Condition that checks if the character is on a tile with an open switch on it.
Declaration
var isOnOpenSwitch: Bool { get }
Condition that checks if the character is on a tile with an open switch on it.
Declaration
var isOnOpenSwitch: Bool { get }
Condition that checks if the character is on a tile with a gem on it.
Declaration
var isOnGem: Bool { get }
Condition that checks if the character is on a tile with a closed switch on it.
Declaration
var isOnClosedSwitch: Bool { get }
Condition that checks if the character is blocked from moving forward in the current direction.
Declaration
var isBlocked: Bool { get }
Instructs the character to collect a gem on the current tile. Declaration func collectGem()
iOS10で追加された「swift playgrounds」を試してみようと思います。
swift playgroundは、iOS10、iPadでないと動かないとのことでした。
持っているiPadが古いので今回、為替の影響で安くなったiPad Air2を購入しました!
ということでiPadの初期設定(定番的な作業ですが・・・)

この後はキーボードやら、無線やらの初期のiPad設定を行っていきます。
iPadのiOSのバージョンを確認したら「iOS9.3.4」でした。それなので早速iOS10にアップデート!。買ってすぐに10へのアップデート。神的なスピードで開封後、iOS10にアップデートされていくのでした・・・。
「swift playgrounds」にはまだたどり着けませーん?
無事にiOS10にアップデート後、「swift playgrounds」をインストールしていきます。ダウンロードはこちら
下記のアイコンが目印になりますので入手してください。

