普段からデュアルディスプレイで拡張ディスプレイにしているとタスクバーがないので不便なことが多かったのが、今回Windows10になって、拡張側にもタスクバーが表示されるようになりました。
こんな感じに表示されました。

27インチ(1920×1080)×2画面便利です。今度は3画面にしようかと思っています。
普段からデュアルディスプレイで拡張ディスプレイにしているとタスクバーがないので不便なことが多かったのが、今回Windows10になって、拡張側にもタスクバーが表示されるようになりました。
こんな感じに表示されました。

27インチ(1920×1080)×2画面便利です。今度は3画面にしようかと思っています。
前回の続きで、Windows10にする前にWindows7仮想マシンを作ってしまえということでガツガツ、バックアップとリストアを行いました。
バックアップにはAcronisを利用して、VMwareの仮想マシンへリストア。
さくさくっとできたーと思ったら、何故か起動しない・・。
そう、MBRとGPTの違いあることを忘れておりました。
VMwareでUEFIに対応するには、設定ファイル(VMX)の先頭に
firmware = "efi"
と記述すればUEFI対応になります。
これでめでたくGPTでもブートできるようになり仮想化が完了!!
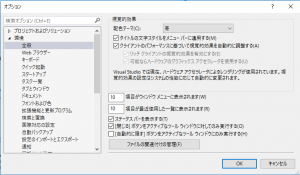
Visual Studio 2015のテーマカラーは濃色らしいのですが、意外とこの色だと見づらいのでいつものノーマル的な色に変更したいと思います。
インストールしたときは、それでいいやって思ってたのですがやっぱり、違う色が・・・インストール時に簡単に色変更できるよ~って文言に誘われたのはいいのですが・・・設定変更ってどこよ!ってなりました。
ということで、Visual Studio 2015を起動して「ツール」>「オプション」>「環境」>「配色テーマ」で色を変えると以前からのカラーなどを選択できます。

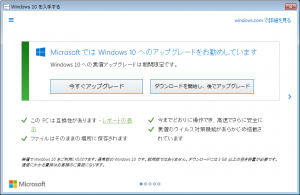
Windows7を利用していますがそろそろWindows10にアップグレードしようかと思ってます。
みての通りWindows7は、Windows10にアップグーれどする気まんまんです。

さて、アップグレードするか・・・と言う前に、フルバックアップ!!
だって100%成功するわけではないし、使えないサービスだってあるでしょ??
みんなそう簡単には最新版についていけないんだからさ。
※Windows10にアップグレードしたらEXCEL2016が壊れたみたいです。Office365Plus が利用不可になっていましたので修復セットアップです…エラーが発生してOfficeが丸ごと消えました・・・。あれ、VISIOもいなくなりました・・・
ちなみにEXCELエラーメッセージは「プログラムにコマンドを送信しているときに、エラーが発生しました。」と表示されていました。
OFFICE365なのでWEBから再度インストールと思ったらインストールソースにもアクセスできないと・・・おいおいどーしてくれるんだ。
再起動して、ポータルにログインして再インストール・・・。
やっぱり、OSアップグレードは再インストール覚悟で行ったほうが良いですね・・・。
WordPressのJqueryを攻略せよって書いてみましたがなんとなく、テーマを作っているとあ!jqueryを2重読み込みだ~~っていうことありませんか?
Jqueryの2重読み込み
・無駄な読み込み(ページが遅い)
・意味がわからないエラーの始まり・・・。
Jqueryを重複して、動いているWPを治すのは、バラして、1つずつ読み込みなおしてっていうデバックを地味にしないといけません。
ということでWPでテーマ内もしくはテーマでJqueryを読み込ませるときにはheader.phpのJqueryを読みこませるところで下記のようにして、重複しないようにしてください。
<?php wp_deregister_script('jquery'); ?>
デバックは時間がかかるよ~。
FuelphpでCSRF対策していると
下記のように記載すると対策できますが、
if(Security::check_token()){
//正しいポストのときの処理
}else{
//不正なポストのときの処理
}
なぜか、今まで動いていたのに動かない事象が発生したのでメモとして残しておきます。
ヘッダーで、Scriptやlinkでなんだかんだ読み込みをしているかと思います。
これのどこかが影響しているっぽいのでヘッダーを疑うべし。
chromeの検証ツールでみたいたところ、どうも同じURLに対してGETだけをリクエストするのが通常の動作だったのですが、GETの前にHEADでリクエストしている動きを発見。
ファイルアップロードのjavascriptでHEADでアクセスしている箇所があったのでこれが影響。
原因は判明したがもっとセキュリティについても勉強しなくては。
Fuelphp自身がワンタイムトークンを利用している点も考慮しないとな。
ドラッグアンドドロップでファイルをアップロードできるツールの「Dropzone」を試しましたがあと一歩できなくて挫折中・・・。
■できたこと
マルチアップローダーだけど、1件ずつ処理していって、サーバー上で登録したサーバー名を返して、アップしたあとに削除ボタンを追加してファイル削除ができるようになったこと。
(同名ファイルだと、問題があったので、同名ファイルアップを禁止に。)
■できなかったこと
サーバー上にすでに登録されているファイルリストを作成して表示すること。
(途中までいったかが追加したボタンを表示できなかった)
忘れるのでメモコード。
var mockFile = { name: "file.jpg", size: 12345, url :"/sample" };
var myDropzone = this;
myDropzone.emit("addedfile", mockFile);
myDropzone.emit("thumbnail", mockFile,mockFile.url+'/'+mockFile.name);
myDropzone.emit("success", mockFile);
myDropzone.files.push( mockFile );
また気が向いた時に試してみよう。
開発していると何故かハマってしまうドツボの箇所がいくつもあるかと思います。(ついつい忘れちゃったりとか・・・)
そのなポイントを書き出してみました。メモなので中身とかはそのうち。
まあ、思いついたもの書き上げただけです。
もっと精進していかなくては・・・。
FuelPHPのフレームワークのカラム変更関数を使っていてカラムの値を変更しようとしたのだがこれがうまくいかない・・・。
よくよく調べていくと「MODIFY」を使って、postgresはカラム変更ができないというではありませんか・・・。
ということでPostgresの場合は
ではなくて、
でした。
FuelPHPとPostgresはいろいろと面倒な・・・バージョンがあれば良いのかな・・・。
適当な読み方してごめんなさい。ちゃんと読むのでよろーってコンピュータ系単語。
間違っていたらご指摘を。中身などはそのうち。