限を設定することができる
| Content Permissions | ||
| Enable Permissions | チェックあり | Enable the content permissions feature. |
で結局ワードプレスのMembersプラグインの設定は下記のようになりました。

管理メニューがでちゃうんだけど・・・
このあたりのメニューとかプロフィールページとか不要なので非表示にしたいと思います。

Adminimizeプラグインをインストールします。
このプラグインで不要なメニューを非表示にしたいと思います。
「設定」>「Adminimize」をクリックします。
バーの部分は「Admin Bar Back end Options」で非表示にしたい項目にチェックをいれます。
今回はAdmin Barなど不要なのでグローバルメニューやバー事態も非表示にしました。
uploadsフォルダへの直リンク禁止
会員用のプラグインを入れてもuploadsフォルダへ直接アクセスできてしまいます。
それなので、ブロックするように下記のファイルを設置します。
設置場所:wp-content/uploads
SetEnvIf Referer "^http://www\.ほげほげ\.こむ" ShowOK order deny,allow deny from all allow from env=ShowOK
直リンクが禁止になります。