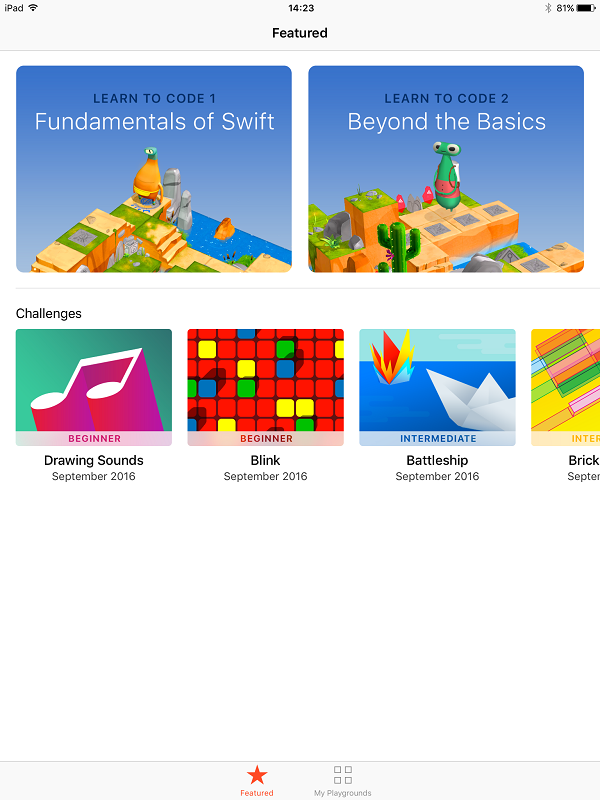
ダウンロードして起動すると下記の画面が表示されます。

次回は、LEARN TO CODE1をちょっと触れてみたいと思います
システムにとって年号って一大イベント?的なイメージもあります。昨今「平成」の年号で慣れておりましたが、エクセルも「和暦」を選択すれば簡単に平成と表示することも可能です。
エクセルに関しては、Officeのアップデートで提供されると思いますが、どのバージョンまで提供されるのか気になるところですね。
その他、システム上で西暦→和暦計算など気を付けなければならない点も・・・・。印刷物もかわってきますね・・・・
修正箇所いっぱいなような??
■GMAIL以外
FuelPHPでSMTPサーバーを利用してメールを送信しようとしたら下記の個所の設定でハマって送信できませんでした。
(元)
'newline' => "\n",
(修正)
'newline' => "\r\n",
新しい行の設定でエラーが発生していた。
‘driver’ => ‘mail’でも’driver’ => ‘smtp’でも「newline」は修正した内容で問題ないみたい
■GMAILの場合
セキュリティ設定を下記のURLを参考に行う。
https://support.google.com/a/answer/6260879?hl=ja
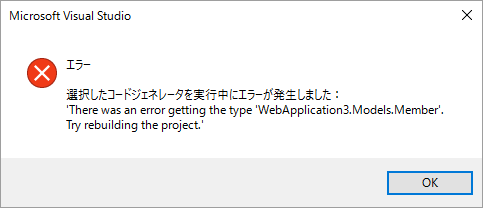
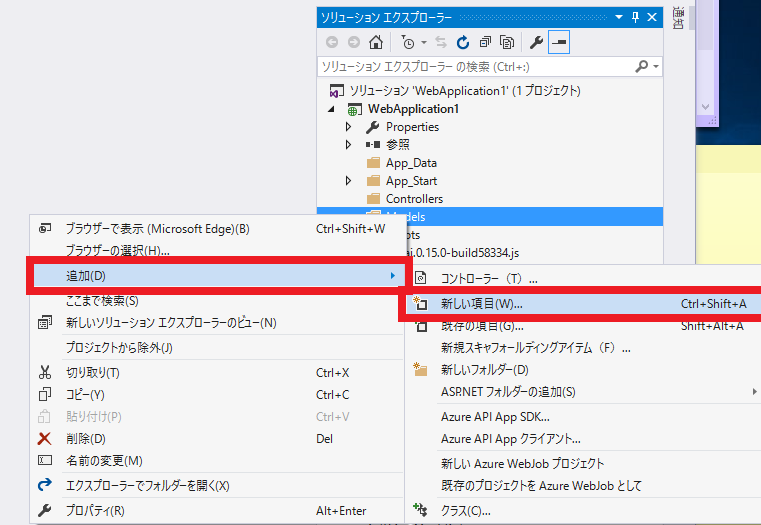
コントローラーを追加しようとしたらエラーでやる気がなくなります。

作成したモデルが認識されていないのでエラーみたいです。いやーわかりずらい。
なのでソリューションビルドを実行してから再度、コントローラーを追加したらエラーが出なくて作れました。
次はアクセシビリティに一貫性がないそうで・・・。あーあ。
クラスの指定方法がわるかったみたいでし。
×:class Member
○:public class Member
まだお作法がわかっていないです。
Visual Studio 2015 でWebアプリケーションでMVCを初めてみることにしました。
初心者なのでHello,Worldからスタートしたいと思いますが、まずはどうやってプロジェクトを作るのかなっていうところからです。
Hello,Worldができるまでの道のり・・・。
(1)Visual Studioで「ファイル」→「新規」→「プロジェクト」をクリック。
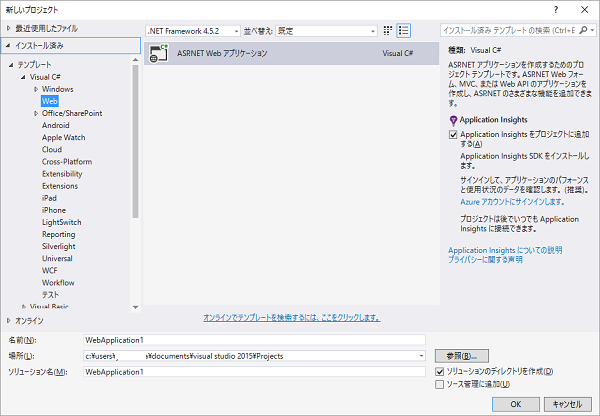
(2)「新しいプロジェクト」で「テンプレート」の中から「ASP.NET WEBアプリケーション」を選択し、OK

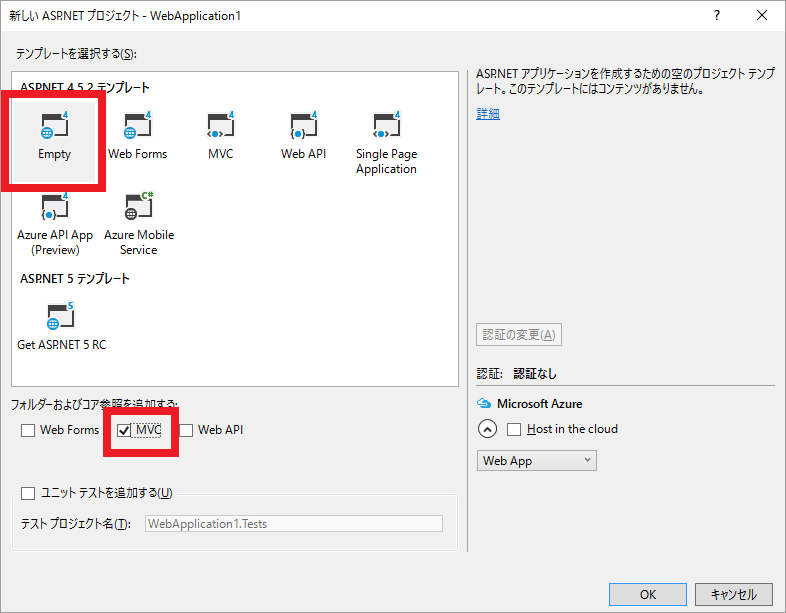
(3)テンプレートを「Empty」、「フォルダーおよびコア参照を追加する」で「MVC」にチェックしてOK

