WordPress、ZOOM、VIMEOを組み合わせてWEB学会(オンライン学会)システムにこの度仕上げましたので1ページ記事を作ってみました。
どんな機能があるのか?
・タイムスケジュール表示
・ログイン管理(参加者、発表者、閲覧…)
・ログイン履歴
・一般演題、講演、企業展示
・ZOOMのウェビナーの埋め込み
・コメント機能(投稿期間と閲覧期間の指定、演者の場合の投稿期間)
・動画視聴の履歴(指定動画のみ)
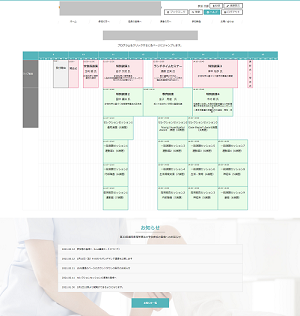
トップページ(スケジュール)
こんな感じでスケジュールを表示します。クリックすると詳細ページにジャンプします。
スケジュールのタイムライン表示はちょっと悩み中です。見せなくてはいけない文字数もあるので。
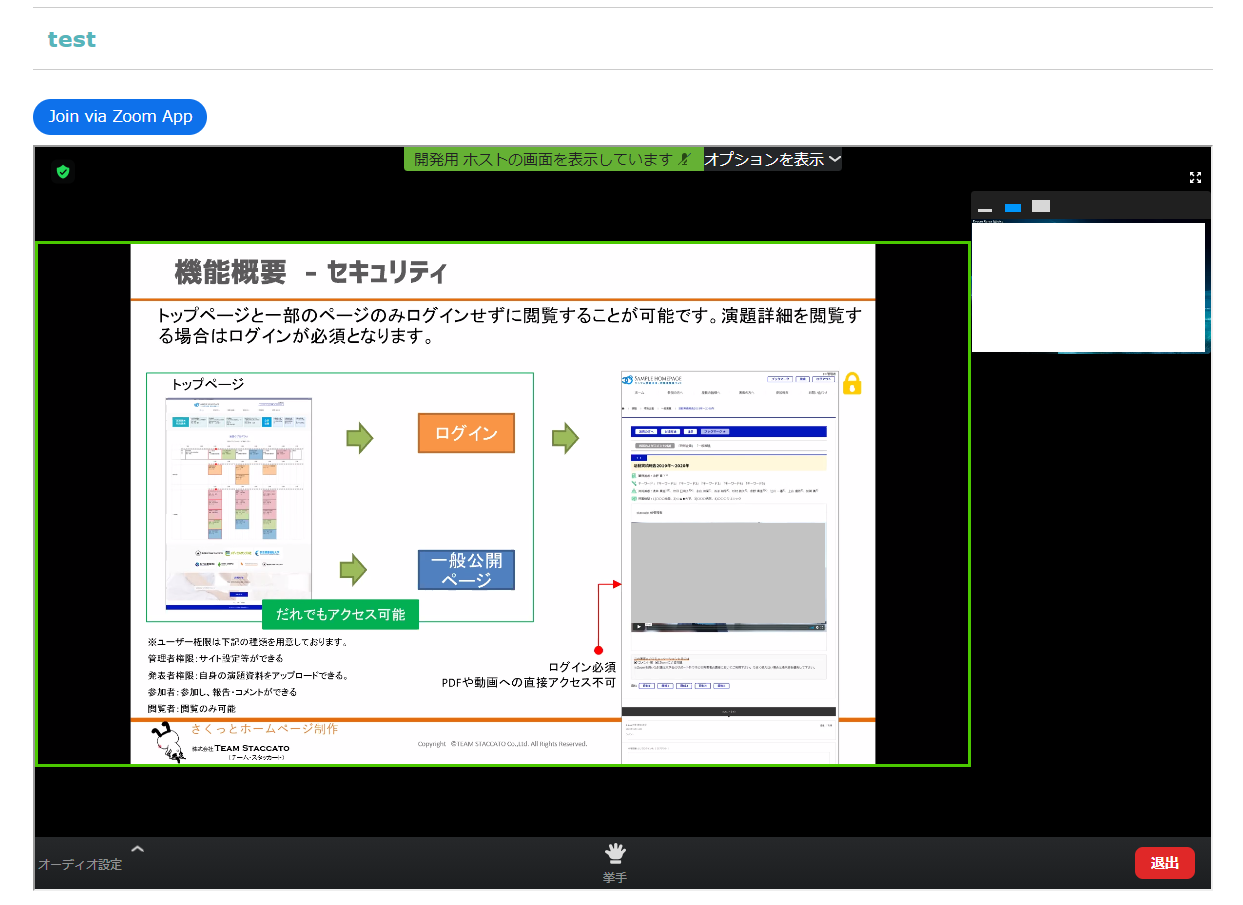
ZOOM埋め込みって?
こんな感じページ内にZOOMが埋め込まれます。1ページ見ている感じにZOOMウェビナーが入ります。

学会って
ある講義を受けて認定というケースがあるのですが、そのときの条件が
その場にどれだけいなくてはいけないのか、ちゃんと聞いていたのかというチェックポイントがあります。
動画視聴は履歴を取得機能を開発しましたので、誰がどれだけ視聴したのか記録します。
また、このような動画の場合は、早く送り禁止となります。
履歴取得のシステムを作りましたがなんだかんだ、俺は見たんだっていう人がいるかも知れませんのでそのときは、動画内にキーワードを入れてキーワードチェックをすると更に精度があがります。
ZOOMウェビナー操作ってやってもらえる?
こちらではやっていません。パートナー等に依頼することになります。金額もそれなり高いので覚えていただくのが良いかと思います。
WEB学会って、パソコン、スマートフォンどっち?
気軽に自分のタイミングでアクセス!ってことでスマートフォンの割合が増えています。
それだけ参加が気軽になったのかなと思っています。
WEB学会サービスに関してのサイトを立ち上げたのでそちらもどうぞ。