(4)空っぽのMVCの枠が出来がある。
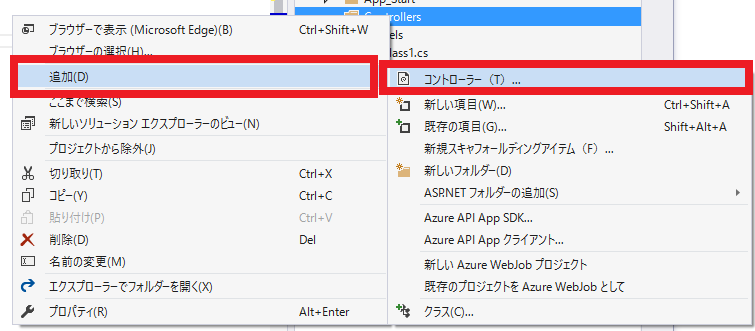
(5)コントローラーの作成
・「Controllers」右クリック→「追加」→「コントローラー」をクリック

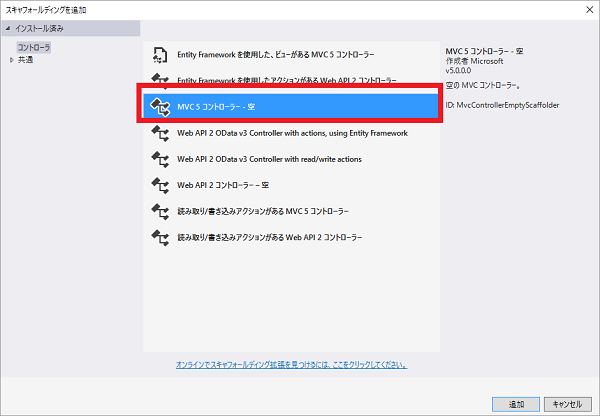
・「MVC5コントローラー 空」を選択し、OK。名前は「DefaultController」

DefaultController.csの中身
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WebApplication1.Controllers
{
public class DefaultController : Controller
{
// GET: Default
public ActionResult Index()
{
return View();
}
}
}
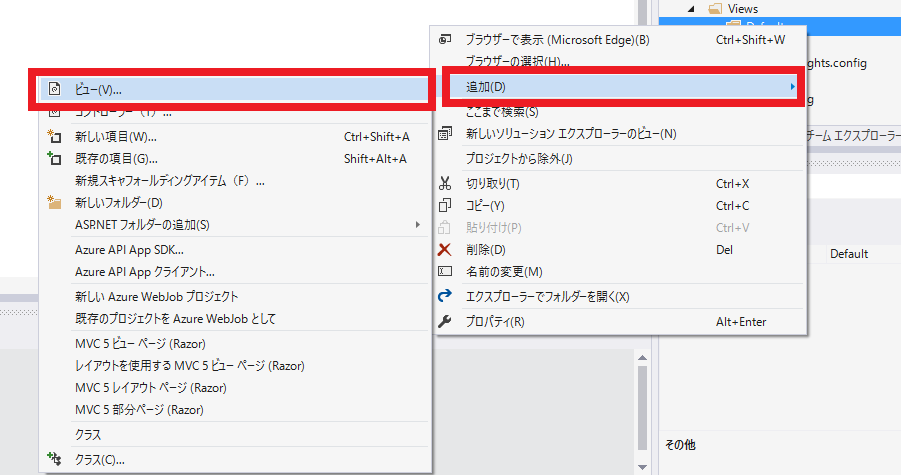
(6)Viewの作成
・Viewsの「Default」右クリック→「追加」→「ビジュー」をクリックする

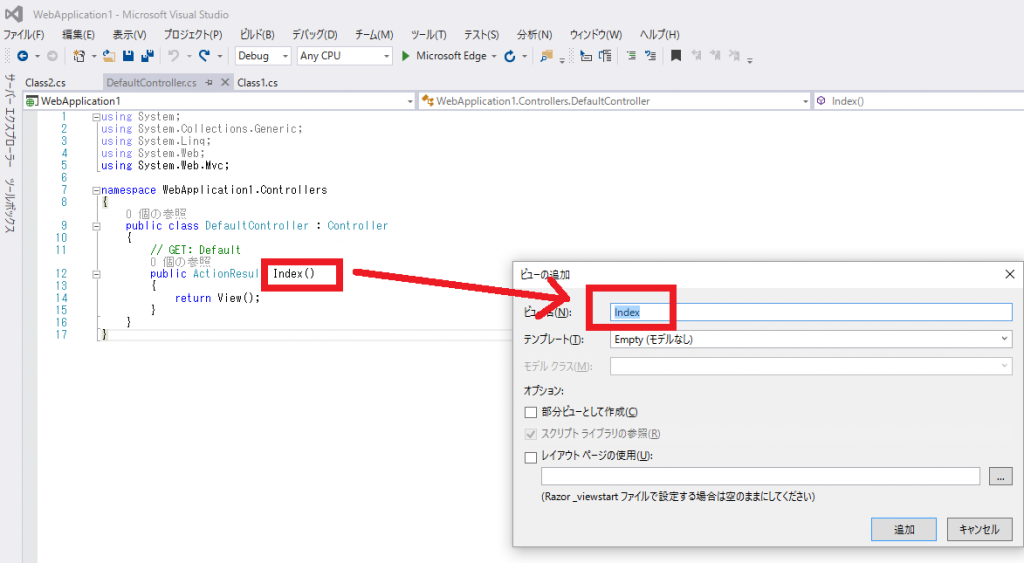
・Viewの名前をコントローラーのActionResultの名前を一致させて、「レイアウトページの使用」はチェックを外します。

・Index.cshtmlというファイルができあがります。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>
(7)とりあえず動かしてみる
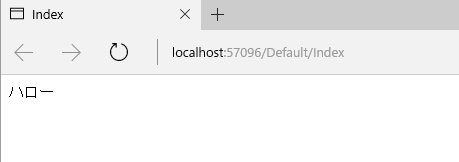
・Viewの中身に適当に記述して表示されるか実行!!

とりあえずは「ハロー」がでた!!
直書きなので当たり前っちゃあたりまえですね・・・。
(8)コントローラーから値を渡してみる。
えーとよくわからないけど「ViewBagとViewData」というものがあるらしい。ControllerとView間でデータの受け渡すためとのこと。まあ、これを使えばいいんだなっということで。
・コントローラーに追記
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WebApplication1.Controllers
{
public class DefaultController : Controller
{
// GET: Default
public ActionResult Index()
{
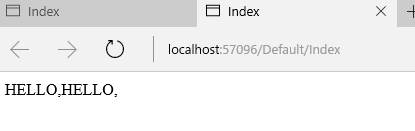
ViewData["Message"] = "HELLO,HELLO,";
return View();
}
}
}
・Viewに追記
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@ViewData["Message"]
</div>
</body>
</html>
コンパイルしたらうまくいきました。

で、Modelって
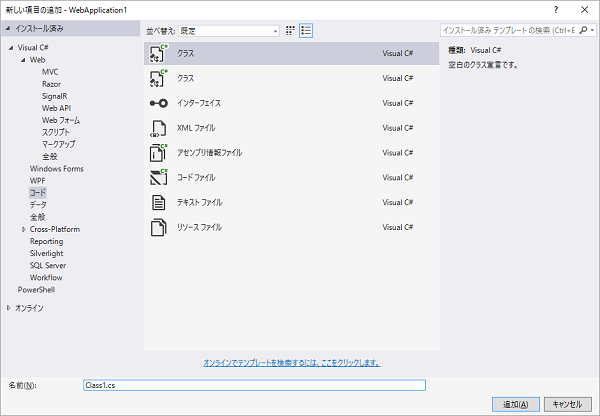
・まずはモデルをつくって。クラスを追加でいいんだと。


・Messageという変数を定義して。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WebApplication1.Models
{
public class Class1
{
public string Message { get; set; }
}
}
・コントローラーに使うよと値を入れちゃうけんと定義。でViewでmodelを使うよと渡す。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WebApplication1.Controllers
{
public class DefaultController : Controller
{
// GET: Default
public ActionResult Index()
{
ViewData["Message"] = "HELLO,HELLO,";
Models.Class1 model = new Models.Class1();
model.Message = "モデルでのメッセージ";
return View(model);
}
}
}
・で、Viewで「@Model」で値を出力するよーって指定。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@ViewData["Message"]
<br />
@Model.Message
</div>
</body>
</html>
で結果は、

やっとモデルでのメッセージが表示された。。あとDBってどーするんだ?